쿠키런 프로젝트 시리즈
1.준비
https://ondolroom.tistory.com/297
2.전역공간
https://ondolroom.tistory.com/298
3.JPanel생성자
https://ondolroom.tistory.com/299
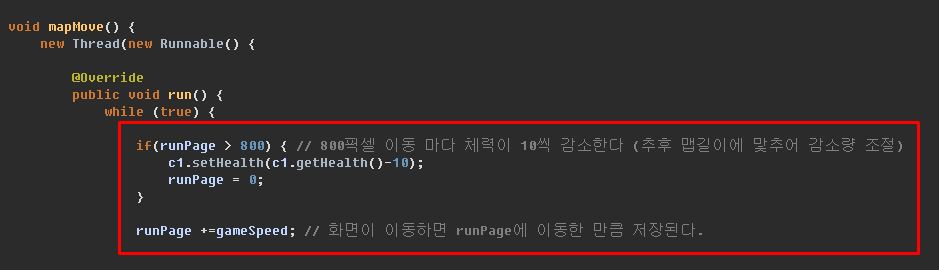
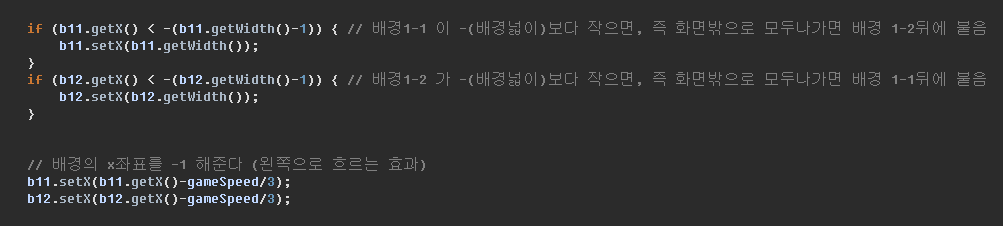
4.mapMove메서드
https://ondolroom.tistory.com/300
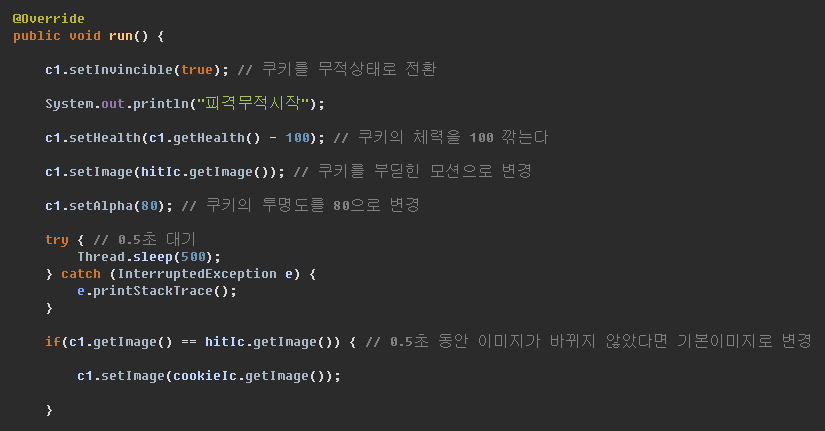
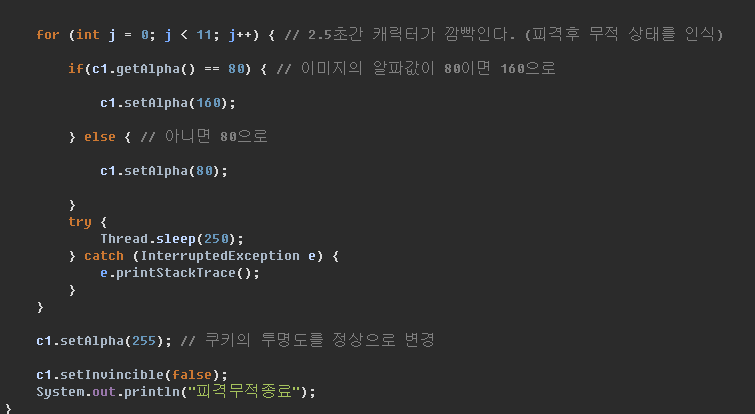
5.hit메서드
https://ondolroom.tistory.com/301
6.fall메서드
https://ondolroom.tistory.com/302
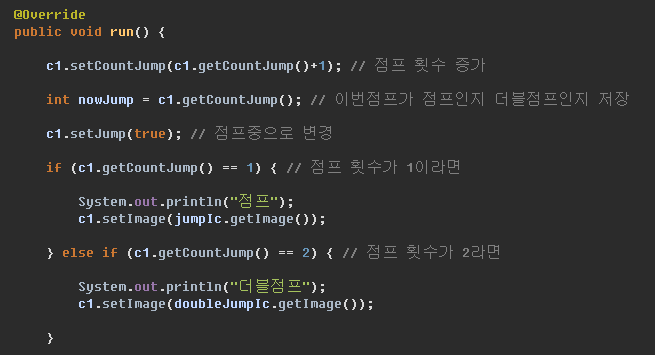
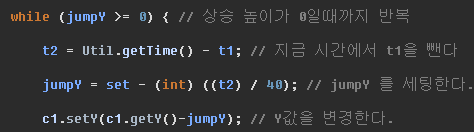
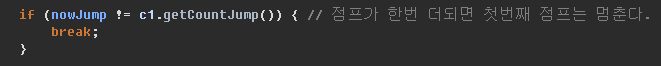
7.jump메서드
https://ondolroom.tistory.com/303
8.paintComponent 및 결과
https://ondolroom.tistory.com/304
이제 화면에 그림만 그리면 게임이 작동이 된다.
지금 사용할 방식은 화면에 바로그리는게 아닌 미리 그려놓고 출력하는
더블버퍼링 방식이다.
https://ondolroom.tistory.com/299
자바 스윙 쿠키런 만들기 MyPanel 생성자 수정 (프로젝트 진행)
https://ondolroom.tistory.com/298 자바 스윙 쿠키런 만들기 전역 변수 선언하기 (프로젝트 진행) 들어가기 전에... 아래 내용을 숙지하고 시작하자 https://ondolroom.tistory.com/279 자바 WindowBuilder 설치..
ondolroom.tistory.com
전역공간에서 미리 만들어둔 변수

이것들을 이제 이용하게 된다.
더보기를 눌러 전체코드 확인
@Override
protected void paintComponent(Graphics g) {
// 더블버퍼는 그림을 미리그려놓고 화면에 출력한다.
// 더블버퍼 관련
if (buffg == null) {
buffImage = createImage(this.getWidth(), this.getHeight());
if (buffImage == null) {
System.out.println("더블 버퍼링용 오프 스크린 생성 실패");
} else {
buffg = buffImage.getGraphics();
}
}
//투명도 관련
Graphics2D g2 = (Graphics2D)buffg;
super.paintComponent(buffg); // 이전 이미지를 지운다.
// 배경이미지를 그린다
buffg.drawImage(b11.getImage(), b11.getX(), 0, null);
buffg.drawImage(b12.getImage(), b12.getX(), 0, null);
// 발판을 그린다
for (int i = 0; i < fieldList.size(); i++) {
Field tempFoot = fieldList.get(i);
// 사양을 덜 잡아먹게 하기위한 조치
if (tempFoot.getX() > -90 && tempFoot.getX() < 810) { // x값이 -90~810인 객체들만 그린다.
buffg.drawImage(
tempFoot.getImage(),
tempFoot.getX(),
tempFoot.getY(),
tempFoot.getWidth(),
tempFoot.getHeight(),
null);
}
}
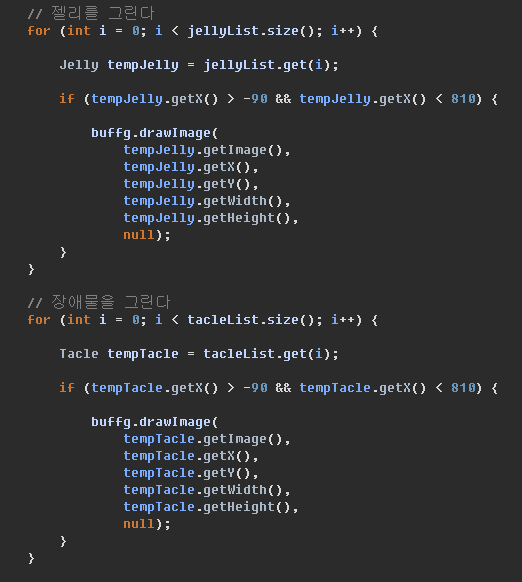
// 젤리를 그린다
for (int i = 0; i < jellyList.size(); i++) {
Jelly tempJelly = jellyList.get(i);
if (tempJelly.getX() > -90 && tempJelly.getX() < 810) {
buffg.drawImage(
tempJelly.getImage(),
tempJelly.getX(),
tempJelly.getY(),
tempJelly.getWidth(),
tempJelly.getHeight(),
null);
}
}
// 장애물을 그린다
for (int i = 0; i < tacleList.size(); i++) {
Tacle tempTacle = tacleList.get(i);
if (tempTacle.getX() > -90 && tempTacle.getX() < 810) {
buffg.drawImage(
tempTacle.getImage(),
tempTacle.getX(),
tempTacle.getY(),
tempTacle.getWidth(),
tempTacle.getHeight(),
null);
}
}
if(c1.isInvincible()) {
// 쿠키의 alpha값을 받아온다
alphaComposite = AlphaComposite.getInstance(AlphaComposite.SRC_OVER, (float)c1.getAlpha()/255);
g2.setComposite(alphaComposite);
// 쿠키를 그린다
buffg.drawImage(c1.getImage(), c1.getX(), c1.getY(), c1.getWidth(), c1.getHeight(), null);
// alpha값을 되돌린다
alphaComposite = AlphaComposite.getInstance(AlphaComposite.SRC_OVER, (float)255/255);
g2.setComposite(alphaComposite);
} else {
// 쿠키를 그린다
buffg.drawImage(c1.getImage(), c1.getX(), c1.getY(), c1.getWidth(), c1.getHeight(), null);
}
buffg.setColor(Color.BLACK);
buffg.drawString(Integer.toString(resultScore), 700, 40); // 점수
buffg.setColor(Color.GREEN);
buffg.fillRect(50, 40, c1.getHealth()/2, 30); // 체력게이지
if(escKeyOn) { // esc키를 누를경우 화면을 흐리게 만든다
// alpha값을 반투명하게 만든다
alphaComposite = AlphaComposite.getInstance(AlphaComposite.SRC_OVER, (float)100/255);
g2.setComposite(alphaComposite);
buffg.setColor(Color.BLACK);
buffg.fillRect(0, 0, 850, 550);
// alpha값을 되돌린다
alphaComposite = AlphaComposite.getInstance(AlphaComposite.SRC_OVER, (float)255/255);
g2.setComposite(alphaComposite);
}
// 버퍼이미지를 화면에 출력한다
g.drawImage(buffImage, 0, 0, this);
}
설명
더블버퍼 객체 생성

buffImage는 메모리에서 미리 그려둘 이미지이고,
buffg는 그 이미지를 그리는 역할이라고 생각 하면된다.
buffg가 없다면 이미지를 생성하고 buffg도 buffgImage에서 그릴 권한을 받아온다.

투명도 관련이라고 적어 놓았지만, 기능이 다양할 것이다. 여기서는 투명도에서만 사용할 예정.

이전에 화면에 그렸던 이미지를 지운다, 지우지 않는다면 이전화면이 겹쳐서 출력될 수 있다.

배경이미지를 그린다.

발판을 그리는데
발판의 x값을 확인하여 화면에 가까이 있는 녀석들만 그려준다.
(예를들어 맵이 엄청 긴데 안보이는 맵까지 다 그리게 만든다면 엄청 느려질 것이다.
다만 자바에서 이것을 자동으로 없애주는지 모르는 상황이라 직접 제한하였다.)

같은 방식으로 젤리와 장애물을 그린다.

쿠키를 그리는데 쿠키가 무적일 경우에는 투명하게 깜빡여야 하기 때문에 조건을 추가한다.

점수와 체력게이지를 넣는다.
점수는 drawString기능을 사용해보았다. (더좋은 기능이 있다면 변경 예정)

esc메뉴를 누르면 화면이 흐려지는 효과를 내기 위한 코드이다.

마지막으로 buffImage에 그린 이미지를 g로 패널에 그린다.
결과

이런 허접한 그림을 사용한 이유는 규격화 때문이다.
캐릭터나 장애물들을 새로 추가하여도 항상 사이즈를 같게 하며, 여러명이서 작업시 기준이 될 수 있다.
간단한 이미지로 구현한 뒤 이미지만 바꾸면 된다.
영상
이미지를 바꾸고 카드레이아웃을 이용하여 인트로 / 선택 / 게임 / 결과 화면을 구현
'Programming Language > Java' 카테고리의 다른 글
| 자바 주소록 만들기 (프로토타입) (0) | 2020.05.08 |
|---|---|
| 자바 스윙 카드 레이아웃 요점 (프로젝트 진행) (0) | 2020.05.06 |
| 자바 스윙 쿠키런 만들기 jump() 메서드 (프로젝트 진행) (0) | 2020.05.06 |
| 자바 스윙 쿠키런 만들기 fall() 메서드 (프로젝트 진행) (0) | 2020.05.06 |
| 자바 스윙 쿠키런 만들기 hit() 메서드 (프로젝트 진행) (0) | 2020.05.06 |