firebase 프로그래머의 필수사항이 되고 있다
push 기술 -
원래는 pull 기술
push 기술은 부하 때문에 잘 만들기 어렵다(while을 클라이언트만큼 돌려야하기 때문에 부하가 크다)
firebase는 부하가 적은 push기술을 가지고 있다
구글이 서버가 되고 내 앱이 클라이언트
Paas - 플랫폼 애즈 어 서비스 (파이어베이스를 통해서 로그인)
트래픽이적으면 돈이 안들고 트래픽이 늘면 돈이 든다
--
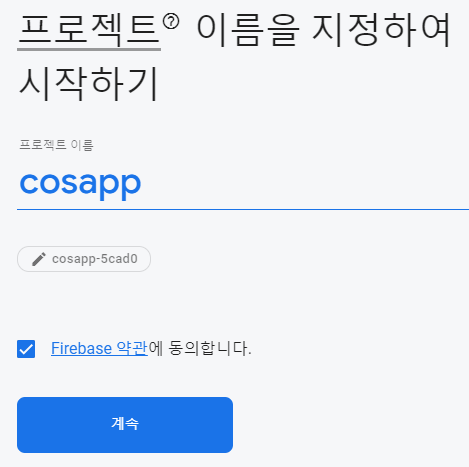
프로젝트 생성
--
firebase로 가서 구글 로그인 하자
--
시작하기 클릭
--
프로젝트 만들기 클릭
--
--
애널리틱스 - 웹에 달아놓으면 사람들이 해당 웹에서 이동한 경로를 분석 할 수 있다
유튜브처럼 사용자가 이용한 내역을 분석 - 사용자 추적
지금 프로젝트에서는 달지 않음.
(추후 자바스크립트에 달아서 테스트 해보기)
--
--
ios 안드로이드 웹에 추가 가능
안드로이드 선택
--
나의 진짜 패키지명을 넣어야 한다
다른 패키지명을 넣었을 경우 google-services.json파일을 수정하여 패키지명을 변경하면 된다
--
디버그 서명인증서 만들기
안넣으면 안되는게 너무많아서 넣어주자
--
안드로이드 스튜디오로 가서 오른쪽 Gradle을 눌러 signingReport를 클릭하면
아래와 같이 해시값이 나온다
--
위의 디버그 서명인증서에 SHA1 값을 넣어준다
--
--
다운로드한다
--
오른쪽 위 Android를 눌러 Project로 바꾸고 app폴더에 파일을 넣어준다
--
프로젝트 단위 빌드 그래들로 이동
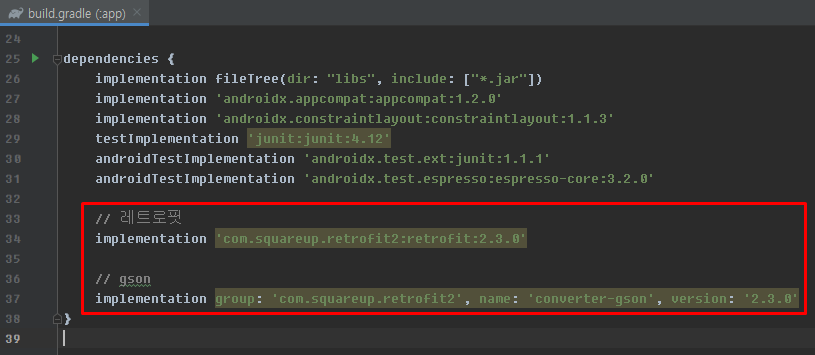
아래코드를 dependencies 하위에 넣어준다
// firebase
classpath 'com.google.gms:google-services:4.3.3' // 안되면 3.0.0 입력--
앱 단위 빌드 그래들로 이동
맨 바깥에 아래 코드를 입력한다
// firebase
apply plugin: 'com.google.gms.google-services'dependencies 하위에 아래코드를 넣어준다
//firebase
implementation 'com.firebaseui:firebase-ui-auth:6.2.0'--
콘솔로이동
--
문서로 이동
--
맨아래 왼쪽 인증버튼클릭
--
가이드를 확인한다
--
안드로이드에 firebase추가 하는법 설명 (가이드의 영상 및 설명을 참고하자)
https://firebase.google.com/docs/android/setup?authuser=0
Android 프로젝트에 Firebase 추가
기본 요건 Android 스튜디오를 설치하거나 최신 버전으로 업데이트합니다. Android 앱이 다음을 충족하는지 확인합니다. API 수준 16(Jelly Bean) 이상 타겟팅 Gradle 4.1 이상 사용 앱을 실행할 기기 또는 ��
firebase.google.com
--
로그인가이드 선택
--
앱 단위 빌드 그래들로 이동하여 dependencies 하위에 아래 코드를 추가해준다
implementation 'com.firebaseui:firebase-ui-auth:6.2.0'--
구글로그인 선택
--
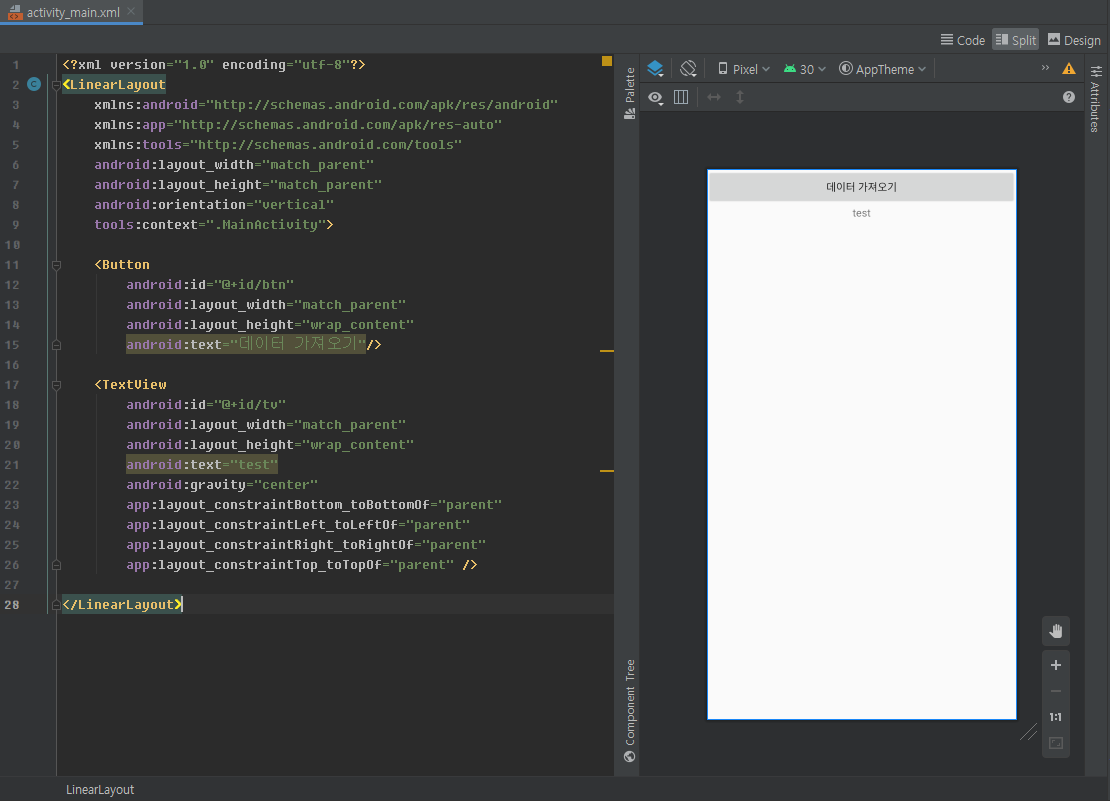
테스트할 레이아웃에 SignInButton과 로그아웃 버튼을 추가한다
--
메인 액티비티에 아래코드를 참고하여 추가
package com.jaybon.cosapp;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import com.firebase.ui.auth.AuthUI;
import com.firebase.ui.auth.IdpResponse;
import com.google.android.gms.common.SignInButton;
import com.google.firebase.auth.FirebaseAuth;
import com.google.firebase.auth.FirebaseUser;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "Main_Activity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SignInButton btnGoogleLogin = findViewById(R.id.btn_google_login);
Button btnGoogleLogout = findViewById(R.id.btn_google_logout);
btnGoogleLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Choose authentication providers
List<AuthUI.IdpConfig> providers = Arrays.asList(
new AuthUI.IdpConfig.GoogleBuilder().build());
// 새로운 화면을 띄우는 것 (통신 아님)
// 띄운후 로그인 하면 통신 (알아서 처리됨)
startActivityForResult( // 화면이 꺼지면 리턴값을 받는것
AuthUI.getInstance()
.createSignInIntentBuilder()
.setAvailableProviders(providers)
.build(),
3648);
}
});
btnGoogleLogout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
FirebaseAuth.getInstance().signOut();
Log.d(TAG, "onClick: 로그아웃" + FirebaseAuth.getInstance().getCurrentUser());
}
});
}
// 구글 로그인 화면 꺼지면 실행
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 3648) {
// 응답받은 데이터를 받는다
// 동시에 오브젝트객체를 메모리에 띄워준다
// firebaseAuth 힙영역으로 만들어서 사용자의 모든 정보를 담아준다
IdpResponse response = IdpResponse.fromResultIntent(data);
if (resultCode == RESULT_OK) {
// FirebaseAuth 힙영역으로 만들어서 사용자의 모든 정보를 담아준다
// 세션
// 스태틱으로 만들어져있음- 모든 액티비티에서 접근가능 (앱은 나혼자 쓰니까)
// 쉐어드프리퍼런스 안만들려면 이런식으로 만들어야함
// Successfully signed in 로그인성공
FirebaseUser user = FirebaseAuth.getInstance().getCurrentUser();
// 로그인되었으니 인텐트해서 다른 액티비티로 이동하면 된다.
Log.d(TAG, "onActivityResult: 로그인완료 : " + user.getEmail());
Log.d(TAG, "onActivityResult: 로그인완료 : " + FirebaseAuth.getInstance().getCurrentUser());
Log.d(TAG, "onActivityResult: 로그인완료 : " + response);
} else {
Log.d(TAG, "onActivityResult: 실패 : " + response.getError());
}
}
}
}
메니페스트 파일에 인터넷을 권한 획득을 위한 코드를 넣는다
--
실행하여 구글 로그인 해보자
--
--
로그인해보면 아래 Users에 정보가 확인된다
--
세팅완료
----