
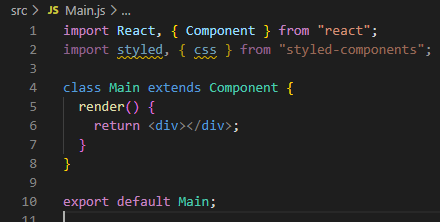
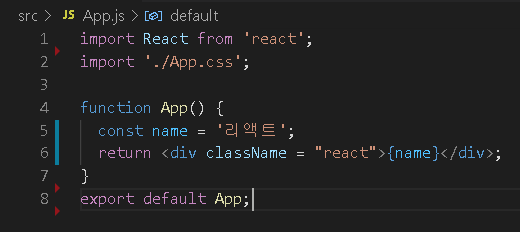
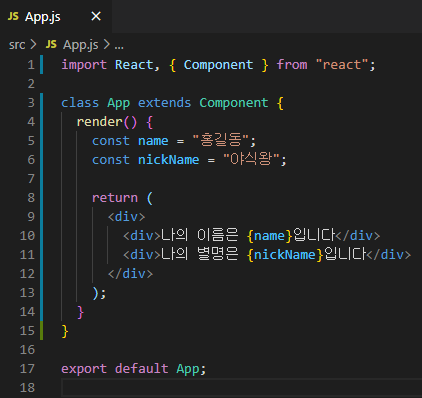
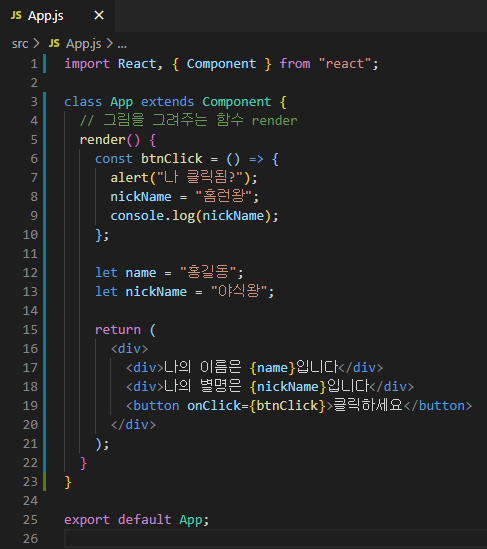
리액트에는 펑션 컴포넌트가 있고 클래스 컴포넌트가 있다









변수는바뀌었으나 내용은 그대로다
렌더를 강제로 실행해야한다

무조건 setState를 사용했을 때 값이 바뀐다는 점

'Web > ReactJS' 카테고리의 다른 글
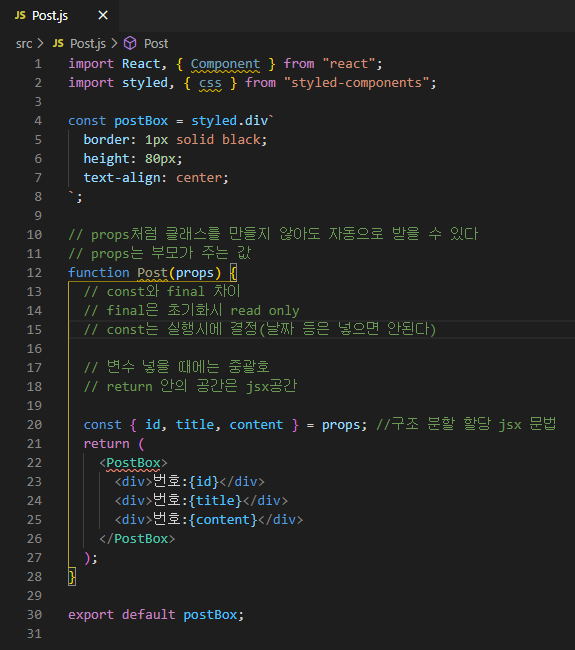
| 리액트 props (0) | 2020.07.16 |
|---|---|
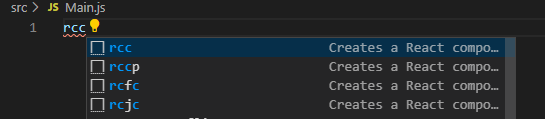
| styled-components-snippets 리액트 자동완성 (0) | 2020.07.14 |
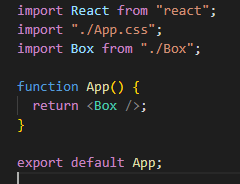
| 리액트 컴포넌트 구성하기 (0) | 2020.07.10 |
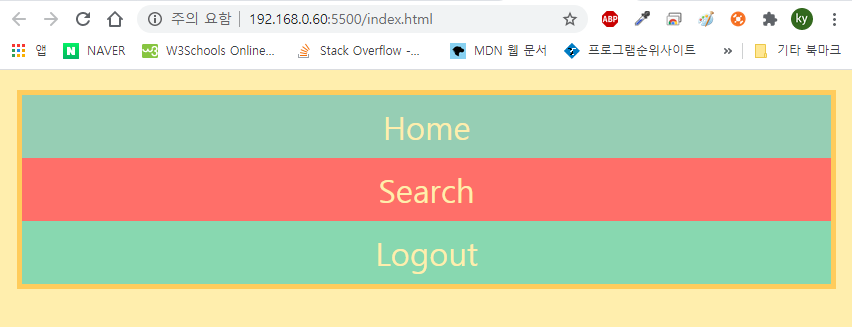
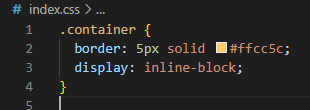
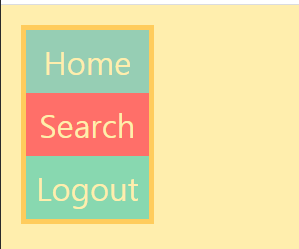
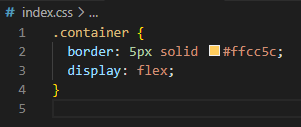
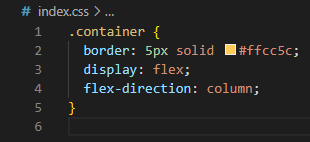
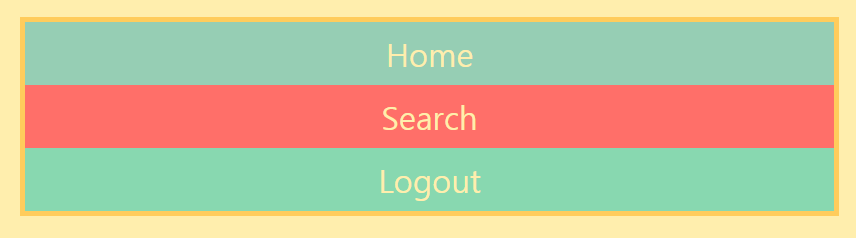
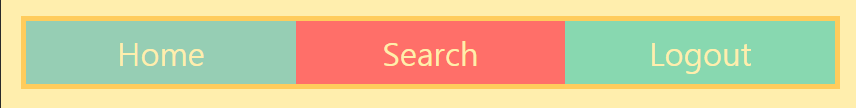
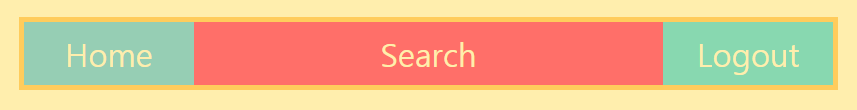
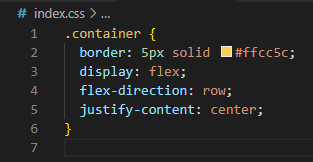
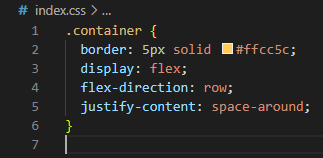
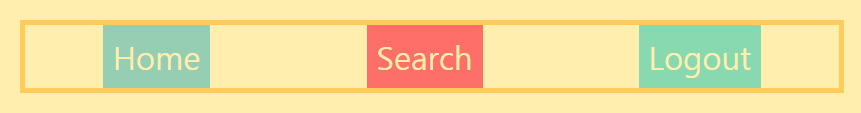
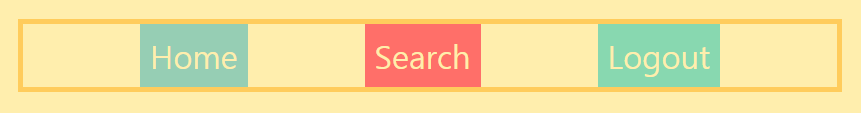
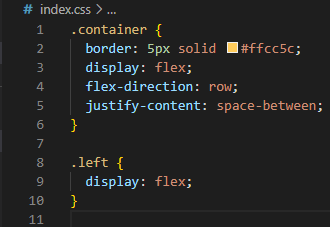
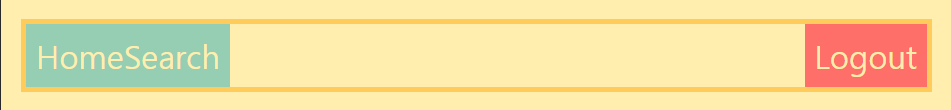
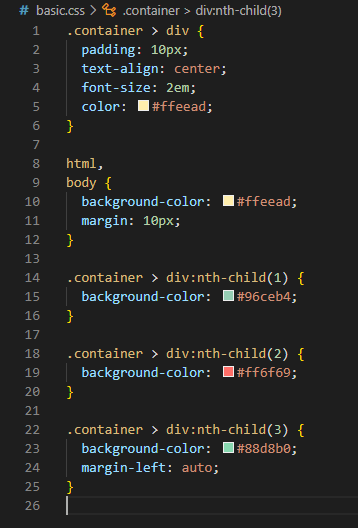
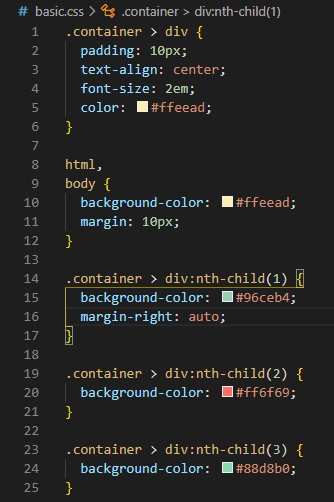
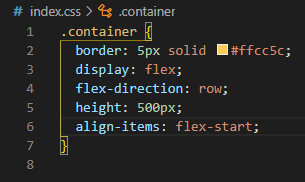
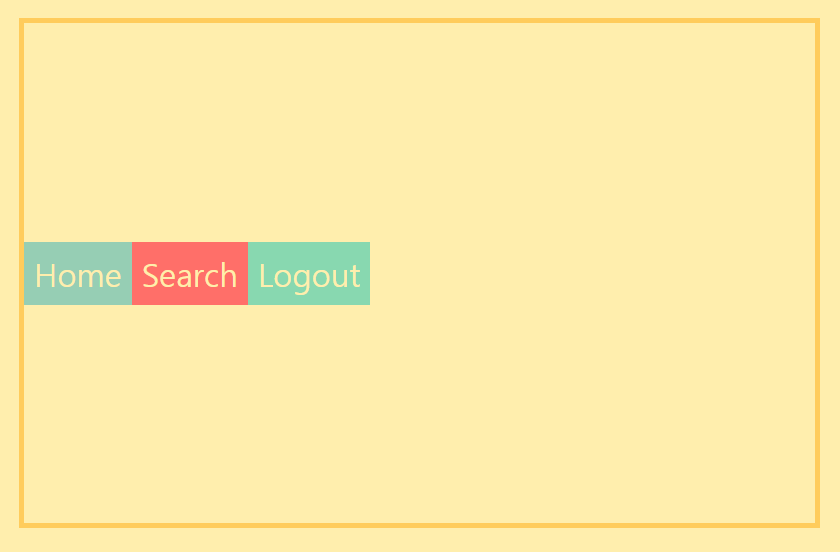
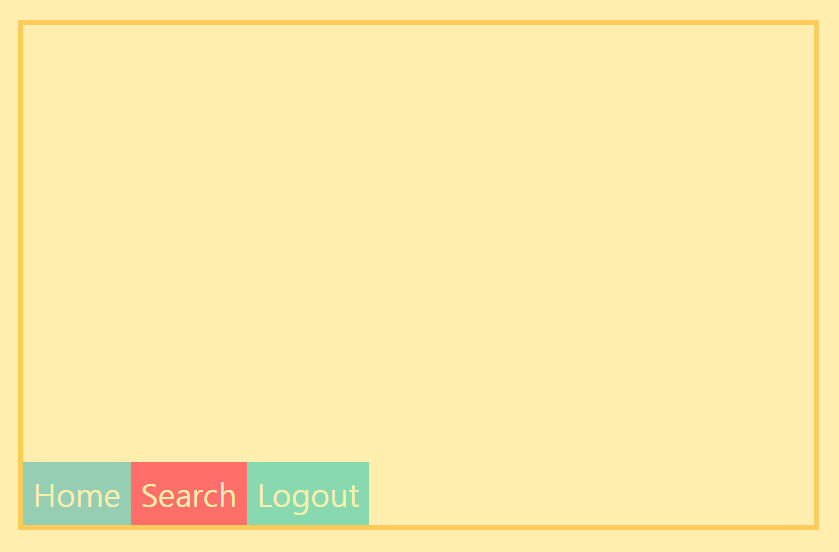
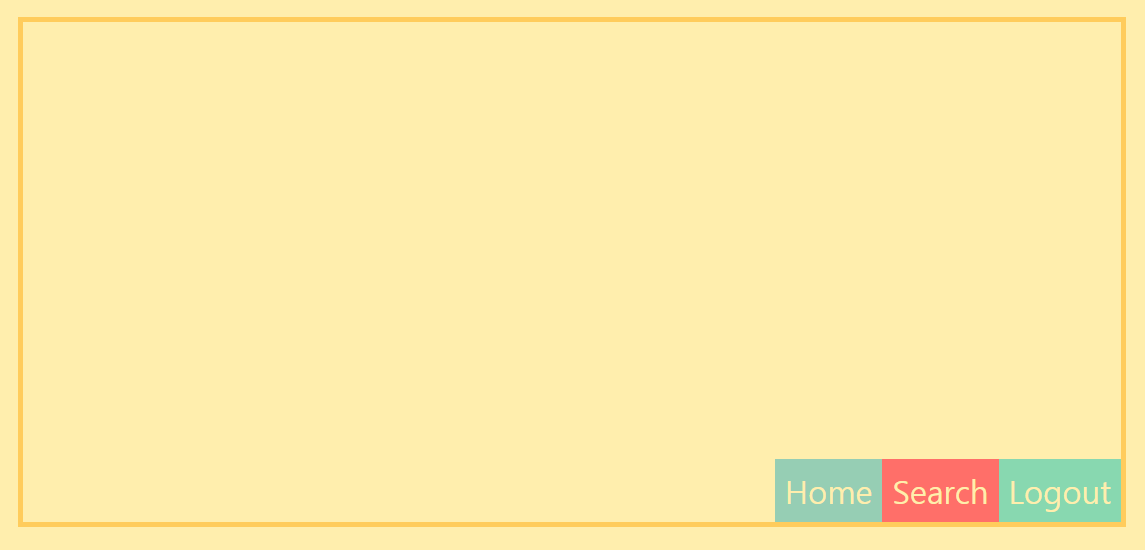
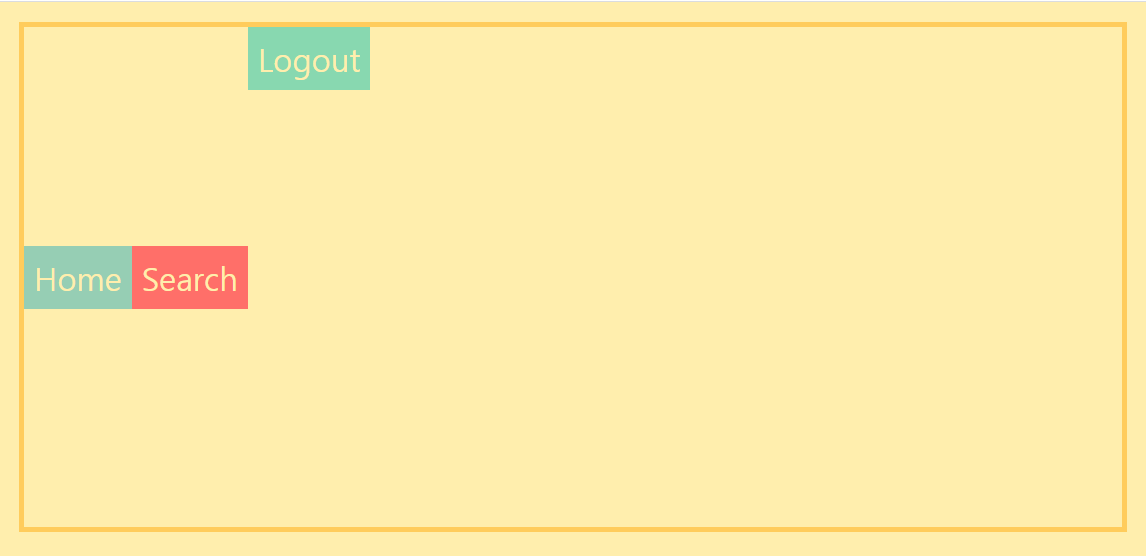
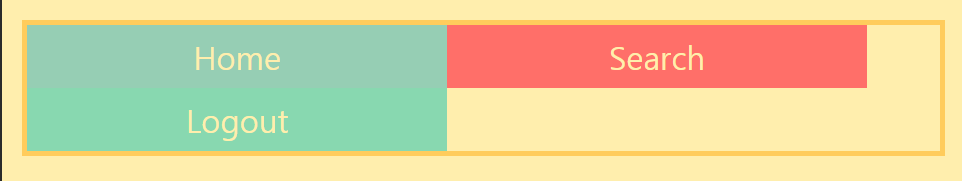
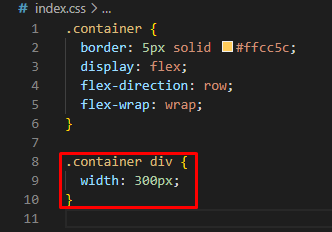
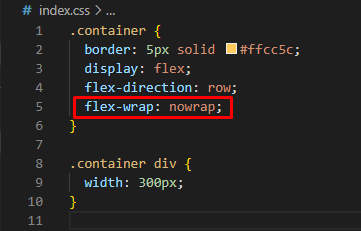
| 플렉스 기초 (0) | 2020.07.09 |
| 리액트 화면 출력 개념 (0) | 2020.07.08 |