날짜
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
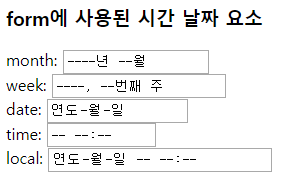
<h3>form에 사용된 시간 날짜 요소</h3>
<form method="get" >
<!--
날짜요소는 html5에서 새로 추가됨
외관상, 편의상 불편하기 때문에
자바스크립트로 만든 날짜요소를 넣는 것이 보통
-->
month: <input type="month"><br>
week: <input type="week"><br>
date: <input type="date"><br>
time: <input type="time"><br>
local: <input type="datetime-local"><br>
</form>
</body>
</html>
|
cs |
위 코드를 적용시 크롬에서 아래와 같이 나옵니다.

창을 누를시 나타나는 모습

--
숫자 입력
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>숫자를 입력</h3>
<form>
지속시간 <input type="number" min="0.0" max="10.0" step="0.5"><br>
온도 <input type="range" min="10" max="30" list="temp">
<datalist id="temp">
<option value="12" label="Low"></option>
<option value="20" label="Medium"></option>
<option value="28" label="High"></option>
</datalist>
</form>
</body>
</html>
|
cs |
위 코드를 적용시 크롬에서 아래와 같이 나옵니다.

--
이메일 홈페이지 전화번호 검색어
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
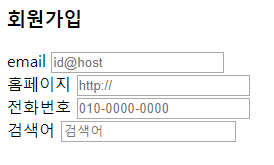
<h3>회원가입</h3>
<form>
<!-- placeholder는 예시나 안내를 보여줌 -->
email <input type="email" placeholder="id@host"><br>
홈페이지 <input type="url" placeholder="http://"><br>
전화번호 <input type="url" placeholder="010-0000-0000"><br>
검색어 <input type="search" placeholder="검색어"><br>
</form>
</body>
</html>
|
cs |
위 코드를 적용시 크롬에서 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| css 기초 적용 예제1 , 콤마, 자손, 자식, id, class (0) | 2020.03.05 |
|---|---|
| Css 스타일 맛보기 (0) | 2020.03.05 |
| form태그와 input 태그의 여러가지 타입 type, select태그 (0) | 2020.03.04 |
| 검색 페이지 만들기 (0) | 2020.03.04 |
| form 폼 태그 (0) | 2020.03.04 |