새로운 프로젝트를 만든다

또는

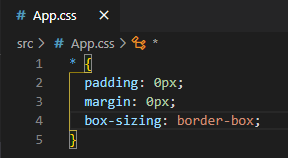
App.css 내용지우고 아래와 같이 초기화

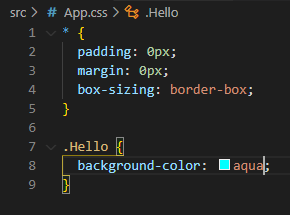
Hello 클래스의 배경을 설정

jsx문법에서는 class를 적을 때 className으로 사용

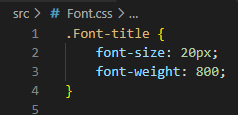
글자디자인 정도는 컴포넌트로 만들필요없이 css로 주자

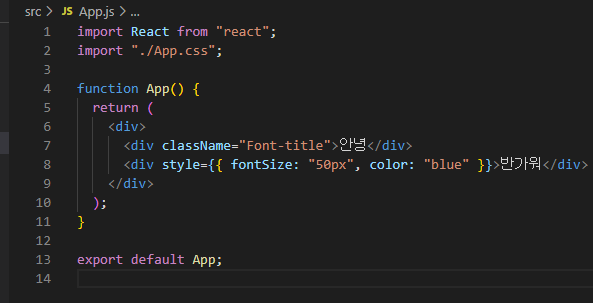
css을 태그에 넣어주는 방법
한번만 쓸 스타일은 이렇게 넣자 (쌍따옴표 홑따옴표 둘다가능)


반복되는 것 위주로 스타일 컴포넌트로 만들자

폰트 컬러등 css 를 만들어두는 것이 편함
----
ref
https://velog.io/@marvin-j/React-ref-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
[React] ref 사용하기
hooks 에서는 클래스형태가 아니기 때문에 인스턴스에서 사용하는 this를 사용하지 못하므로 콜백ref ref={el => this.nameRef = el} 방식은 사용하지 못한다. 참고로 React Docs 에서는 const nameRef = createRef() ��
velog.io
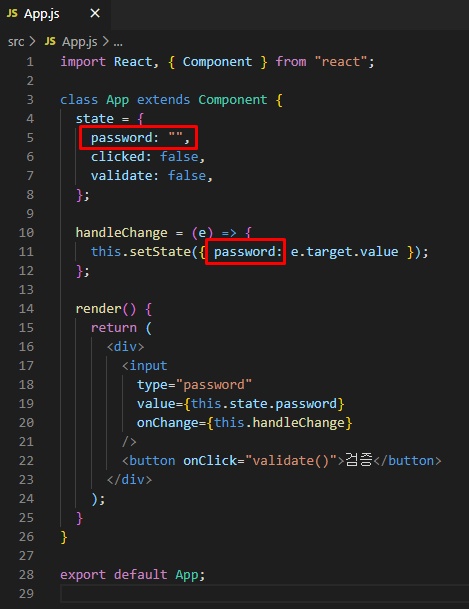
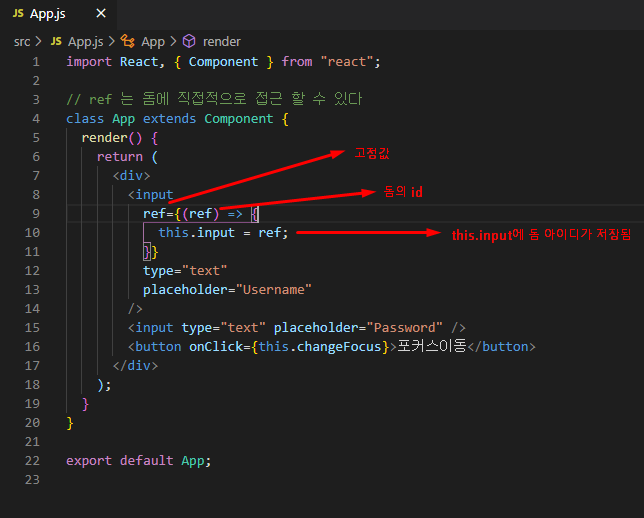
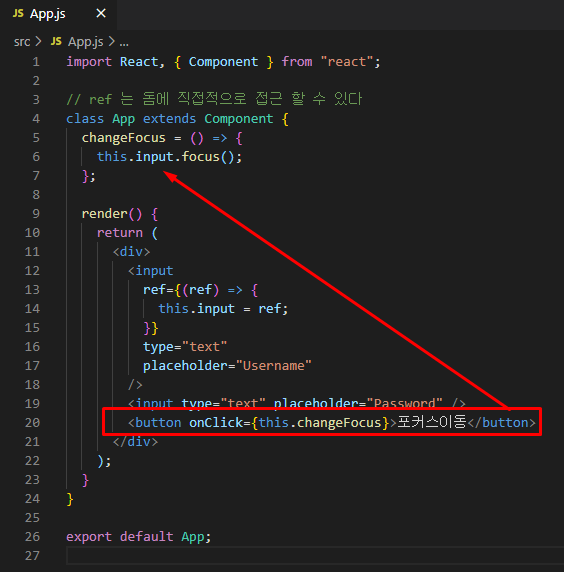
setState를 이용하지않고 (값 변경 없이) 컴포넌트를 변경하고 싶을 때 ref를 사용한다




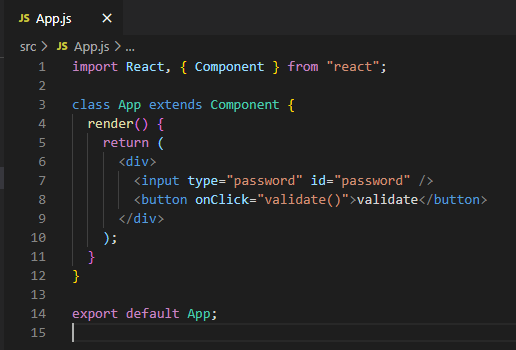
입력할 때마다 password 에 변수 등록
input의 돔에 직접 접근하기위함

input 태그에 포커싱이 된다

'Web > ReactJS' 카테고리의 다른 글
| 리액트 // 스타일컴포넌트 위치 / 배열 객체 스프레드 연산 / 불변성 (0) | 2020.07.23 |
|---|---|
| 리액트 // 배열 추가 삭제 (0) | 2020.07.22 |
| 리액트 에어비앤비 화면구성 (0) | 2020.07.20 |
| airbnb 뼈대 설계 (0) | 2020.07.17 |
| 리액트 props (0) | 2020.07.16 |