|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
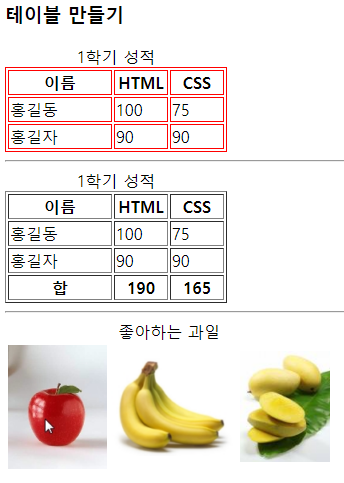
<h3>테이블 만들기</h3>
<!-- border는 테두리의 두께이다. 디폴트는 0 -->
<table border="1" bordercolor="red">
<caption>1학기 성적</caption>
<!-- tr은 하나의 행(가로줄의 개수)을 의미한다-->
<tr>
<!-- th는 하나의 열을 만들며, 기본적으로 볼드체이며 중앙정렬이다. -->
<th width="100">이름</th>
<th width="50">HTML</th>
<th width="50">CSS</th>
</tr>
<tr>
<!-- td는 하나의 열을 만든다. -->
<td>홍길동</td>
<td>100</td>
<td>75</td>
</tr>
<tr>
<td>홍길자</td>
<td>90</td>
<td>90</td>
</tr>
</table><hr>
<table border="1">
<caption>1학기 성적</caption>
<!-- thead는 제일 위에 들어감 -->
<thead>
<th width="100">이름</th>
<th width="50">HTML</th>
<th width="50">CSS</th>
</thead>
<tr>
<td>홍길동</td>
<td>100</td>
<td>75</td>
</tr>
<tr>
<td>홍길자</td>
<td>90</td>
<td>90</td>
</tr>
<!-- tfoot은 제일 위에 들어감 -->
<tfoot>
<tr>
<th>합</th><th>190</th><th>165</th>
</tr>
</tfoot>
</table><hr>
<table>
<caption>좋아하는 과일</caption>
<tbody>
<tr>
<td><img src="media/apple.png"></td>
<td><img src="media/banana.png"></td>
<td><img src="media/mango.png"></td>
</tr>
</tbody>
</table>
</body>
</html>
|
cs |
위 코드를 적용하면 아래와 같이 나옵니다.

--
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1px">
<tr>
<th width="60" height="100">201호</th>
<th width="60">202호</th>
<th width="60">203호</th>
</tr>
<tr>
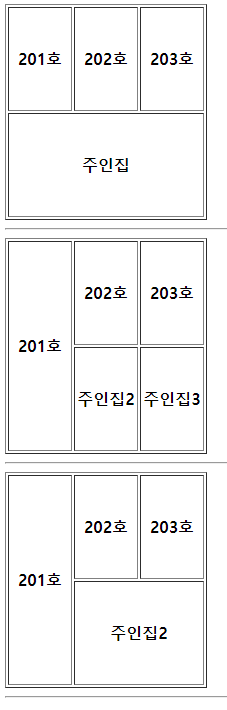
<th colspan="3" height="100">주인집</th>
</tr>
</table><hr>
<table border="1px">
<tr>
<th rowspan="2" width="60">201호</th>
<th width="60" height="100">202호</th>
<th width="60">203호</th>
</tr>
<tr>
<th width="60" height="100">주인집2</th>
<th width="60">주인집3</th>
</tr>
</table><hr>
<table border="1px">
<tr>
<th rowspan="2" width="60">201호</th>
<th width="60" height="100">202호</th>
<th width="60">203호</th>
</tr>
<tr>
<th colspan="2" height="100">주인집2</th>
</tr>
</table><hr>
</body>
</html>
|
cs |
위 태그를 실행하면 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| 하이퍼링크 만들기 (0) | 2020.03.03 |
|---|---|
| 하이퍼링크 예제1 (0) | 2020.03.03 |
| <ul> <ol> 태그 사용 예시 - 글자에 번호 붙이기 (0) | 2020.03.03 |
| <img> 태그 - html 이미지 넣기 (0) | 2020.03.03 |
| 메타데이터, metadata (0) | 2020.03.03 |