타입에 따라 기본 키보드가 달라지기 때문에 잘 맟추어서 설정하는 것이 좋다
----------------

(나중에)


-----------------




웹뷰 - 앱안의 웹 브라우저라고 생각하면 된다
------------
자바코드로만 앱을 만들면 [네이티브 앱]
반응형 웹으로 앱을 만들면 [웹앱]
웹뷰를 이용해서 웹을 보이도록 만들면 [하이브리드 앱]
---------------

프로그래스바 //별점

사진이나 영상을 올릴 때 사용
spinner - flash메시지?



저기들어가면 라이브러리를 어떻게 사용하는지 나옴



책 189페이지
drawable 상태드로어블 만들어보기



눌렸을시 꽉찬 하트모양
버튼 배경에 드로어블설정


----------------

xml 규칙 변수명 언더바
모서리가 둥근버튼

드로어블

soild 버튼 안의 색깔
stroke 버튼 테두리 색깔
corners 모서리 둥글기
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:paddingTop="80dp"
android:paddingLeft="25dp"
android:paddingRight="25dp"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/iv_logo"
android:layout_width="match_parent"
android:layout_height="155dp"
android:layout_marginBottom="10dp"
app:srcCompat="@drawable/instagram_logo" />
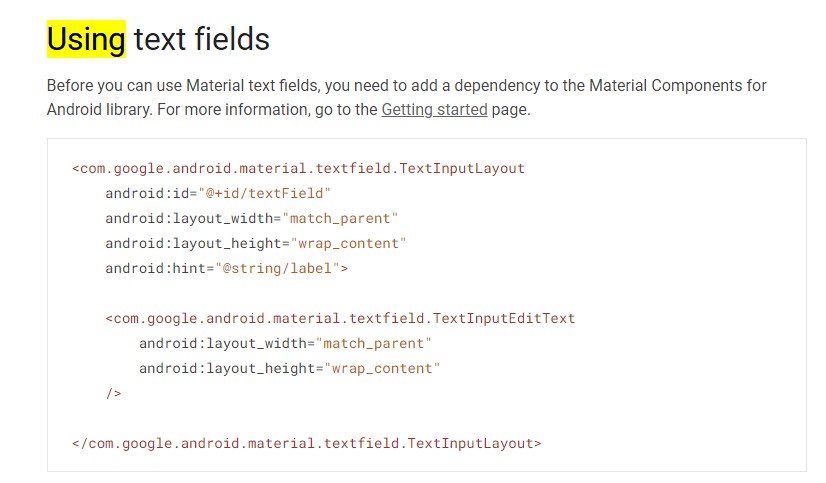
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/tf_email"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/tf_password"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
/>
</com.google.android.material.textfield.TextInputLayout>
<androidx.appcompat.widget.AppCompatButton
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp"
android:background="@drawable/white_rounded_button"
android:text="Login" />
</LinearLayout>
</RelativeLayout>






다른 것은 그대로 메인만 언더바 주자(검색 용이)



메인쓰레드는 UI 쓰레드와 이벤트 분배 쓰레드를 호출하고 죽는다
UI 쓰레드 -
이벤트 분배 쓰레드 - 버튼 클릭 등 할 때 UI 쓰레드에 콜백
다운로드시에도 UI쓰레드는 그림을 그려야 하기 때문에 새로운 쓰레드로 다운로드 해야한다
package com.jaybon.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ProgressBar;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "Main_Activity"; // 다른 것은 그대로 메인만 언더바 주자(검색 용이)
// 제일 위에 전역으로 적는 것은~
// 컴포넌트들을 모두 전역으로 올려서 선언한다
private ProgressBar pgbDownload;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initComponent(); // 컴포넌트 초기화 (개발자 임의 작명)
imageDownload();
Log.d(TAG, "onCreate: 테스트1");
}
private void initComponent(){ // 여기서 컴포넌트들을 찾아주고 프로그래밍 한다
pgbDownload = findViewById(R.id.pgb_download);
// 화면에 그리지 않으면 연산을 하지 않는다
}
private void imageDownload(){
new Thread(new Runnable() {
@Override
public void run() {
Log.d(TAG, "run: 다운로드 쓰레드 시작");
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
Log.d(TAG, "run: 다운로드 쓰레드 종료");
pgbDownload.setVisibility(View.INVISIBLE);
}
}).start();
}
}


setOn이 안드로이드의 리스너 추가 함수이다

레벨8 설치햐야 람다식을 사용할 수 있다
숫자 증감
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0"
android:textSize="36sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.329" />
<Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="증가"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toStartOf="@+id/btn_minus"
app:layout_constraintHorizontal_bias="0.477"
app:layout_constraintStart_toStartOf="parent" />
<Button
android:id="@+id/btn_minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="68dp"
android:text="감소"
app:layout_constraintBottom_toTopOf="@+id/guideline"
app:layout_constraintEnd_toEndOf="parent" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_end="248dp" />
</androidx.constraintlayout.widget.ConstraintLayout>
package com.jaybon.countingapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "Main_Activity";
private Button btnAdd, btnMinus;
private TextView tvCount;
private int count = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tvCount = findViewById(R.id.tv_count);
tvCount.setText(count+"");
btnAdd = findViewById(R.id.btn_add);
btnMinus = findViewById(R.id.btn_minus);
btnAdd.setOnClickListener((View view)->{
count++;
tvCount.setText(count+"");
});
btnMinus.setOnClickListener((View view)->{
if(count > 0){
count--;
tvCount.setText(count+"");
}
});
// btnAdd.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View view) {
// count++;
// tvCount.setText(count);
// }
// });
//
// btnMinus.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View view) {
// count--;
// tvCount.setText(count);
// }
// });
}
}

----------------
모든 객체(버튼이나 라디오 박스 등)는 View 를 상속받는다 (View의 자식 )
View는 context를 가지고 있고 context는 OS가 보내준다
Button btnTemp = (Button)view; // 버튼의 context를 가져올 수 있다
----------------
계산기 만들기
eval 함수(자바스크립트)
안드로이드에서 자바스크립트 함수를 땡겨 올 수 있다
https://github.com/APISENSE/rhino-android
APISENSE/rhino-android
Give access to RhinoScriptEngine from the JSR223 interfaces on Android JRE. - APISENSE/rhino-android
github.com
build.gradle
apply plugin: 'com.android.application'
android {
compileSdkVersion 29
buildToolsVersion "30.0.0"
defaultConfig {
applicationId "com.jaybon.countingapp"
minSdkVersion 21
targetSdkVersion 29
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation fileTree(dir: "libs", include: ["*.jar"])
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'androidx.test.ext:junit:1.1.1'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
implementation 'io.apisense:rhino-android:1.0'
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- <LinearLayout-->
<!-- android:layout_width="wrap_content"-->
<!-- android:layout_height="wrap_content">-->
<!-- </LinearLayout>-->
<EditText
android:id="@+id/pt_result"
android:layout_width="358dp"
android:layout_height="62dp"
android:layout_marginBottom="40dp"
android:ems="10"
android:inputType="textPersonName"
android:text=""
android:textSize="30sp"
app:layout_constraintBottom_toTopOf="@+id/tableLayout"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<TableLayout
android:id="@+id/tableLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:orientation="vertical"
android:stretchColumns="0, 1, 2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TableRow>
<Button
android:id="@+id/num1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1" />
<Button
android:id="@+id/num2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<Button
android:id="@+id/num3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
<Button
android:id="@+id/btn_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+" />
</TableRow>
<TableRow>
<Button
android:id="@+id/num4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4" />
<Button
android:id="@+id/num5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5" />
<Button
android:id="@+id/num6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6" />
<Button
android:id="@+id/btn_minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="-" />
</TableRow>
<TableRow>
<Button
android:id="@+id/num7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7" />
<Button
android:id="@+id/num8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="8" />
<Button
android:id="@+id/num9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="9" />
<Button
android:id="@+id/btn_multi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="*" />
</TableRow>
<TableRow>
<Button
android:id="@+id/num0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="0" />
<Button
android:id="@+id/btn_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="C" />
<Button
android:id="@+id/btn_devide"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="/" />
<Button
android:id="@+id/btn_cal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="=" />
</TableRow>
</TableLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
eval.java
package com.jaybon.countingapp;
import javax.script.ScriptEngine;
import javax.script.ScriptEngineManager;
import javax.script.ScriptException;
public class eval {
public static String cal (String result) throws ScriptException {
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("js");
try {
return engine.eval(result).toString();
}catch(Exception e) {
e.getStackTrace();
}
return null;
}
}
MainActivity.java
package com.jaybon.countingapp;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import javax.script.ScriptException;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "Main_Activity";
private EditText ptResult;
private Button btn[] = new Button[16];
private int i;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initListener();
// btnAdd.setOnClickListener((View view)->{
//
// Log.d(TAG, "onCreate: btnAdd:"+view.getId());
//
// count++;
// tvCount.setText(count+"");
// });
//
// btnMinus.setOnClickListener((View view)->{
// if(count > 0){
// count--;
// tvCount.setText(count+"");
// }
// });
}
private void init(){
btn[0] = findViewById(R.id.num0);
btn[1] = findViewById(R.id.num1);
btn[2] = findViewById(R.id.num2);
btn[3] = findViewById(R.id.num3);
btn[4] = findViewById(R.id.num4);
btn[5] = findViewById(R.id.num5);
btn[6] = findViewById(R.id.num6);
btn[7] = findViewById(R.id.num7);
btn[8] = findViewById(R.id.num8);
btn[9] = findViewById(R.id.num9);
btn[10] = findViewById(R.id.btn_add);
btn[11] = findViewById(R.id.btn_minus);
btn[12] = findViewById(R.id.btn_multi);
btn[13] = findViewById(R.id.btn_devide);
btn[14] = findViewById(R.id.btn_clear);
btn[15] = findViewById(R.id.btn_cal);
ptResult = findViewById(R.id.pt_result);
}
private void initListener(){
for (i=0; i<14; i++){
btn[i].setOnClickListener((View view)->{
Button btn = (Button)view;
ptResult.append(btn.getText().toString());
});
}
btn[14].setOnClickListener((View view)->{
ptResult.setText("");
});
btn[15].setOnClickListener((View view)->{
String result = ptResult.getText().toString();
try {
ptResult.setText(eval.cal(result));
} catch (ScriptException e) {
e.printStackTrace();
}
});
}
}

'App > Android' 카테고리의 다른 글
| 안드로이드 // 200716 / bottom navigation / 바텀 네비게이션 (0) | 2020.07.16 |
|---|---|
| 200715 / 액션바 / 툴바 / 액티비티와 프래그먼트 (0) | 2020.07.15 |
| 인스타그램 UI 만들기 (0) | 2020.07.09 |
| 200709 / 리니어 레이아웃으로 화면구성 / (0) | 2020.07.09 |
| 안드로이드 // 레이아웃 구성 (0) | 2020.07.08 |