참고 영상
가장 쉽게 배우는 도커
어려운 프로그래밍 개념들을 쉽게 설명해주는 유튜브 채널 '얄팍한 코딩사전'. 영상에서 다 알려주지 못한 정보들이나 자주 묻는 질문들의 답변들, 예제 코드들을 얄코에서 확인하세요!
www.yalco.kr
윈도우 도커 설치
도커사이트에서 도커 다운로드 및 설치 (윈도우)
Get Started with Docker | Docker
Learn about the complete container solution provided by Docker. Find information for developers, IT operations, and business executives.
www.docker.com
윈도우에 설치할 것이기 때문에 윈도우 버전을 다운로드

다운받은 파일을 실행하고 설치 - ok클릭

설치 중

윈도우의 재시작이 필요하다
저장할 파일들을 모두 저장 후 버튼을 누르자

참고: 재시작 후 안랩 관련 보안프로그램을 쓴다면 hosts파일이 변경 되었다고 경고메시지가 뜬다.
복원하시겠냐고 하면 아니오를 선택해줘야 할듯 하다.
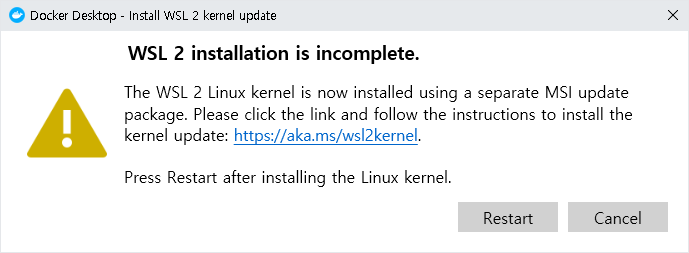
wsl2 커널을 업데이트하고 재시작 하라고 한다.

사이트로 접속하여 따라해보자
docs.microsoft.com/ko-kr/windows/wsl/wsl2-kernel
WSL 2 Linux 커널 업데이트
WSL 2 Linux 커널을 수동으로 업데이트하는 방법에 대한 지침입니다.
docs.microsoft.com
업데이트 파일을 받아서 설치하면 된다.

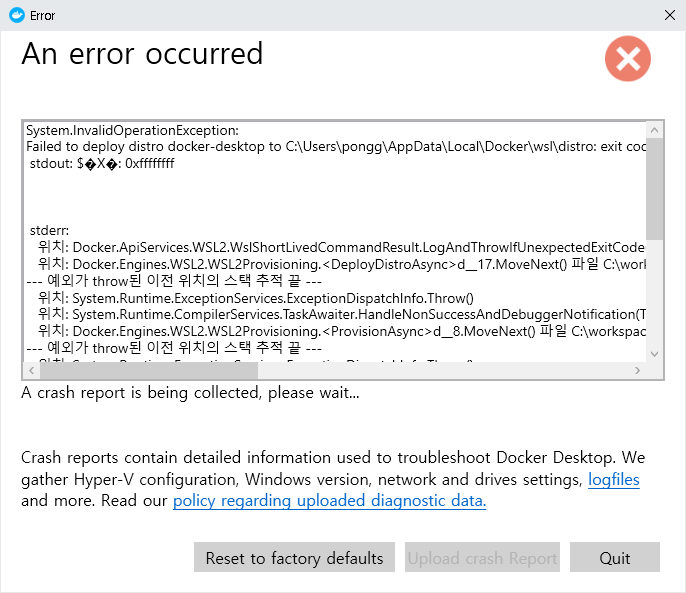
대부분 잘 설치되겠지만 아래와 같이 설치가 되지 않는 경우가 있다.
그럴경우 53번 포트를 사용하는 다른 프로그램이 있다는 뜻이다.

위와 같이 오류가 뜰 경우 해당 프로그램을 종료시키고 Reset해본다.
그래도 안된다면 아래의 cmd코드를 이용해서 프로세스를 죽인 뒤 다시 Reset해보자.
killohotel.tistory.com/entry/window-port-%EC%A3%BD%EC%9D%B4%EA%B8%B0
윈도우 포트(window port) 죽이기(kill)
netstat : 실행중인 port 찾기 netstat -a -o : 실행중인 port 표시, 프로세스id(pid) 표시 taskkill /f /pid 1234 : 1234 프로세스id(pid) kill하기
killohotel.tistory.com
이렇게 메시지가 뜬다면 제대로 설치 되었다는 뜻이다.


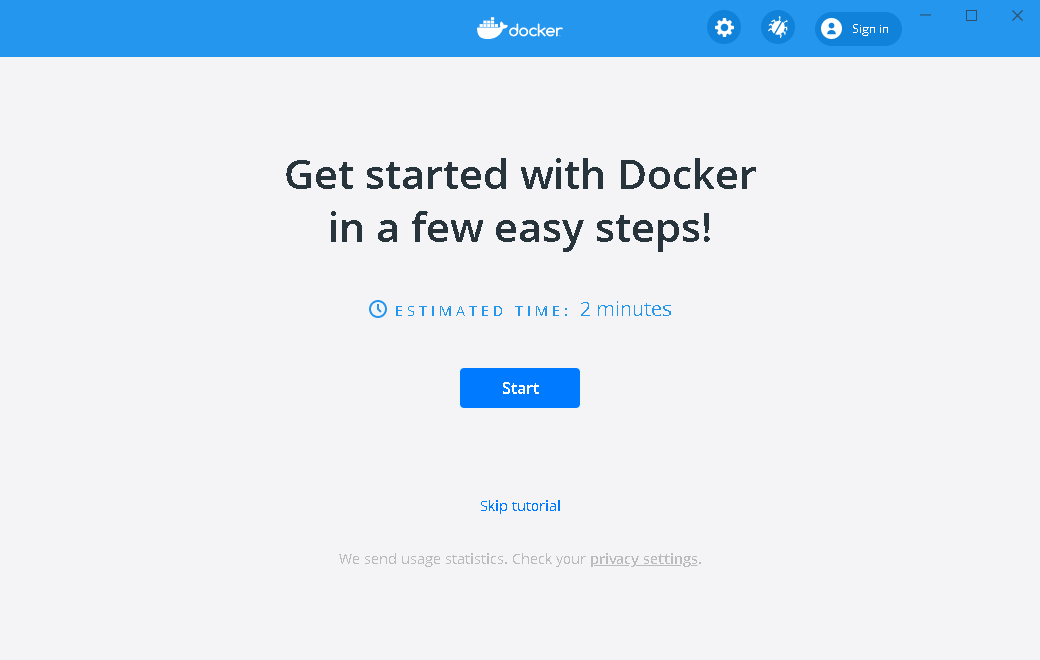
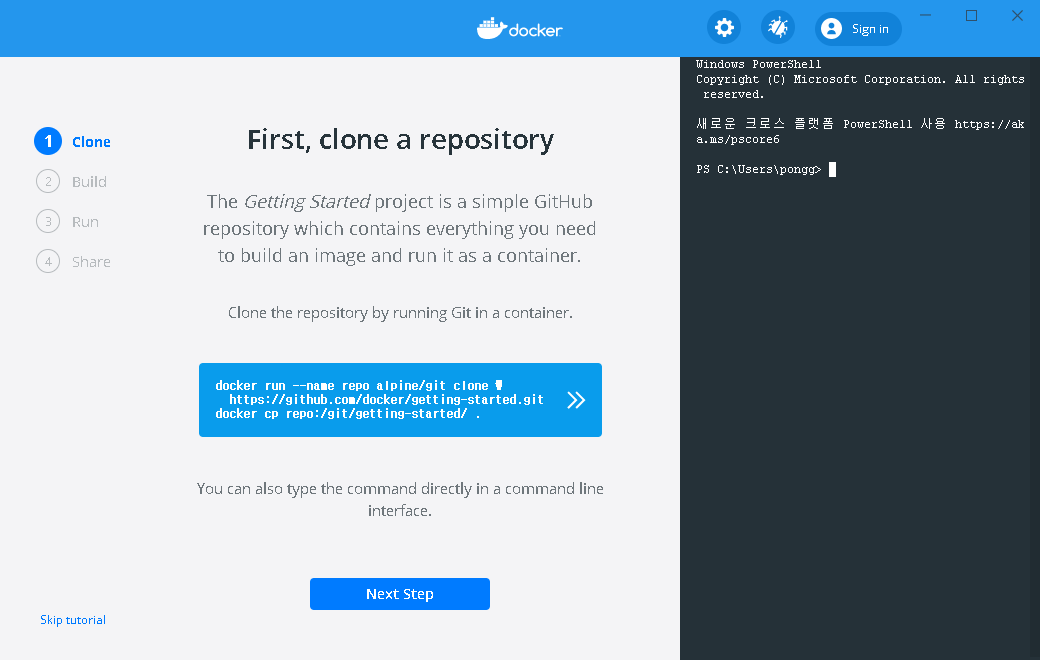
아래와 같이 창이 뜬다.

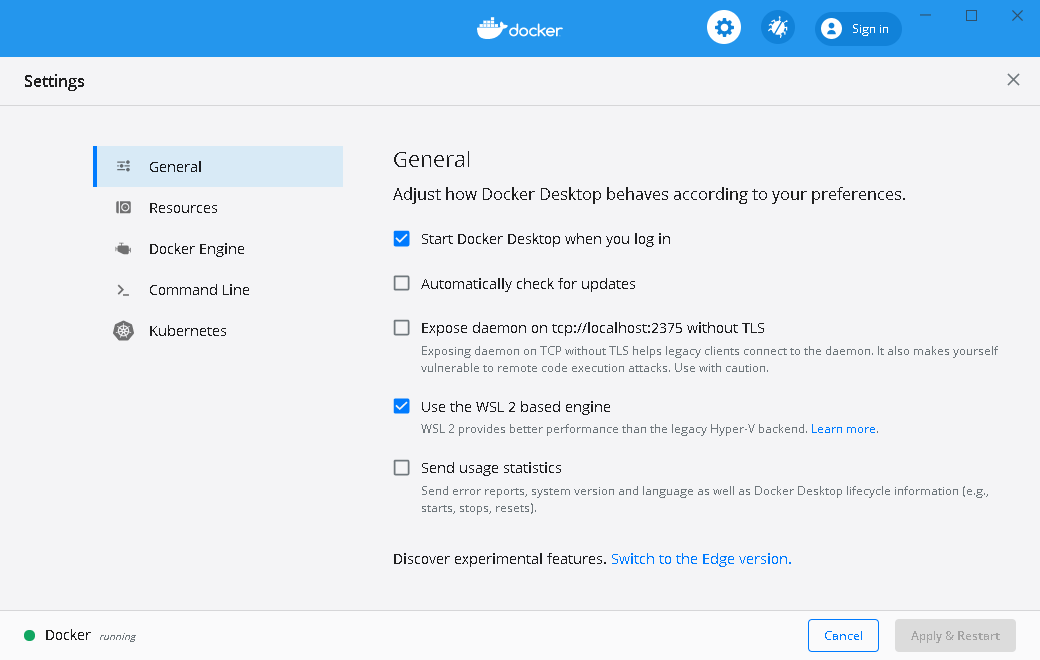
기어 모양을 누르면 아래와 같이 설정 화면이 뜬다.
입맛에 맞게 설정.

Start를 누르면 아래와 같이 화면이 뜬다.

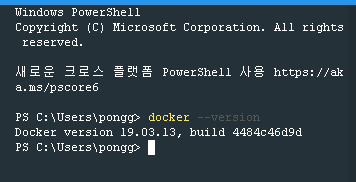
docker --version 을 입력후 엔터를 치고 버전이 나온다면 정상 설치 되었다는 뜻이다.

잘 나온다면 skip tutorial을 이용하여 튜토리얼을 종료해도 되고, 그대로 따라서 연습해도된다.
지금은 얄팍한 코딩사전을 따라 진행해보겠음.
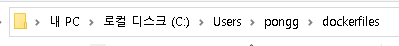
도커 파일들이 저장될 경로는 아래와 같이
윈도우 Users(사용자)의 내 사용자명 안에서 폴더를 하나 만들어 지정해주자.

도커 연습
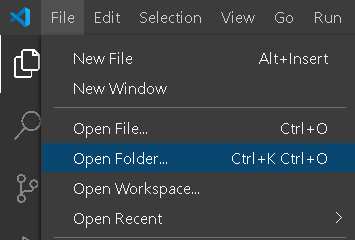
vs code에서 위 폴더를 열어보자.

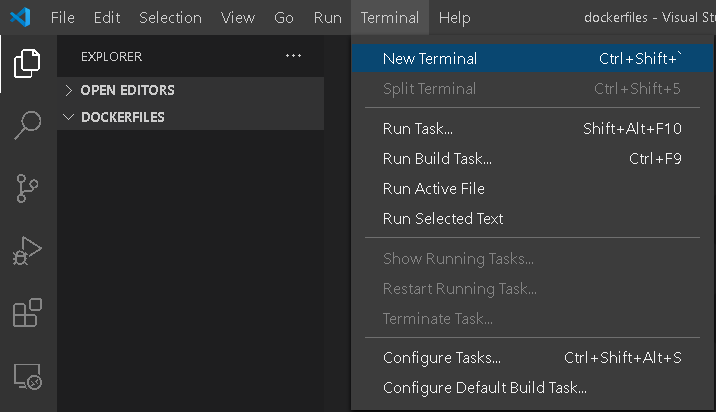
폴더가 열리면 새터미널을 불러낸다.

터미널에서
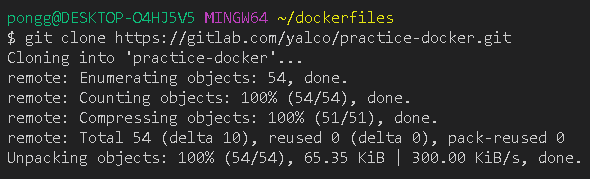
git clone https://gitlab.com/yalco/practice-docker.git 을 입력한다.
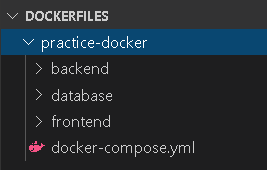
그럼 연습파일들이 다운로드 된다.


도커 환경 내에서 node.js를 설치해본다.
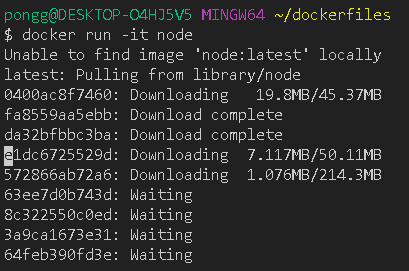
docker run -it node
| docker -> 도커명령어 run -> 컴퓨터에서 파일을 찾아본 뒤 없으면 도커허브에서 이미지파일을 다운로드 후 컨테이너 생성 -it -> 컨테이너를 연 뒤 해당 컨테이너의 CLI를 사용하겠다는 뜻 |

아래와 같이 입력콘솔이 나오면 성공.

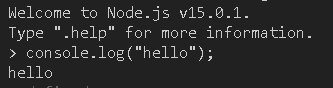
명령어도 바로 입력 가능

컴퓨터에 해당 이미지파일이 없다면 도커허브라는 곳에서 다운을 받게 되는 것.
hub.docker.com/search?q=node&type=image
Docker Hub
hub.docker.com
새 터미널을 하나 더 띄워서
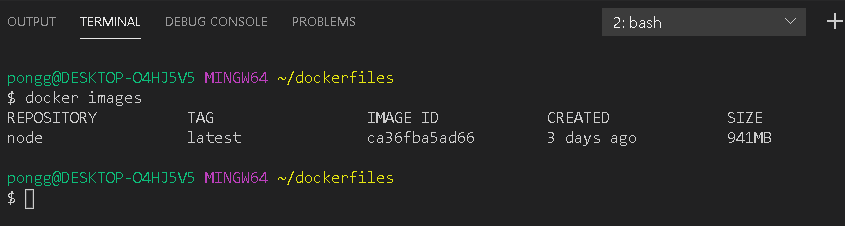
docker images
를 입력하면 아래와 같이 node의 이미지가 보인다.

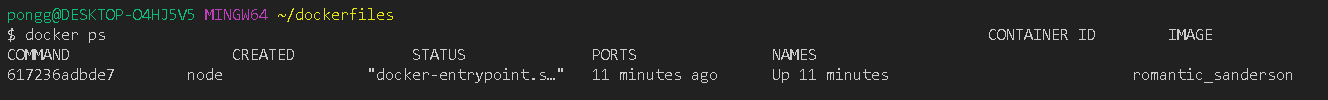
docker ps
라고 치면 현재 있는 컨테이너가 나온다.

위 컨테이너를 실행해보자.
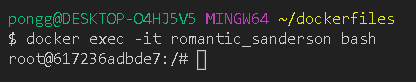
docker exec -it [컨테이너명] bash
실행하면 리눅스환경으로 접속된다.
해당 리눅스환경은 도커데스크탑프로그램 내부에서 구동되는 것이다.

첫번째 터미널에서 ctrl + c 를 누르면 node의 CLI에서 빠져나올 수 있다.

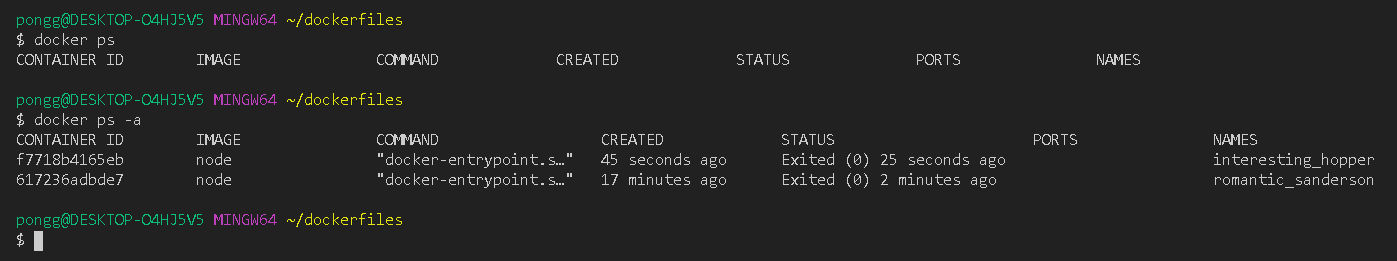
docker ps 를 입력하면 현재 작동 중인 컨테이너만 보여준다 (현재 아무것도 없음.)
docker ps -a 를 입력하면 모든 컨테이너를 보여준다

도커의 이미지와 컨테이너들은 도커에 의해 현재폴더가 아닌 다른 곳에 저장된다.
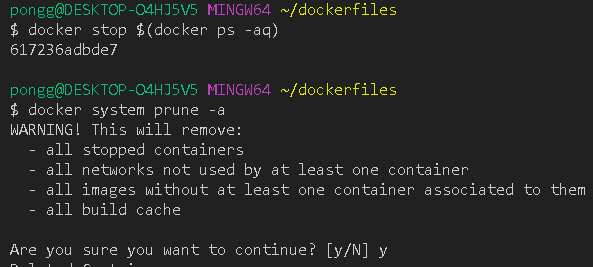
주의 - 아래를 실행할 때에는 실제 개발환경에서는 주의해서 사용할 것.
# 모든 컨테이너 중지
# 사용되지 않는 모든 도커 요소(컨테이너, 이미지, 네트워크, 볼륨 등) 삭제
docker stop $(docker ps -aq)
docker system prune -a

도커파일 사용법
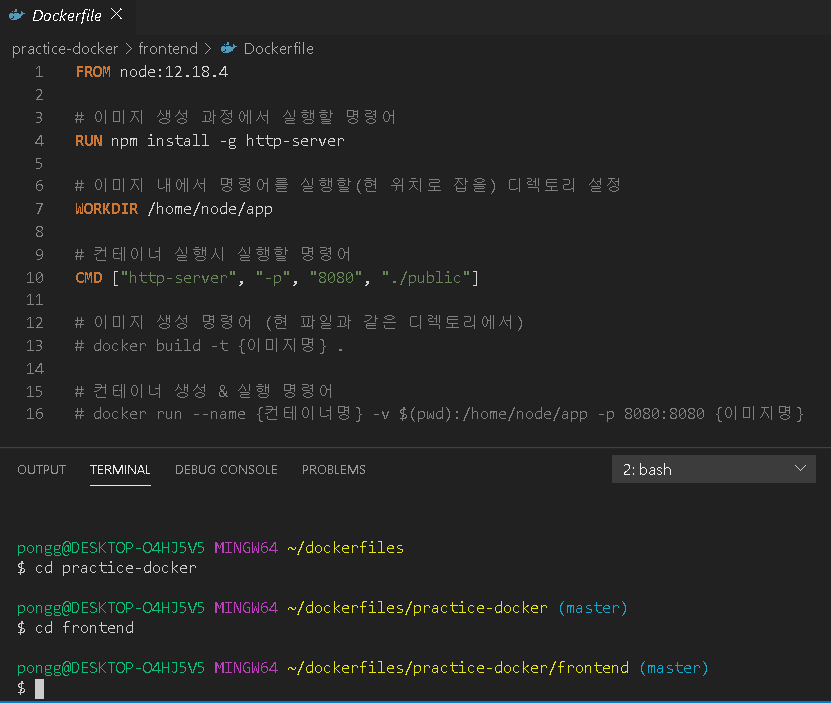
frontend 디렉토리로 이동하여 주석처리된 명령어를 입력.

주의!!!!!!!!!!
git bash를 터미널로 해놓을 경우 경로 이상때문에 문제가 발생한다.
파워쉘로 변경해서 진행하자.
아래 보이는 경로가 기본경로가 되어서 리눅스 환경에서 문제가 발생한다.

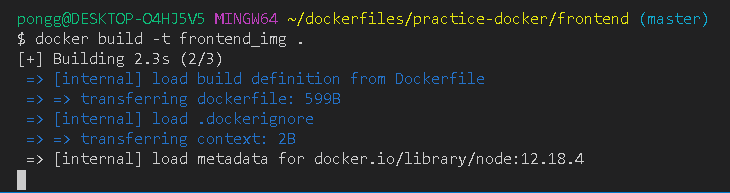
docker build -t frontend-img .

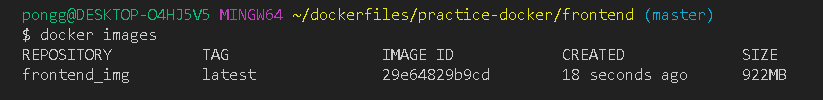
만들어진 이미지가 보인다.

해당 이미지로 서버를 실행해보자.
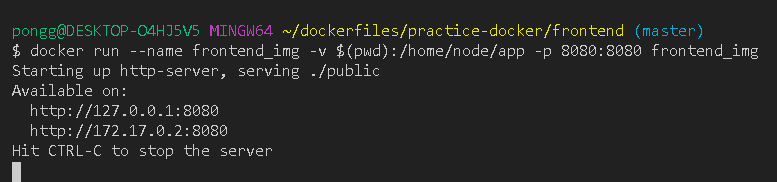
docker run --name frontend-con -v $(pwd):/home/node/app -p 8080:8080 frontend-img
혹시 위 명령어로 안될 경우 쌍따옴표를 아래와 같이 붙여보자.
docker run --name frontend-con -v "$(pwd):/home/node/app" -p 8080:8080 frontend-img

로컬호스트로 접속해보면 라고 뜬다.
 |
docker build -t frontend-img . // 도커이미지 파일 생성
// 컨테이너 생성 및 실행
docker run --name frontend-con -v $(pwd):/home/node/app -p 8080:8080 frontend-img
docker exec -it frontend-con bash // 컨테이너 안의 리눅스환경으로 이동
docker stop frontend-con // 컨테이너 중지
docker start frontend-con // 컨테이너 시작
docker rm frontend-con // 컨테이너 삭제
docker stop $(docker ps -aq)
docker system prune -a
를 실행하고 db와 백엔드도 테스트해보자.
docker build -t database-img .
docker run --name database-con -it -p 3306:3306 -d database-img
docker stop database-con
docker rm database-con
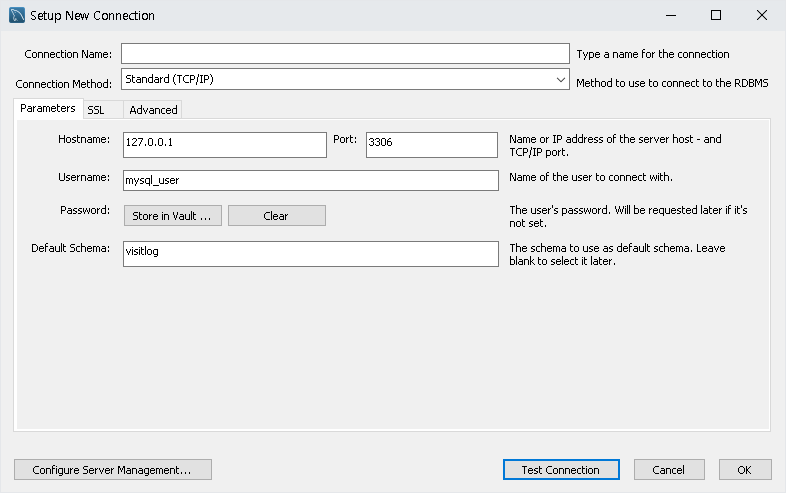
설치해보고 워크벤치에서 확인해보자. 기존 컴퓨터에 mysql을 쓰는 상태라면 중지 후 이용해보자.


로그를 보려면
docker logs -f [컨테이너명]
--
마지막으로 디렉토리 위치를
cd .. 으로 practice-docker 로 이동하자.
그리고
docker-compose up -d
를 입력하면
docker-compose.yml
파일의 정보대로 한꺼번에 이미지파일을 만들 수 있다.

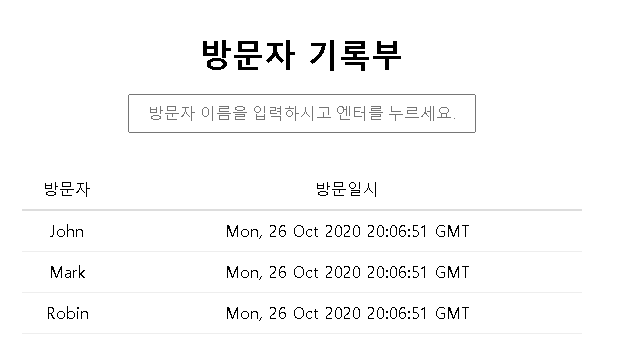
설치완료 후 접속해보면.

참고
[Docker CE] docker-compose 기본 명령어 정리
리눅스에서 docker-compose 명령어를 사용하려면 docker와는 별개로 docker-compose가 설치되어 있어야 합니다. (설치 방법 : https://nirsa.tistory.com/76?category=868315) 버전 확인 docker-compose --version..
nirsa.tistory.com
----------
리눅스 환경에서 테스트
aws 라이트세일을 이용하여 세팅
우분투(18.04)에 도커와 도커 컴포즈 설치.
[Ubuntu] Docker / Docker-compose 설치
우분투 18.04.3 LTS 기준 작성입니다. vmware위의 우분투위에 일종의 vm인 도커를 깔다니 ㅎㅎ 1. 사전 준비 curl등이 깔려있는지 한번 체크해봅시다. sudo apt update 로 먼저 레포를 한번 업데이트해주고
hcnam.tistory.com
우분투 20버전 일 경우 아래 링크 확인
https://shanepark.tistory.com/237
Ubuntu 20.04 LTS ) Docker 설치하기
Intro Docker는 제가 회사에서 사용하는 노트북의 OS를 Windows 에서 Ubuntu 로 변경하게 된 트리거 였습니다. Docker를 사용하면 정말 편하게 격리된 컨테이너들을 구성해 가상화의 장점을 정말 잘 살릴
shanepark.tistory.com
포트포워딩도 세팅하자.
8080 / 5000 / 3306 포트 개방.

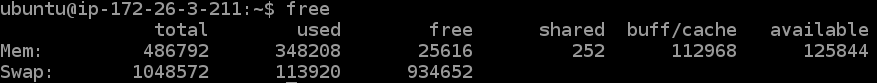
메모리가 적을 경우 DB가 실행이 되지 않는 등 문제가 발생한다.
스왑파일 세팅.
[Ubuntu] 우분투 스왑 파일(swapfile) 생성 및 삭제
PC의 메모리는 일반적으로 8~32 GB 사이를 사용합니다. 메모리가 부족한 경우 메모리의 일부 내용을 디스크로 스왑(Swap)하게 됩니다. Windows의 가상 메모리와 같이 디스크의 일부를 메모리처럼 사용
psychoria.tistory.com
스왑파일 세팅 후 확인.

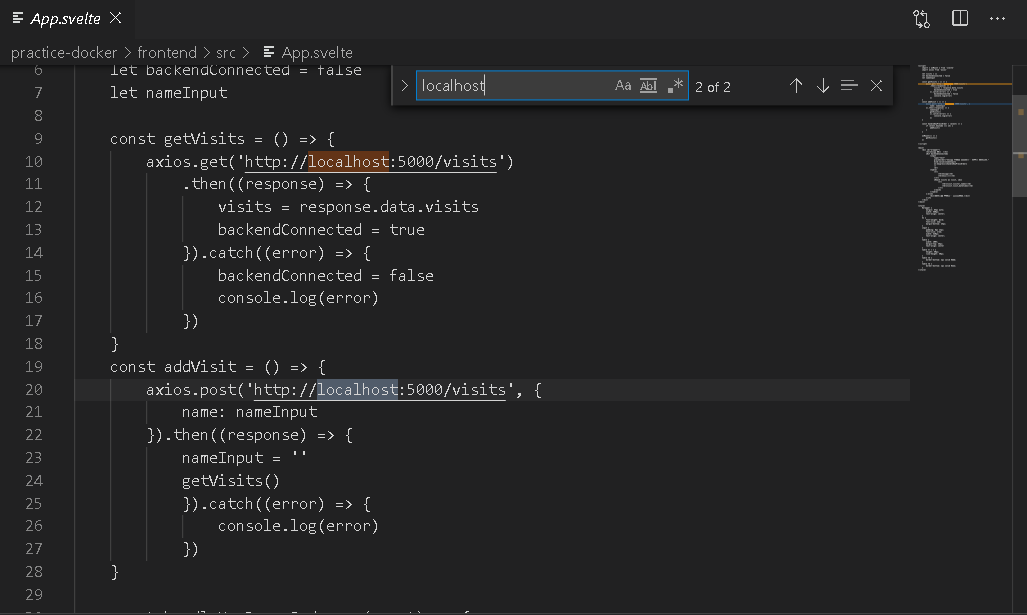
예제파일은 localhost를 기준으로 작성하였기 때문에 로컬컴퓨터가 아닌 곳에서 구동시 문제가 발생한다.
프론트엔드의 자바스크립트 통신 주소를 수정해주어야한다.
localhost -> aws 외부아이피로 변경.
캐시 비우기 및 강력 새로고침 필수.

(스벨트라는 프론트엔드 기술. 이번에 처음보는거라 헤메었음.)
순서를 확인하여 실행해본다.
// 1. 설치완료 후 도커 예제 받기
git clone https://gitlab.com/yalco/practice-docker.git
// 2. nano 설치하여 스벨트 코드 수정하기
// 3. 도커컴포즈로 컨테이너들 생성 및 실행 (백그라운드 작업)
docker-compose up --build -d
// 4. 도커컴포즈 컨테이너들 다같이 정지
docker-compose stop
// 5. 도커컴포즈 컨테이너들 다같이 시작
docker-compose start
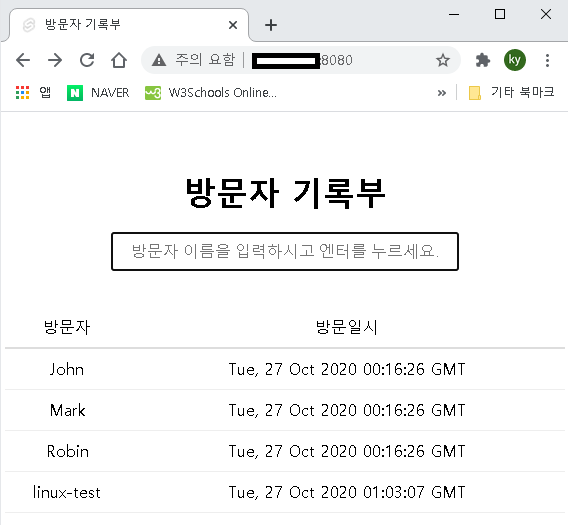
테스트결과

'Infra > Docker' 카테고리의 다른 글
| 도커 docker 간단 정리 (0) | 2022.01.19 |
|---|