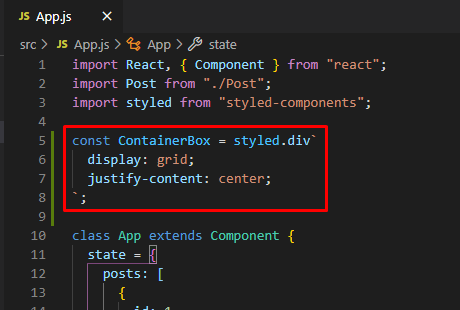
스타일 컴포넌트는 무조건 클래스 밖으로 빼는 것을 권장한다

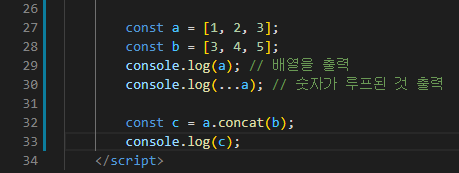
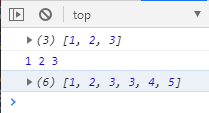
추가 concat
삭제 filter
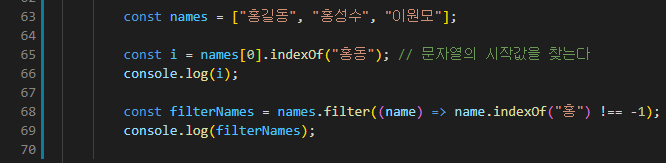
검색 filter
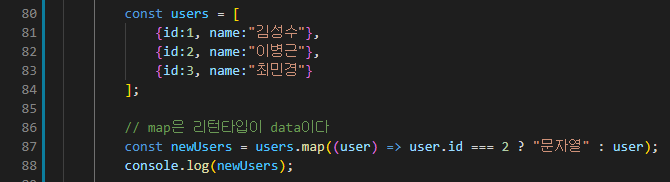
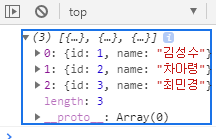
반복 map
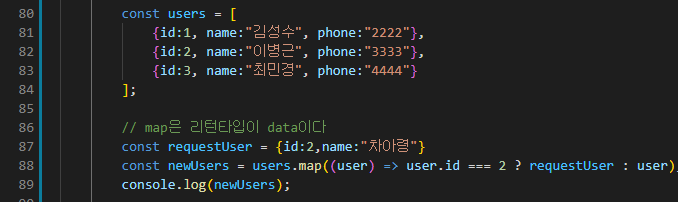
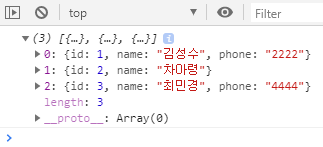
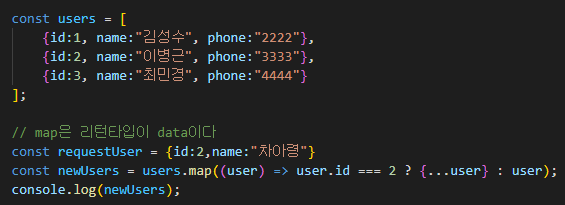
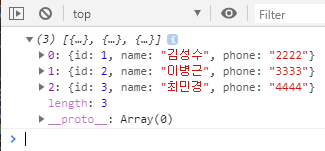
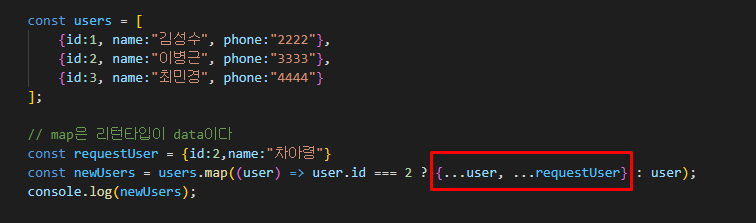
수정 map
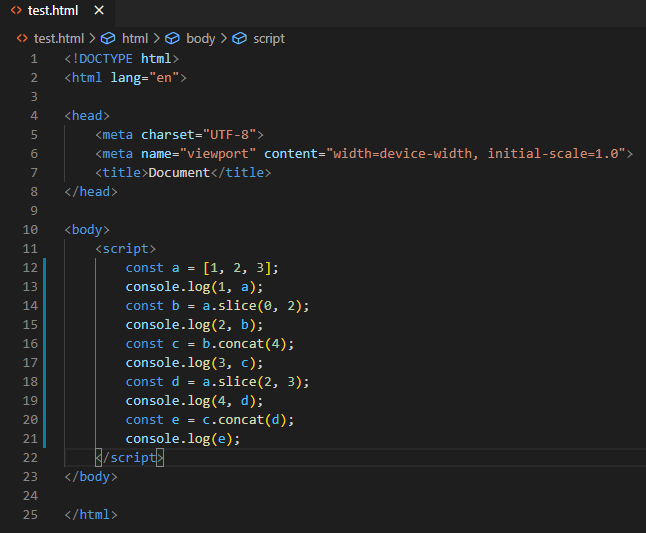
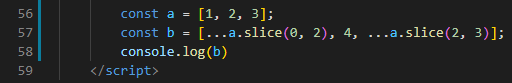
중간요소 추가 slice + concat
스프레드 연산자 [...]
중간요소추가
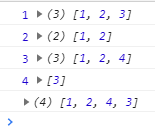
1,2,3을 1,2,4,3으로 만드는 법
비효율적인 방법


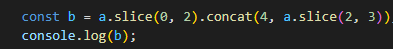
짧게 하는 법!


----
스프레드 연산자
장점
1. 깊은 복사에 좋다
2. 오브젝트 결합시 같은값을 중복처리하여 바꾼다


----------


-----------


스프레드 연산자로 a 와 b를 결합 (배열일 경우!!!)


-------
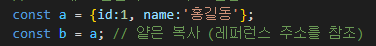
얕은 복사

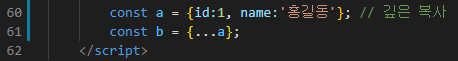
깊은 복사

----
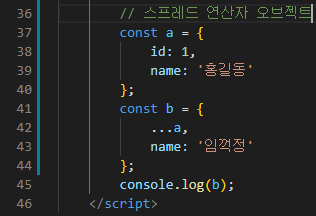
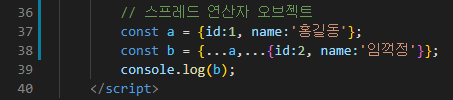
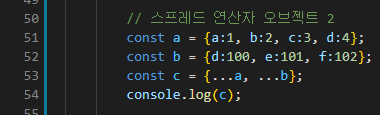
스프레드 연산자로 오브젝트 연산시 다른 현상이 일어난다(중요)


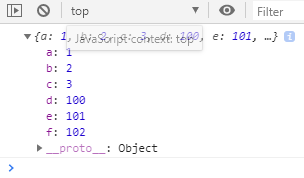
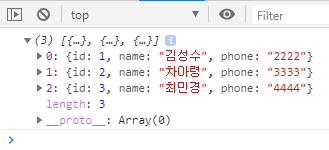
데이터가 덮어씌워진다


완전히 덮어씌어진다


d 라는 중복이 제거된다
맨위의 중간에 추가하는 기능을 스프레드로


----------------
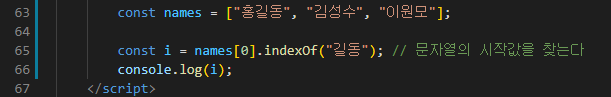
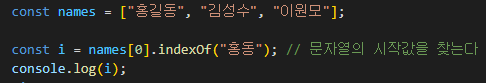
검색






---------------
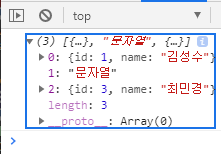
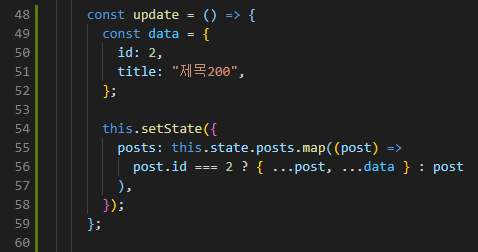
수정




이렇게하면 모양이 망가진다






오브젝트 결합시 덮어씌워지고 합쳐진다.(중요)
----------
immer (불변성 관리도구 / 스프레드관련)
---------
버츄얼돔
- state의 내용 변화를 연산한다 (내용이 일치하는지 달라졌는지 전체 확인) -> 연산후 변화된 부분 렌더링
- 연산이 많아지면 느려진다
- ShouldComponentUpdate -> 연산할지 말지 결정
if(prvState.num === State.num){return false true} -- >
같은배열이면 연산X, 다른배열이면 연산O , 깊은 복사로 연산을 줄일 수 있음(불변성)
-----------
수정하기
import React, { Component } from "react";
import Post from "./Post";
import styled from "styled-components";
const ContainerBox = styled.div`
display: grid;
justify-content: center;
`;
class App extends Component {
state = {
posts: [
{
id: 1,
title: "제목1",
},
{
id: 2,
title: "제목2",
},
{
id: 3,
title: "제목3",
},
],
};
render() {
const add = () => {
// render안에 const로 만들면 계속 초기화 되지않는다
this.setState({
posts: this.state.posts.concat({
id: 4,
title: "제목4",
}),
});
};
const del = () => {
// render안에 const로 만들면 계속 초기화 되지않는다
this.setState({
posts: this.state.posts.filter((post) => {
return post.id !== 2;
}),
});
};
const update = () => {
const data = {
id: 2,
title: "제목200",
};
this.setState({
posts: this.state.posts.map((post) =>
post.id === 2 ? { ...post, ...data } : post
),
});
};
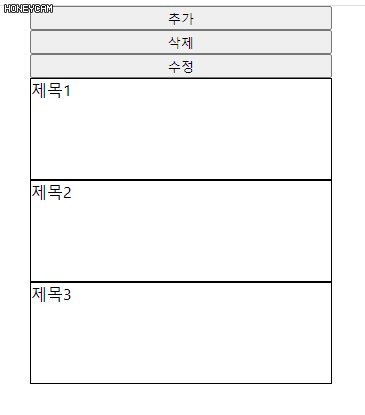
return (
<ContainerBox>
<button onClick={add}> 추가 </button>
<button onClick={del}> 삭제 </button>
<button onClick={update}> 수정 </button>
{this.state.posts.map((post) => {
return <Post id={post.id} title={post.title} />;
})}{" "}
</ContainerBox>
);
}
}
export default App;


내용이 변경된다
-------------
'Web > ReactJS' 카테고리의 다른 글
| route 와 파라미터 (0) | 2020.07.27 |
|---|---|
| 리액트 // shouldComponentUpdate / react-router-dom / 페이지이동 Link to (0) | 2020.07.27 |
| 리액트 // 배열 추가 삭제 (0) | 2020.07.22 |
| 리액트 css 관리 // ref (0) | 2020.07.21 |
| 리액트 에어비앤비 화면구성 (0) | 2020.07.20 |