blog.naver.com/getinthere/222025997436
flex 수업자료
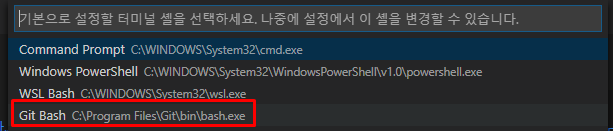
라이브 서버 동작 버그 해결법index.htmlindex.cssbasic.css
blog.naver.com
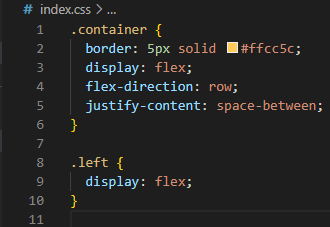
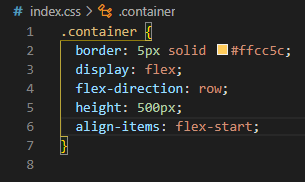
index.css







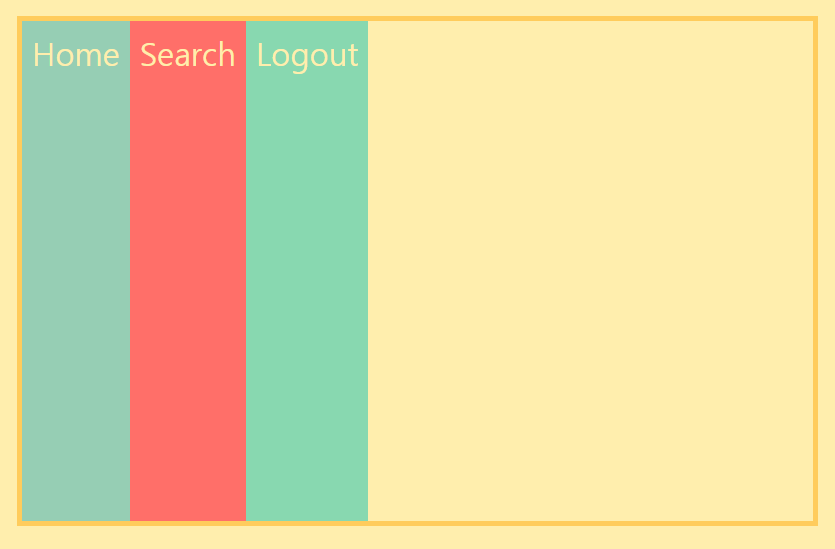
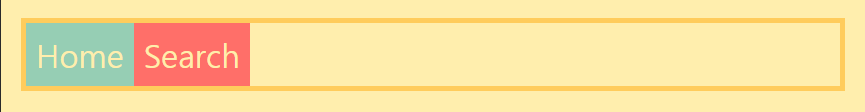
flex-direction 기본은 row



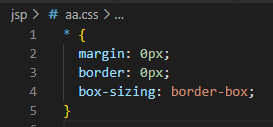
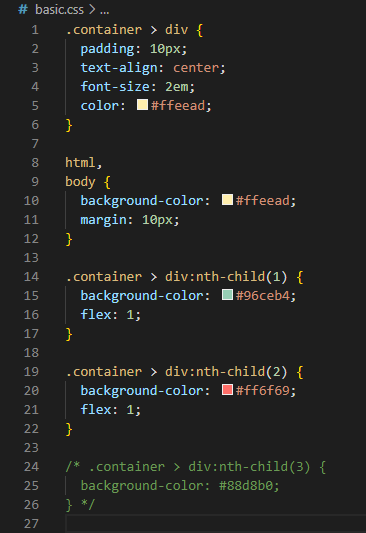
basic.css


index.css

















justify-content: 정렬 방향대로
align-items: 정렬의 수직방향대로 세팅


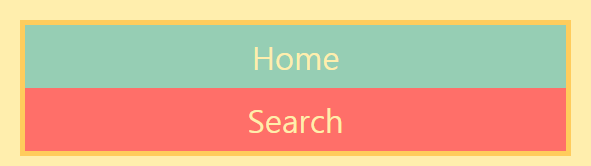
부모의 높이만큼 다 차지하는 것을 스트레치 라고한다
아래가 디폴트












반응



래핑을 걸면 자기 크기에 따라서 반응한다



flex: 0 1 auto;
0자리는 그로우 (비율정하기 + 늘어날때 비율) 0이면 자동으로 안늘어남
1자리는 쉬링크 (비율정하기 + 줄어들때 비율) 0이면 자동으로 안줄어듬
auto는 기본크기







'Web > ReactJS' 카테고리의 다른 글
| props 개념 (0) | 2020.07.14 |
|---|---|
| 리액트 컴포넌트 구성하기 (0) | 2020.07.10 |
| 리액트 화면 출력 개념 (0) | 2020.07.08 |
| 리액트 컨셉 개념 (0) | 2020.07.06 |
| 클래스형 컴포넌트와 함수형 컴포넌트의 차이점 (0) | 2020.06.15 |