JSP주석처리 ctrl shift c
-------------------
암호화 : 이름
복호화가 되는 것인지 -> Base64
복호화가 안되는 것인지 -> 해시, SHA256, MD5
복호화 안되는 것들 중에서 SHA256을 많이 쓴다
1. 주소라이브러리
2. AJAX
3. 게시글 작성 - JSTL / 섬머노트
-----------------------------------------







테스트에 넣기





-
코드예시
더보기
join
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file ="../include/nav.jsp" %>
<script>
function goPopup(){
// 주소검색을 수행할 팝업 페이지를 호출합니다.
// 호출된 페이지(jusopopup.jsp)에서 실제 주소검색URL(http://www.juso.go.kr/addrlink/addrLinkUrl.do)를 호출하게 됩니다.
var pop = window.open("/blog/juso/jusoPopup.jsp","pop","width=570,height=420, scrollbars=yes, resizable=yes");
// 모바일 웹인 경우, 호출된 페이지(jusopopup.jsp)에서 실제 주소검색URL(http://www.juso.go.kr/addrlink/addrMobileLinkUrl.do)를 호출하게 됩니다.
//var pop = window.open("/popup/jusoPopup.jsp","pop","scrollbars=yes, resizable=yes");
}
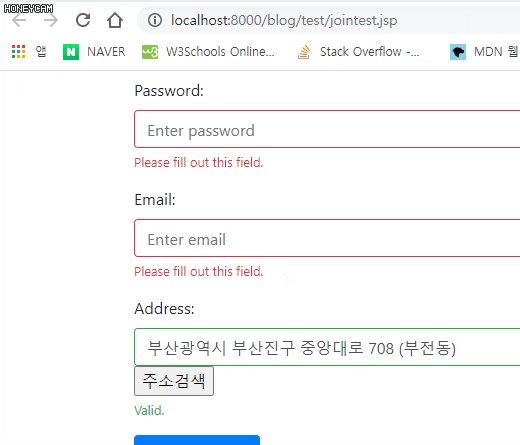
function jusoCallBack(roadFullAddr){
// 팝업페이지에서 주소입력한 정보를 받아서, 현 페이지에 정보를 등록합니다.
//document.getElementById("address").value = roadFullAddr; -> 잘됨
//document.myForm.address.value = roadFullAddr; -> 잘됨
var temp = document.querySelector("#address");
temp.value = roadFullAddr;
}
</script>
<div class="container">
<form action="/blog/user?cmd=joinProc" method="post" class="was-validated">
<div class="form-group">
<label for="username">Username:</label>
<input type="text" class="form-control" id="username" placeholder="Enter username" name="username" required>
<div class="valid-feedback">Valid.</div>
<div class="invalid-feedback">Please fill out this field.</div>
</div>
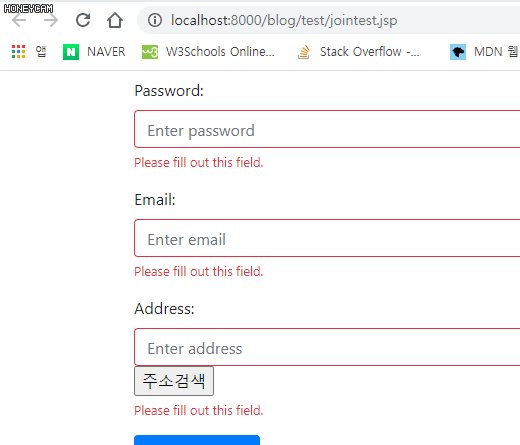
<div class="form-group">
<label for="password">Password:</label>
<input type="password" class="form-control" id="password" placeholder="Enter password" name="password" required>
<div class="valid-feedback">Valid.</div>
<div class="invalid-feedback">Please fill out this field.</div>
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email" required>
<div class="valid-feedback">Valid.</div>
<div class="invalid-feedback">Please fill out this field.</div>
</div>
<div class="form-group">
<label for="address">Address:</label>
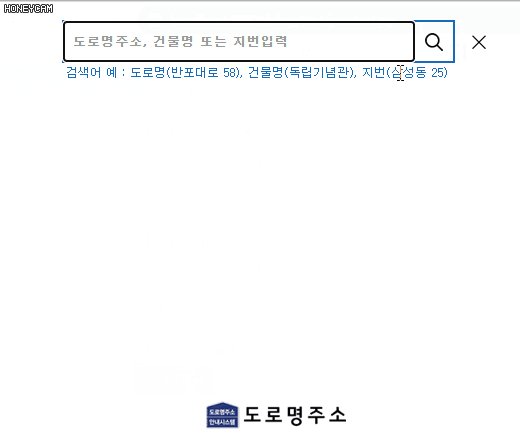
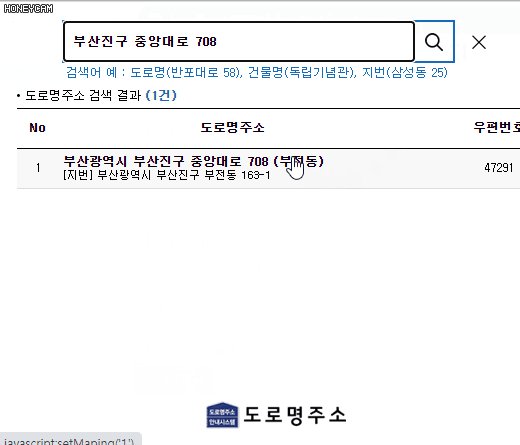
<input type="button" onClick="goPopup();" value="주소검색" class="btn btn-primary btn-sm"/> <!-- 추가 -->
<input type="text" class="form-control" id="address" placeholder="Enter address" name="address" required>
<div class="valid-feedback">Valid.</div>
<div class="invalid-feedback">Please fill out this field.</div>
</div>
<button type="submit" class="btn btn-primary">회원가입 완료</button>
</form>
</div>
<%@include file ="../include/footer.jsp" %>
jusoPopup
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<%
//request.setCharacterEncoding("UTF-8"); //한글깨지면 주석제거
//request.setCharacterEncoding("EUC-KR"); //해당시스템의 인코딩타입이 EUC-KR일경우에
String inputYn = request.getParameter("inputYn");
String roadFullAddr = request.getParameter("roadFullAddr");
%>
</head>
<script>
// opener관련 오류가 발생하는 경우 아래 주석을 해지하고, 사용자의 도메인정보를 입력합니다. ("주소입력화면 소스"도 동일하게 적용시켜야 합니다.)
// document.domain = "abc.go.kr";
/*
모의 해킹 테스트 시 팝업API를 호출하시면 IP가 차단 될 수 있습니다.
주소팝업API를 제외하시고 테스트 하시기 바랍니다.
*/
function init(){
var url = location.href;
var confmKey = "devU01TX0FVVEgyMDIwMDYwMjA5NDkwMjEwOTgyMDE=";
var resultType = "4"; // 도로명주소 검색결과 화면 출력내용, 1 : 도로명, 2 : 도로명+지번, 3 : 도로명+상세건물명, 4 : 도로명+지번+상세건물명
var inputYn= "<%=inputYn%>";
if(inputYn != "Y"){
document.form.confmKey.value = confmKey;
document.form.returnUrl.value = url;
document.form.resultType.value = resultType;
document.form.action="http://www.juso.go.kr/addrlink/addrLinkUrl.do"; //인터넷망
//document.form.action="http://www.juso.go.kr/addrlink/addrMobileLinkUrl.do"; //모바일 웹인 경우, 인터넷망
document.form.submit();
}else{
opener.jusoCallBack("<%=roadFullAddr%>");
window.close();
}
}
</script>
<body onload="init();">
<form id="form" name="form" method="post">
<input type="hidden" id="confmKey" name="confmKey" value=""/>
<input type="hidden" id="returnUrl" name="returnUrl" value=""/>
<input type="hidden" id="resultType" name="resultType" value=""/>
<!-- 해당시스템의 인코딩타입이 EUC-KR일경우에만 추가 START-->
<!--
<input type="hidden" id="encodingType" name="encodingType" value="EUC-KR"/>
-->
<!-- 해당시스템의 인코딩타입이 EUC-KR일경우에만 추가 END-->
</form>
</body>
</html>
독타입과 메타 수정한다


5버전에서는 script만 적는다 나머지는 빼자


join.jsp에 수정한 샘플 자바스크립트를 넣는다



jusoPopup 로직은 아래에서
https://ondolroom.tistory.com/407
jusoPopup.jsp 이해
더보기 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> Insert title here <% //request.setCharacterEncoding("UTF-8"); //한글깨지면 주석제거 //re..
ondolroom.tistory.com
에이작스 AJAX 테스트



<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style>
div {
border: 1px solid black;
margin: 5px;
padding: 5px;
}
</style>
</head>
<body>
<div id="reply-box">
<div id="reply-1" class="re">첫번째 댓글 입니다.</div>
</div>
<input type="text" id="tf-reply" />
<button onclick="start()">댓글쓰기</button>
<script>
var num = 1; // 이 값은 원래 db에서 가져와야됨
function start() {
num++;
var a = $('#tf-reply').val();
// 통신이 성공하면 아래 로직 실행
$.ajax(
// ajax 비동기 백그라운드로 다른페이지에 request를 하고 response를 받으면 result에 데이터를 저장한다.
// 보낼타입은 json 상대방에게 받을 타입도 json이다. 아래에서 확인
{ // 오브젝트
type : 'post',
url : 'AjaxResponseTest.jsp',
data : '{"username":"ssar", "password":"1234"}',
contentType : 'application/json; charset=utf-8',
dataType : 'json' // 받을데이터를 어떻게 파싱할까 text / json
}
).done(
function(result) { // 통신이 성공
console.log(result);
$('#reply-box').prepend(
"<div id='reply-" + num + "'>" + a + "</div>");
}).fail(function(error) { // 통신이 실패
console.log(error);
});
}
</script>
</body>
</html>
<%@page import="com.google.gson.Gson"%>
<%@page import="com.cos.blog.dto.ResponseDto"%>
<%@page import="java.io.BufferedReader"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
BufferedReader br = request.getReader();
String input = null;
StringBuilder sb = new StringBuilder();
while((input = br.readLine()) != null ){
sb.append(input);
}
System.out.println("받은데이터 시작---");
System.out.println(sb.toString());
System.out.println("받은데이터 끝---");
ResponseDto<String> dto = new ResponseDto<>();
dto.setStatus(200);
dto.setData("성공");
Gson gson = new Gson();
String returnStr = gson.toJson(dto);
System.out.println(returnStr);
out.println(returnStr); // JSON을 리턴
%>