img src에는 3가지 경로를 입력가능하다.
1.상대경로 - html 또는 css파일을 기준으로 한 경로
2.절대경로 - 시스템 루트로부터의 경로
3.웹주소
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
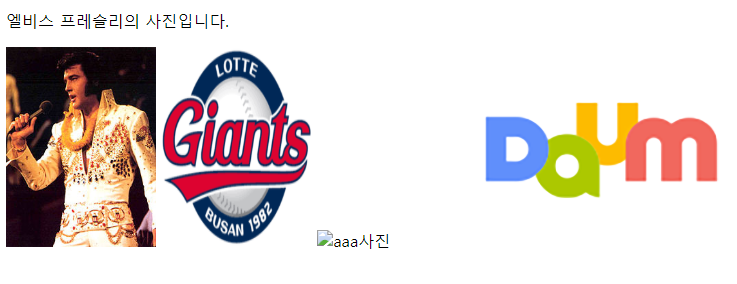
<p>엘비스 프레슬리의 사진입니다.</p>
<!-- 상대적인 위치값 (html이나 css파일 기준으로의 위치) -->
<img src="media/Elvis1.jpg" width="150" height="200" alt="엘비스">
<!-- 절대적인 위치값 (사용하지 않는 것을 권장) -->
<img src="C:/html/lotte.png" width="150" height="200" alt="롯데자이언츠로고">
<!-- 이미지가 없을 경우 -->
<img src="aaa.jpg" width="150" height="200" alt="aaa사진">
<!-- 웹주소 -->
<img src="https://t1.daumcdn.net/daumtop_chanel/op/20170315064553027.png" alt="다음 로고">
</body>
</html>
|
cs |
위 코드를 적용하면 아래와 같이 나옵니다.

--
이미지의 링크가 없으면 alt 속성의 이미지나 문자가 나타난다.
|
1
2
3
4
5
6
7
8
9
10
|
<!-- 링크의 이미지가 있을 경우-->
<img src = "https://upload.wikimedia.org/wikipedia/
commons/thumb/1/1b/Internet_Explorer_9_icon.svg/
256px-Internet_Explorer_9_icon.svg.png"
alt = "이미지가 없습니다." width = "100px" height = "100px">
<!-- 링크의 이미지가 없을 경우-->
<img src = "https://upload.wikimedia.org/wikipedia/
commons/thumb/1/1b/Internet_Explorer_9_icon.svg/a.png"
alt = "이미지가 없습니다." width = "100px" height = "100px">
|
cs |
위 코드를 적용하면 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
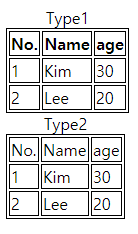
| 테이블 만들기 (0) | 2020.03.03 |
|---|---|
| <ul> <ol> 태그 사용 예시 - 글자에 번호 붙이기 (0) | 2020.03.03 |
| 메타데이터, metadata (0) | 2020.03.03 |
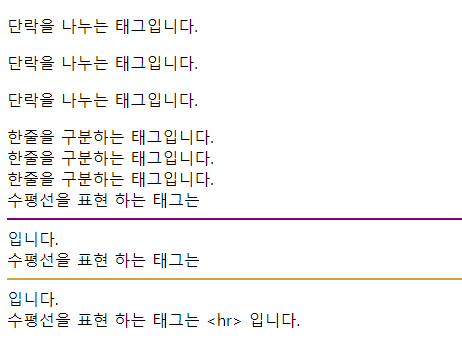
| <p>태그, <br/>태그, <hr태그> 예시 (0) | 2020.03.02 |
| <!DOCTYPE html> 의 의미 (0) | 2020.03.02 |