|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div { background-color: skyblue;
background-size: 100px 100px;
background-image: url("media/spongebob.png");
background-repeat: repeat-y;
background-position: center center;
width: 200px;
height: 200px;
color: blueviolet;
font-size: 16px;
}
</style>
</head>
<body>
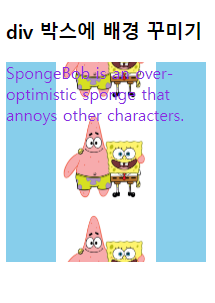
<h3>div 박스에 배경 꾸미기</h3>
<div>SpongeBob is an over-optimistic
sponge that annoys other characters. </div>
</body>
</html>
|
cs |
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| 텍스트에 마우스 올렸을 때 마우스 모양 변경 (0) | 2020.03.06 |
|---|---|
| 텍스트 그림자 만들기 (0) | 2020.03.06 |
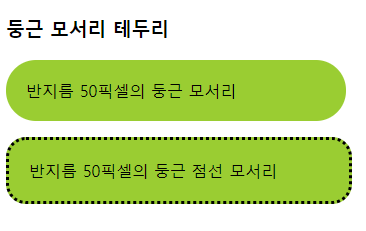
| border 둥근 모서리 테두리 (0) | 2020.03.06 |
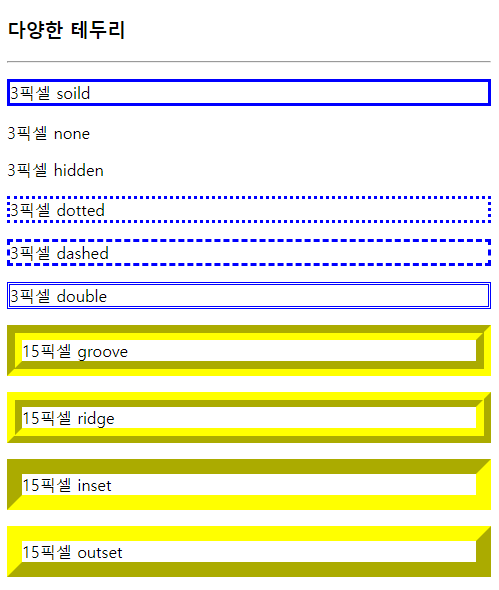
| border 테두리 (0) | 2020.03.06 |
| 이미지 border, margin (0) | 2020.03.06 |