|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>네이버 검색하기</h3>
<form method="get" action="https://search.naver.com/search.naver">
검색어 <input name="query">
<input type="submit" value="검색">
</form><hr>
<h3>구글 검색하기</h3>
<form method="get" action="https://www.google.com/search">
검색어 <input name="q">
<input type="submit" value="검색">
</form><hr>
<h3>다음 검색하기</h3>
<form method="get" action="https://search.daum.net/search">
검색어 <input name="q">
<input type="submit" value="검색">
</form><hr>
</body>
</html>
|
cs |
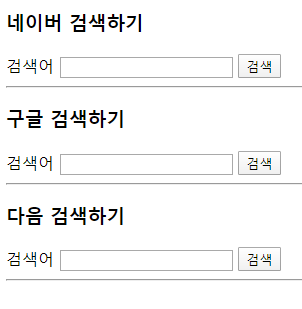
위 코드를 적용하면 아래와 같이 나옵니다.

--
검색시

'Web > Html_Css' 카테고리의 다른 글
| form 태그 - 날짜, 숫자 입력, 이메일, 홈페이지, 전화번호, 검색어 (0) | 2020.03.05 |
|---|---|
| form태그와 input 태그의 여러가지 타입 type, select태그 (0) | 2020.03.04 |
| form 폼 태그 (0) | 2020.03.04 |
| html 미디어 (비디오, 오디오) 재생 (0) | 2020.03.04 |
| 페이지 내의 프레임에 사이트 띄우기 (0) | 2020.03.04 |