|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {font-family: 'Times New Roman', Times, serif;}
h3 {font: italic bold 40px consolas, sans_serif;}
</style>
</head>
<body>
<h3>consolas font</h3>
<hr>
<p style="font-weight: 900;">font-weight: 900</p>
<p style="font-weight: 100;">font-weight: 100</p>
<p style="font-style: italic;">font-style: italic</p>
<p style="font-style: oblique;">font-style: oblique</p>
<p>현재의 크기의
<span style="font-size: 1.5em;">1.5배</span>크기로
</p>
</body>
</html>
|
cs |
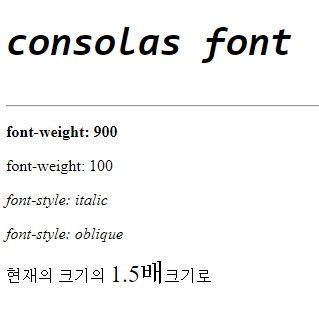
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| 이미지 border, margin (0) | 2020.03.06 |
|---|---|
| border, margin (0) | 2020.03.06 |
| css3 색 color 활용1 (0) | 2020.03.05 |
| css 기초 적용 예제2 (0) | 2020.03.05 |
| css 기초 적용 예제1 , 콤마, 자손, 자식, id, class (0) | 2020.03.05 |