|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>하이퍼링크 만들기</h3>
<!--
href의 값은 "URL" / "URL#앵커이름 / "URL#앵커이름"
(앵커는 페이지 내의 id등의 위치)
target의 값은 "_blank" / "_self" / "_parent" / "_top"
target의 디폴트 값은 "_self"
target="_blank"는 새창에서 링크의 페이지 실행.
-->
<a href="http://naver.com" target="_blank">네이버</a><br>
<a href="http://google.com" target="_self">구글</a><br>
<!--
frame 태그에 적용 되는 target :
target="_parent"는 부모프레임에 오픈
target="_top" 전체화면에 오픈
-->
<a href="http://youtube.com" target="_parent">유튜브</a><br>
<a href="ex12.html" target="_top">ex12</a><br>
<a href="ex14.html" target="">ex14</a><br>
<a href="ex14.html#can" target="">ex14 #can</a><br>
</body>
</html>
|
cs |
'Web > Html_Css' 카테고리의 다른 글
| a 태그에 다운로드 속성(html5 지원) (0) | 2020.03.03 |
|---|---|
| 태그 앵커 만들기 (페이지 내에서 이동) (0) | 2020.03.03 |
| 하이퍼링크 예제1 (0) | 2020.03.03 |
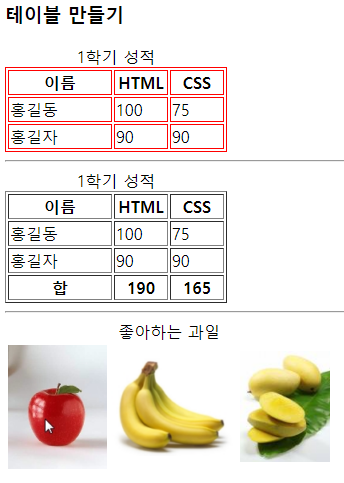
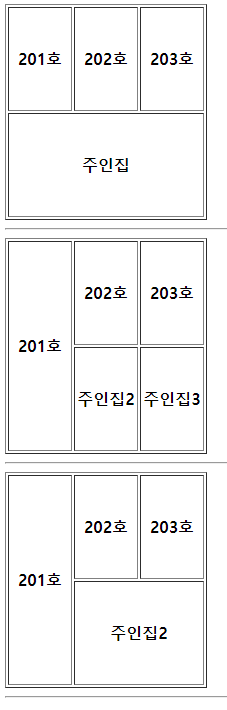
| 테이블 만들기 (0) | 2020.03.03 |
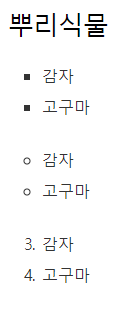
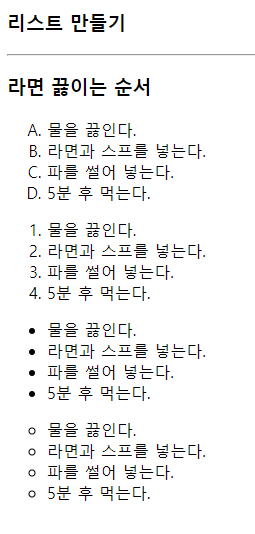
| <ul> <ol> 태그 사용 예시 - 글자에 번호 붙이기 (0) | 2020.03.03 |