|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form>
<textarea cols="20" rows="5">
폼에 들어가는 value 영역
</textarea>
</form><hr>
<form>
<!-- 속성 style="resize: none;"을 넣으면 사이즈 조절이 안되도록 가능 -->
<textarea cols="20" rows="5" style="resize: none;">
폼에 들어가는 value 영역
</textarea>
</form><hr>
<form>
<!--input의 list속성의 값과 datalist의 id값은 반드시 같아야한다 -->
<input list="country">
<datalist id="country">
<option>대한민국</option>
<option>일본</option>
<option>중국</option>
</datalist><br>
짜장면 <input type="checkbox" value="1" name="china">
<!-- checkbox타입에서 속성checked 를 입력하면 실행시 기본으로 체크가 되어 있다 -->
짬뽕 <input type="checkbox" value="2" name="china" checked>
탕수육 <input type="checkbox" value="3" name="china" checked><br>
<!--
checkbox 타입은 checked를 여러항목에 쓸수 있는 반면,
radio 타입은 checked를 여러개 써도 하나만 선택된다
-->
짜장면 <input type="radio" value="1" name="china" checked>
짬뽕 <input type="radio" value="2" name="china" checked>
탕수육 <input type="radio" value="3" name="china"><br>
</form><hr>
<!--
select타입의 폼에서 option태그 안에 속성selected
를 입력하면 실행시 기본으로 체크가 되어 있다
-->
<select name="china">
<option value="1">짜장면</option>
<option value="2">짬뽕</option>
<option value="3" selected>탕수육</option>
</select><hr>
글자색 선택 <input type="color" value="#FFFFFF"
onchange="document.body.style.color=this.value"><br>
배경색 선택 <input type="color" value="#FFFFFF"
onchange="document.body.style.background=this.value"><br>
</body>
</html>
|
cs |
위 코드를 적용하면 아래와 같이 나옵니다.

--
글자색, 배경색 선택

'Web > Html_Css' 카테고리의 다른 글
| Css 스타일 맛보기 (0) | 2020.03.05 |
|---|---|
| form 태그 - 날짜, 숫자 입력, 이메일, 홈페이지, 전화번호, 검색어 (0) | 2020.03.05 |
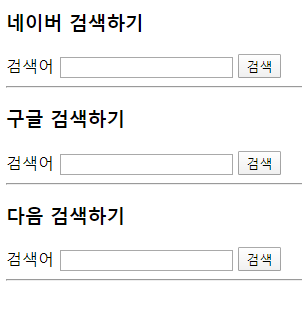
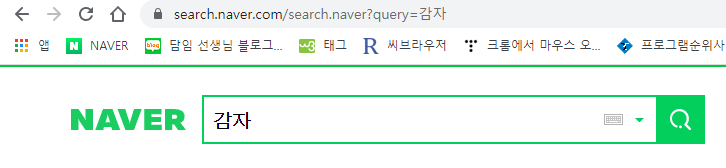
| 검색 페이지 만들기 (0) | 2020.03.04 |
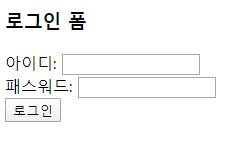
| form 폼 태그 (0) | 2020.03.04 |
| html 미디어 (비디오, 오디오) 재생 (0) | 2020.03.04 |