|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {background: yellowgreen;
padding: 20px;
width: 300px;
}
#r1 {border-radius: 50px;}
#r2 {border-radius: 20px;
border-style: dotted;
}
</style>
</head>
<body>
<h3>둥근 모서리 테두리</h3>
<p id="r1">반지름 50픽셀의 둥근 모서리</p>
<p id="r2">반지름 50픽셀의 둥근 점선 모서리</p>
</body>
</html>
|
cs |
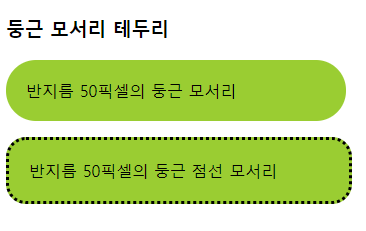
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| 텍스트 그림자 만들기 (0) | 2020.03.06 |
|---|---|
| div 박스에 배경 꾸미기 (0) | 2020.03.06 |
| border 테두리 (0) | 2020.03.06 |
| 이미지 border, margin (0) | 2020.03.06 |
| border, margin (0) | 2020.03.06 |