|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {font: normal 24px verdana;}
.dropText {text-shadow: 3px 3px;}
.redText {text-shadow: 3px 3px red;}
.blurText {text-shadow: 3px 3px 5px skyblue;}
.glowEffect {text-shadow: 0px 0px 3px red;}
.wordArtEffect {
color: white;
text-shadow: 0px 0px 3px darkblue;
}
.threeDEffect {
color: white;
text-shadow: 2px 2px 4px black;
}
.multiEffect {
color: yellow;
text-shadow: 2px 2px 4px black,
0 0 25px blue,
0 0 5px darkblue;
}
</style>
</head>
<body>
<h3>텍스트 그림자 만들기</h3>
<hr>
<div class="dropText">Drop Shadow</div>
<div class="redText">Color Shadow</div>
<div class="blurText">Blur Shadow</div>
<div class="glowEffect">Glow Effect</div>
<div class="wordArtEffect">WordArt Effect</div>
<div class="threeDEffect">3D Effect</div>
<div class="multiEffect">Multiple Shadow Effect</div>
</body>
</html>
|
cs |
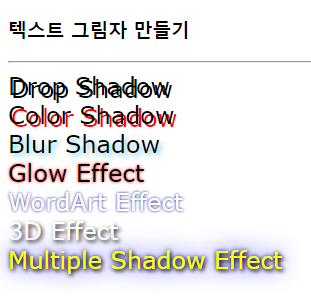
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| nav 태그, 리스트를 메뉴처럼 (0) | 2020.03.06 |
|---|---|
| 텍스트에 마우스 올렸을 때 마우스 모양 변경 (0) | 2020.03.06 |
| div 박스에 배경 꾸미기 (0) | 2020.03.06 |
| border 둥근 모서리 테두리 (0) | 2020.03.06 |
| border 테두리 (0) | 2020.03.06 |