|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3, li{color: brown;} /* 콤마는 각각 적용 */
ul strong {color: dodgerblue;} /* 자손 : 태그의 하위 태그(와 그 모든 하위)를 선택하여 적용 */
div > div > strong {background-color: yellow;} /* 자식 : 태그의 하위 특정태그를 선택하여 적용 */
body.main {
background: aliceblue;
}
#list {background: mistyrose;} /* id속성을 가진 태그를 꾸미기 위해서는 아이디명에 #을 붙여서 적용 */
#list span {color: forestgreen;}
.warning {color: red;} /* class속성을 가진 태그를 꾸미기 위해서는 클래스명에 .을 붙여서 적용 */
</style>
</head>
<body class="main">
<h3>Web Programming</h3>
<hr>
<div>
<div>2학기 <strong>학습 내용</strong>입니다.</div>
<ul id="list">
<li><span>HTML5</span></li>
<li><strong>CSS</strong></li>
<li>JAVASCRIPT</li>
</ul>
<div class="warning">60점 이하는 F</div>
</div>
</body>
</html>
|
cs |
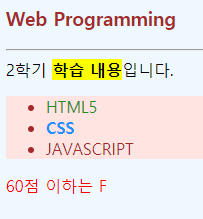
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.

id, class 차이는 아래의 링크로 확인
'Web > Html_Css' 카테고리의 다른 글
| css3 색 color 활용1 (0) | 2020.03.05 |
|---|---|
| css 기초 적용 예제2 (0) | 2020.03.05 |
| Css 스타일 맛보기 (0) | 2020.03.05 |
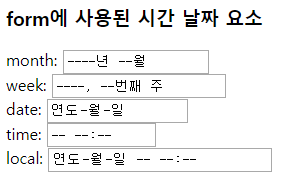
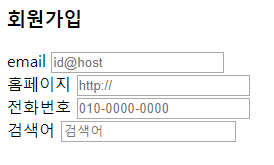
| form 태그 - 날짜, 숫자 입력, 이메일, 홈페이지, 전화번호, 검색어 (0) | 2020.03.05 |
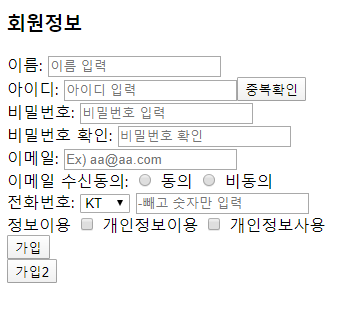
| form태그와 input 태그의 여러가지 타입 type, select태그 (0) | 2020.03.04 |