https://ninearies.tistory.com/123
[Summernote] Summernote (썸머노트) 사용법
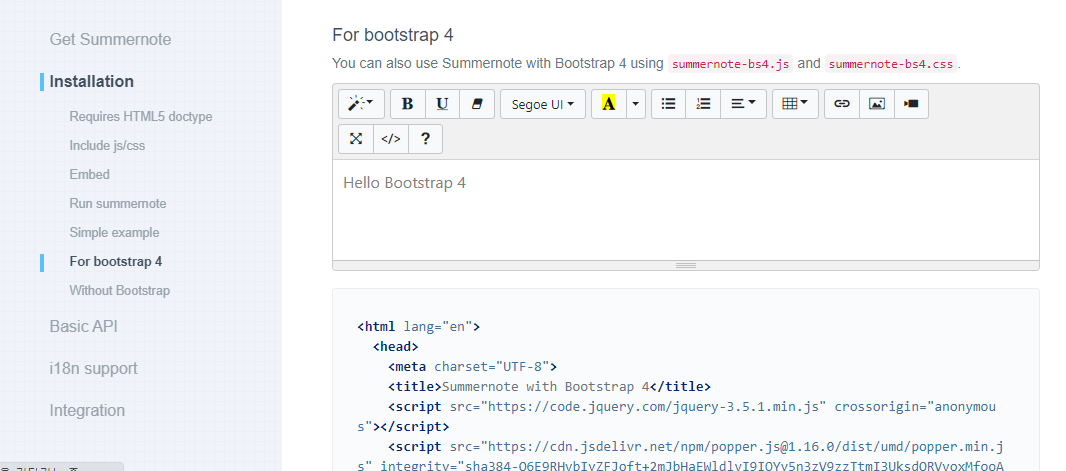
1. 썸머노트 다운로드 https://summernote.org/ Summernote - Super Simple WYSIWYG editor Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editor..
ninearies.tistory.com


<html lang="en">
<head>
<meta charset="UTF-8">
<title>Summernote with Bootstrap 4</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>
</head>
<body>
<div id="summernote"></div>
<script>
$('#summernote').summernote({
placeholder: 'Hello Bootstrap 4',
tabsize: 2,
height: 100
});
</script>
</body>
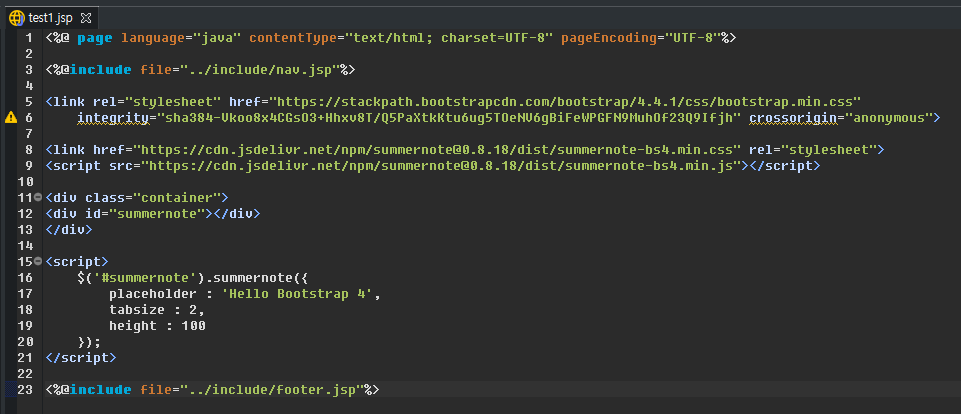
</html>위 코드 중에서 필요한 것만 잘라서 사용

(div나 textarea에 넣을 수 있음)
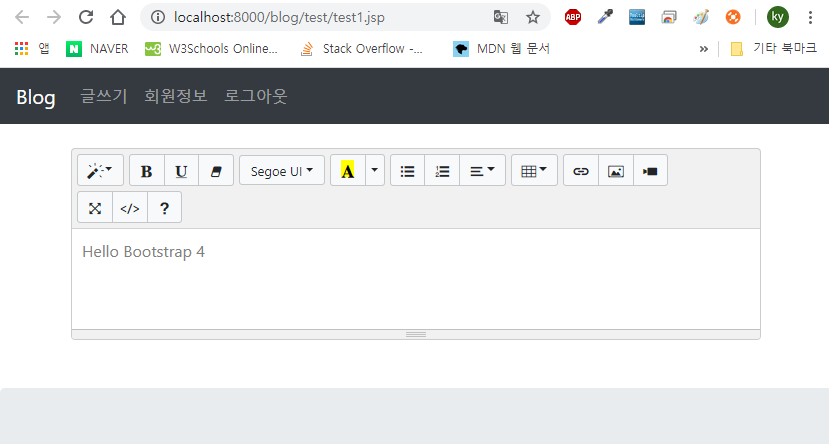
테스트 결과

'Web > Jsp' 카테고리의 다른 글
| 200608 블로그만들기 7 // 상세보기 / 페이지수정 / 회원정보수정 / a태그와 자바스크립트 (0) | 2020.06.08 |
|---|---|
| 200605 / 자바스크립트 공격 xss 막기 / lucy / (0) | 2020.06.05 |
| JSP 서블릿 web.xml로 파일접근을 막는 방법 (0) | 2020.06.04 |
| JSP 서블릿 프로젝트 이름을 갑자기 수정해야 할 경우 수정법 (0) | 2020.06.04 |
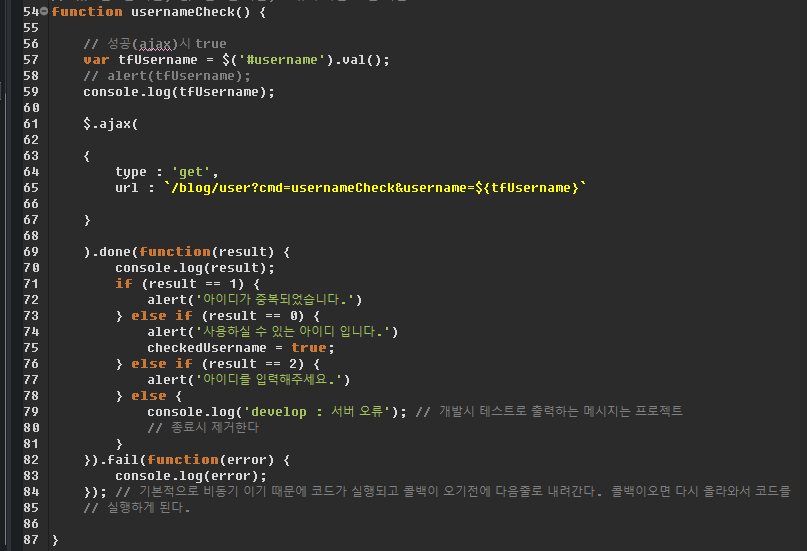
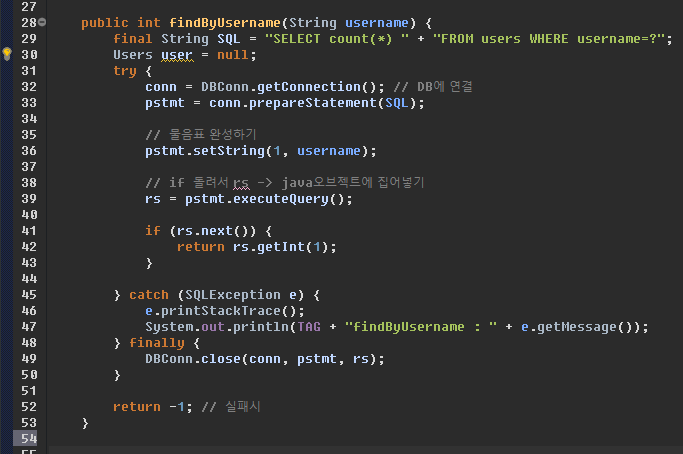
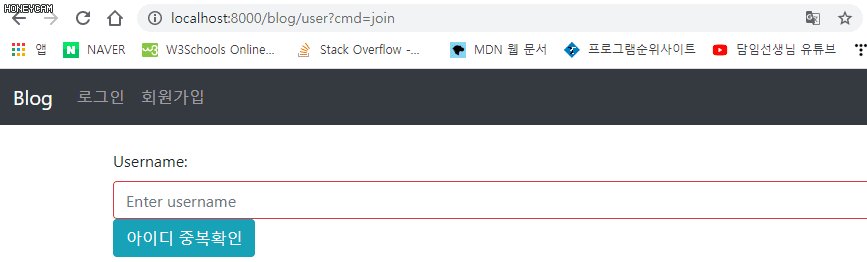
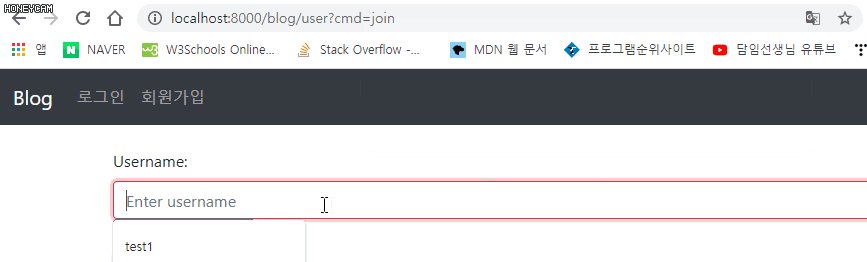
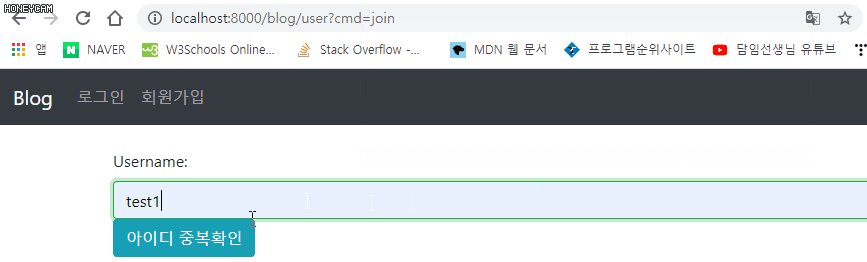
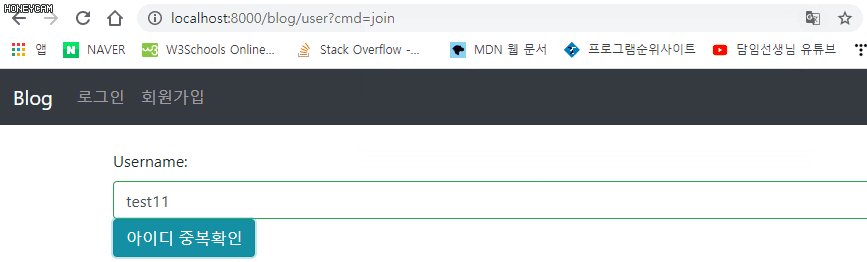
| JSP 서블릿 아이디 중복확인 체크 (0) | 2020.06.03 |