|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
label {
display: block; /* 새라인에서 시작*/
padding: 5px;
}
label span {
display: inline-block;
width: 90px;
text-align: right;
padding: 10px;
}
input[type=text] {
color: red;
}
input:hover, textarea:hover {
background: aliceblue;
}
input[type=text]:focus, input[type=email]:focus {
font-size: 120%;
}
</style>
</head>
<body>
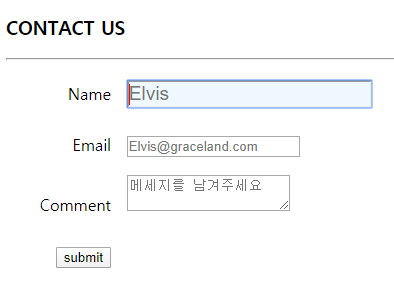
<h3>CONTACT US</h3><hr>
<form>
<label>
<span>Name</span>
<input type="text" placeholder="Elvis">
</label>
<label>
<span>Email</span>
<input type="email" placeholder="Elvis@graceland.com">
</label>
<label>
<span>Comment</span>
<textarea placeholder="메세지를 남겨주세요"></textarea>
</label>
<label>
<span><input type="submit" value="submit"></span>
</label>
</form>
</body>
</html>
|
cs |
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| 자바스크립트 없이 onmouse효과주기 (0) | 2020.03.12 |
|---|---|
| onclick으로 페이지 내용 바꾸기 (0) | 2020.03.12 |
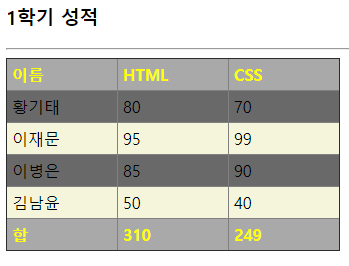
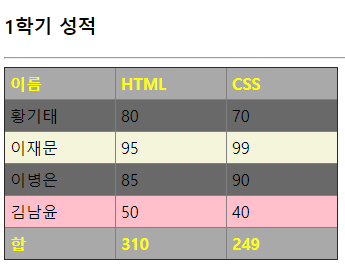
| 테이블 꾸미기 (0) | 2020.03.06 |
| nav 태그, 리스트를 메뉴처럼 (0) | 2020.03.06 |
| 텍스트에 마우스 올렸을 때 마우스 모양 변경 (0) | 2020.03.06 |