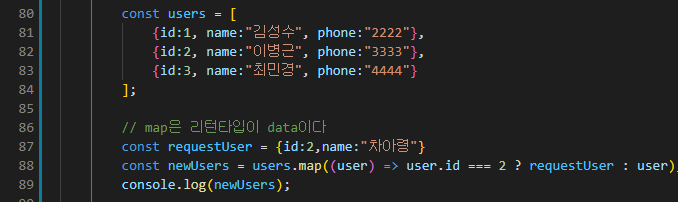
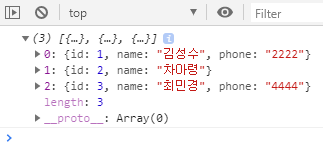
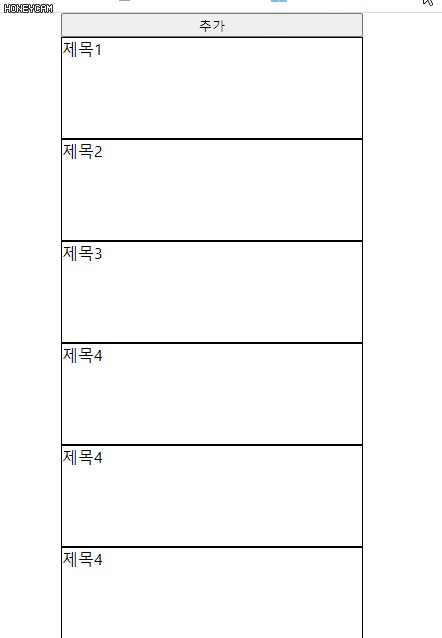
연산을 줄이기 위해 리스트가 바뀌었는지 확인.

같으면 업데이트x
다르면 업데이트o
--------------
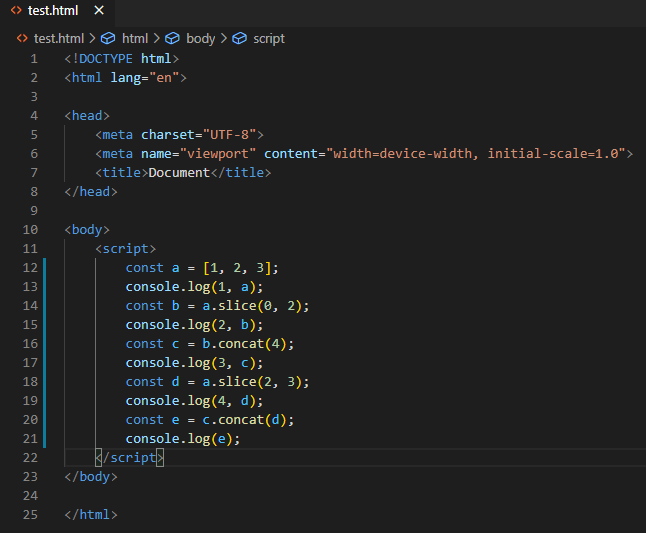
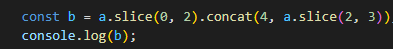
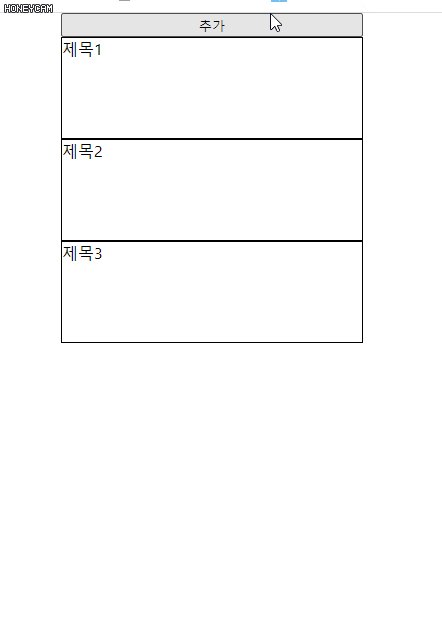
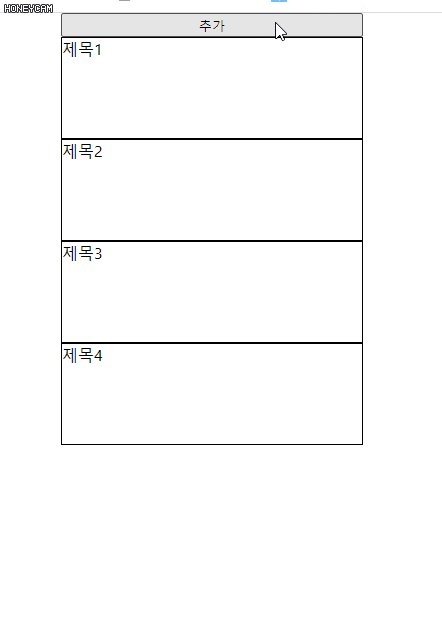
push pop 쓰지말것
-------------
새로
rcc 엔터

public의 index.html 에
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>넣고
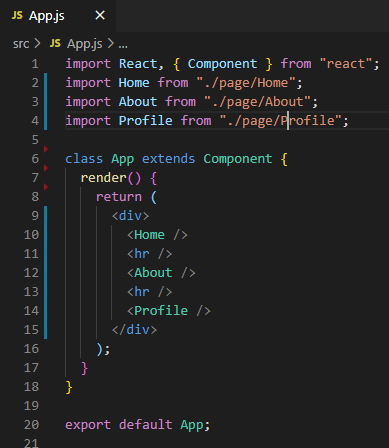
App.js
import React, { Component } from "react";
class App extends Component {
render() {
return (
<div>
<nav className="navbar navbar-expand-md bg-dark navbar-dark">
<a className="navbar-brand" href="#">
Navbar
</a>
<button
className="navbar-toggler"
type="button"
data-toggle="collapse"
data-target="#collapsibleNavbar"
>
<span className="navbar-toggler-icon"></span>
</button>
<div className="collapse navbar-collapse" id="collapsibleNavbar">
<ul className="navbar-nav">
<li className="nav-item">
<a className="nav-link" href="#">
Link
</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">
Link
</a>
</li>
<li className="nav-item">
<a className="nav-link" href="#">
Link
</a>
</li>
</ul>
</div>
</nav>
<br />
</div>
);
}
}
export default App;
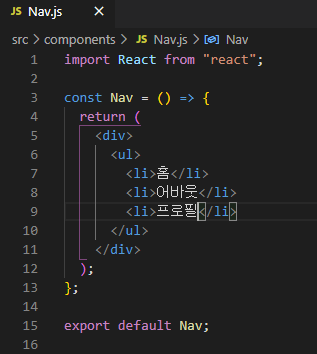
또는 nav를 컴포넌트 또는 함수형 컴포넌트로 만들어서 App.js에 집어넣자
-----------------
Next.js 꼭 써보자
----------------
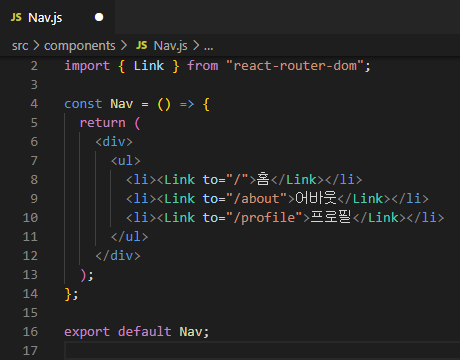
리액트는 하이퍼링크 (a태그)를 쓰지 못한다.
그래서 라우터를 사용해야한다.
SPA 싱글 페이지 애플리케이션
리액트는 싱글페이지이다.
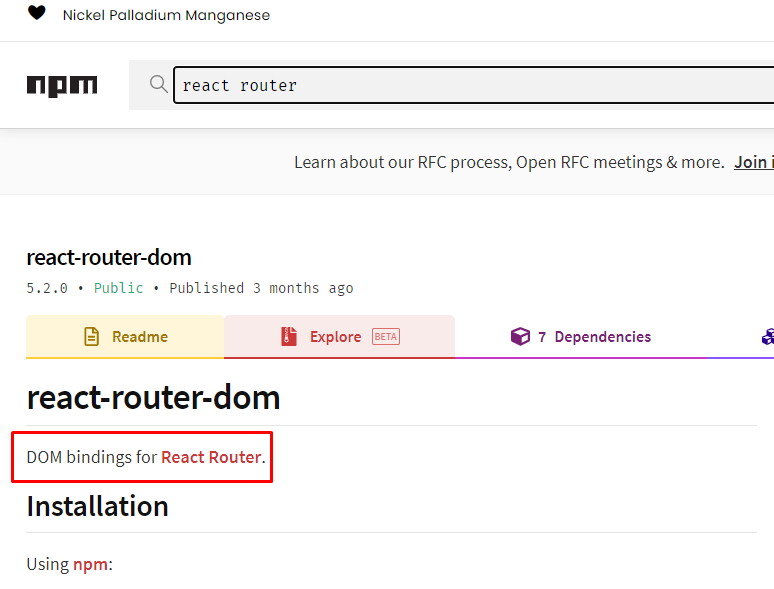
아래 라이브러리를 사용하자.

yarn이 아니라면 npm사이트가서 설치법 확인

설명을 보려면 빨간박스













부트스트랩의 A링크도 다 Link to로 바꾸면 된다.
'Web > ReactJS' 카테고리의 다른 글
| 리액트 // URL파라미터 받기 (0) | 2020.07.27 |
|---|---|
| route 와 파라미터 (0) | 2020.07.27 |
| 리액트 // 스타일컴포넌트 위치 / 배열 객체 스프레드 연산 / 불변성 (0) | 2020.07.23 |
| 리액트 // 배열 추가 삭제 (0) | 2020.07.22 |
| 리액트 css 관리 // ref (0) | 2020.07.21 |