|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
margin-left: 30px;
margin-right: 30px;
margin-bottom: 10px;
color: white;
}
</style>
</head>
<body>
<h3>CSS3 색 활용</h3>
<hr>
<div style="background-color: deepskyblue;">deepskyblue(#00BFFF)</div>
<div style="background-color: brown;">brown(#A52A2A)</div>
<div style="background-color: fuchsia;">fuchsia(#FF00FF)</div>
<div style="background-color: darkorange;">darkorange(#FF8C)</div>
<div style="background-color: #008B8B;">darkcyan(#008B8B)</div>
<div style="background-color: #6B8E23;">oliverab(#6B8E23)</div>
</body>
</html>
|
cs |
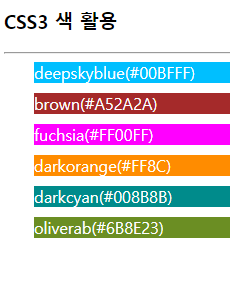
위 태그를 적용하면 크롬에서 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| border, margin (0) | 2020.03.06 |
|---|---|
| css 폰트 예제1 (0) | 2020.03.05 |
| css 기초 적용 예제2 (0) | 2020.03.05 |
| css 기초 적용 예제1 , 콤마, 자손, 자식, id, class (0) | 2020.03.05 |
| Css 스타일 맛보기 (0) | 2020.03.05 |