|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* css주석 */
body {background-color: mistyrose;}
h3 {color: purple;}
hr {border: 5px solid yellowgreen;}
span {color: blue; font-size: 20px;}
</style>
</head>
<body>
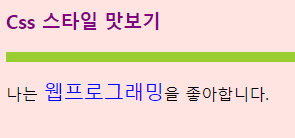
<h3>Css 스타일 맛보기</h3><hr>
<p>나는 <span>웹프로그래밍</span>을 좋아합니다.</p>
</body>
</html>
<!--
css 꾸미는 방법 3가지
1.태그에 속성으로 입력
2.head태그안에 style태그를 만들어서 작성
3.따로 파일을 만들거나 링크를 이용
-->
|
cs |
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.

'Web > Html_Css' 카테고리의 다른 글
| css 기초 적용 예제2 (0) | 2020.03.05 |
|---|---|
| css 기초 적용 예제1 , 콤마, 자손, 자식, id, class (0) | 2020.03.05 |
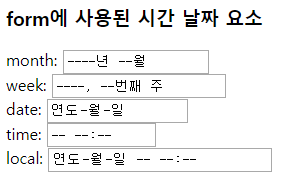
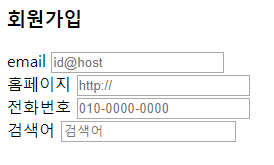
| form 태그 - 날짜, 숫자 입력, 이메일, 홈페이지, 전화번호, 검색어 (0) | 2020.03.05 |
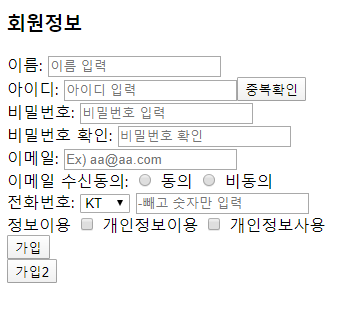
| form태그와 input 태그의 여러가지 타입 type, select태그 (0) | 2020.03.04 |
| 검색 페이지 만들기 (0) | 2020.03.04 |