<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function check() {
alert("호출");
}
</script>
</head>
<body>
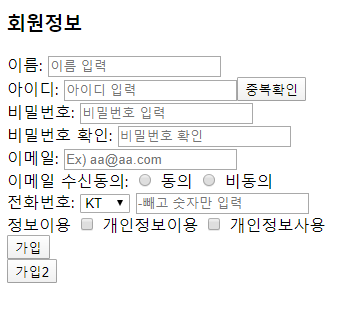
<h3>회원정보</h3>
<form method="post" action="member.jsp">
<!--
label 태그안에 아래와 같이 코드를 넣으면, [이름:] 글자를 클릭 할 시
입력박스안으로 커서가 옮겨진다
-->
<label>이름: <input type="text" name="name" placeholder="이름 입력" required></label><br>
아이디: <input type="text" name="id" placeholder="아이디 입력" required><input type="button" value="중복확인"><br>
비밀번호: <input type="password" placeholder="비밀번호 입력" name="pwd" required><br>
비밀번호 확인: <input type="password" placeholder="비밀번호 확인" name="repwd" required><br>
이메일: <input type="email" name="email" placeholder="Ex) aa@aa.com" required><br>
이메일 수신동의:
<input type="radio" name="mailagree" value="yes"> 동의
<input type="radio" name="mailagree" value="no"> 비동의<br>
전화번호:
<select name="phone">
<option value="KT" selected>KT</option>
<option value="SKT">SKT</option>
<option value="U+" >U+</option>
</select>
<input type="tel" name="number" placeholder="-빼고 숫자만 입력" required><br>
정보이용
<input type="checkbox" name="pagree1" value="1"> 개인정보이용
<input type="checkbox" name="pagree2" value="2"> 개인정보사용<br>
<input type="submit" value="가입"><br>
<input type="button" value="가입2" onclick="check()"><br>
</form>
</body>
</html>