환경
windows10
목차
1. nodejs 설치
2. yarn 설치
3. vscode 설치 + 플러그인 설치
4. 원하는 디렉토리에서 git으로 리액트 예제파일 다운로드
nodejs 설치
아래 링크로 가서 윈도우 버전을 다운로드 받자
https://nodejs.org/ko/download/
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

다운로드 받고나서 설치

yarn 설치
npm은 nodejs의 패키지를 관리해주는 도구로 nodejs설치할 때 기본으로 설치된다고 한다.
yarn은 npm을 대체할 수 있는 도구로 npm보다 더 빠르며 효율적인 캐시 시스템과 기타 부가 기능을 제공.
아래 링크에서 다운로드 하자
https://classic.yarnpkg.com/en/docs
Yarn
Fast, reliable, and secure dependency management.
classic.yarnpkg.com
Getting Started

스태이블 버전을 다운로드 하자


vscode 설치 + 플러그인 설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

아래의 플러그인을 설치한다
1. ESLint: 자바스크립트 문법 및 코드 스타일을 검사

2. Reactjs Code Snippets: 리액트 컴포넌트 및 라이프사이클 함수를 작성할 때 단축 단어를 사용하여 간편하게 코드를 자동으로 생성해 낼 수 있는 코드 스니펫 모음.
검색했을 때 유사한 결과가 여러 개 나올 수 있으니 제작자가 charalampos karypidis인 것을 설치.

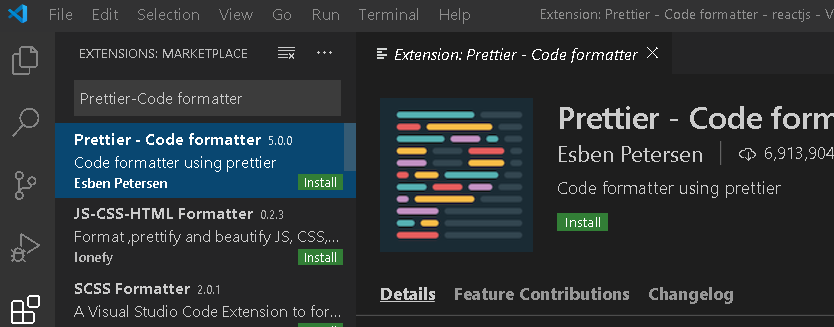
3. Prettier-Code formatter: 코드 스타일을 자동으로 정리해 주는 도구.

원하는 디렉토리에서 git으로 리액트 예제파일 다운로드
예제파일을 받아보자
yarn create react-app hello-react

엔터를 치면 주르륵 깔린다
결과

해당폴더에 리액트 예제가 깔렸다

vscode에서 열어보자(폴더는 hello-react를 선택하자)

vscode에서 터미널을 켜자

yarn이 안될 경우 아래를 따라해보고 그래도 안되면 기본 터미널을 git bash로 바꿔보자
React Native Error - yarn' is not recognized as an internal or external command
I am not able to run the sample react Native AwesomeProject project. Can anyone help? Below is the details. C:\Users\dip\AwesomeProject>react-native run-android 'yarn' is not recognized as an
stackoverflow.com
yarn start 입력

인터넷 창이 뜨며 해당 화면이 출력되면 성공

'Web > ReactJS' 카테고리의 다른 글
| 플렉스 기초 (0) | 2020.07.09 |
|---|---|
| 리액트 화면 출력 개념 (0) | 2020.07.08 |
| 리액트 컨셉 개념 (0) | 2020.07.06 |
| 클래스형 컴포넌트와 함수형 컴포넌트의 차이점 (0) | 2020.06.15 |
| 리액트 hello-react 예제 이미지 회전 안될 때 (애니메이션) (0) | 2020.06.14 |