참고
https://github.com/codingspecialist/react-redux-example
codingspecialist/react-redux-example
Contribute to codingspecialist/react-redux-example development by creating an account on GitHub.
github.com
현재 프로젝트
https://github.com/jaybon1/react/tree/master/bitc_react/react-redux/redux-app
jaybon1/react
Contribute to jaybon1/react development by creating an account on GitHub.
github.com
esrint
prettier

--
프리티어 세팅파일 생성

--
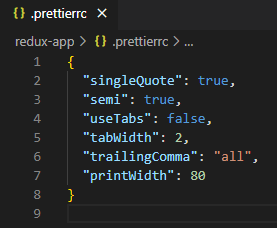
깃헙에서 붙여넣기
프리티어 세팅

--
아래 것들을 삭제

--

--
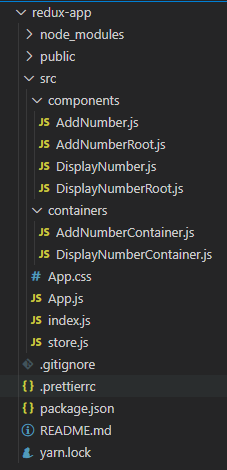
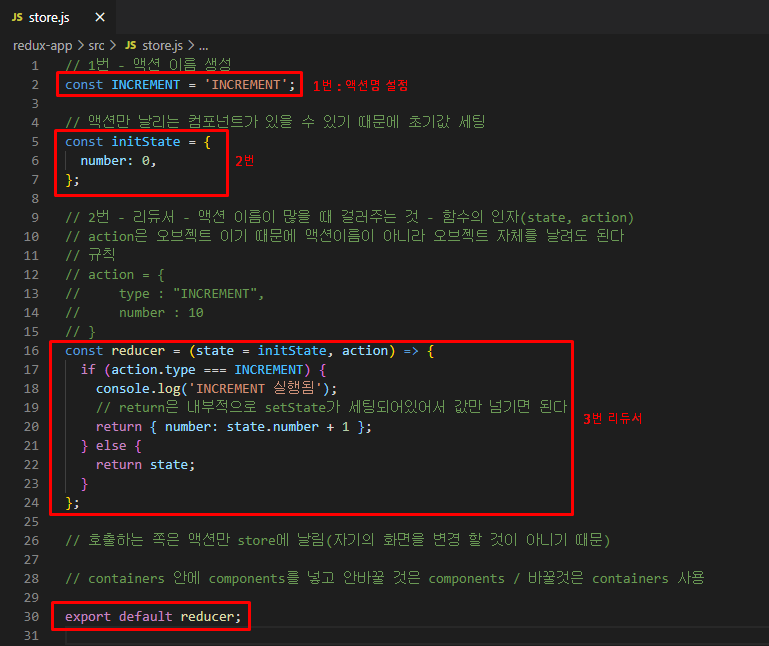
구조

--
store를 만든다
1. 리듀서를 호출할 액션명을 적는다
2. state를 안쓰는 컴포넌트가 있을 수 있기 때문에 해당 컴포넌트용 state를 만들어준다
3. 리듀서 - state와 action을 받아서 액션명으로 함수를 실행한다.
리듀서는 내부적으로 setState가 내장되어 있어서 값만 넘기면 된다

--
리덕스를 설치한다

--
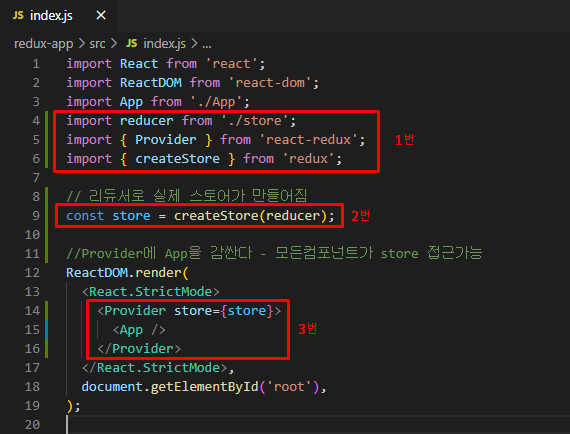
1. store로 만들어둔 리듀서 / Provider / createStore 를 가져온다
2. store.js파일로 진짜 스토어를 만든다
3. App컴포넌트를 Provider로 감싸고 store를 넘겨준다

--

--
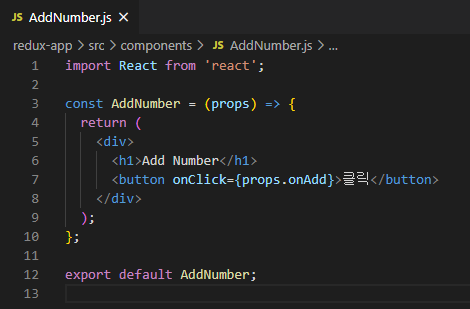
리덕스를 통해서 함수를 받을 컴포넌트

--
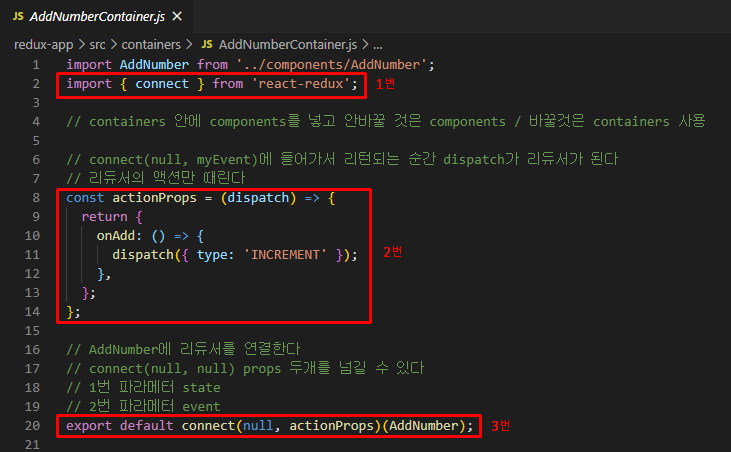
1. 리덕스에서 connect 함수를 가져온다
2. 넘길 액션을 만든다 / 액션을 실행하면 onAdd 가 실행되고, dispatch가 내부적으로 리덕스 안에 있는 INCREMENT 로직을 실행한다
3. connect의 첫번째에는 state, 두번째에는 action / 이것을 담은 AddNumber 컴포넌트를 생성한다

--
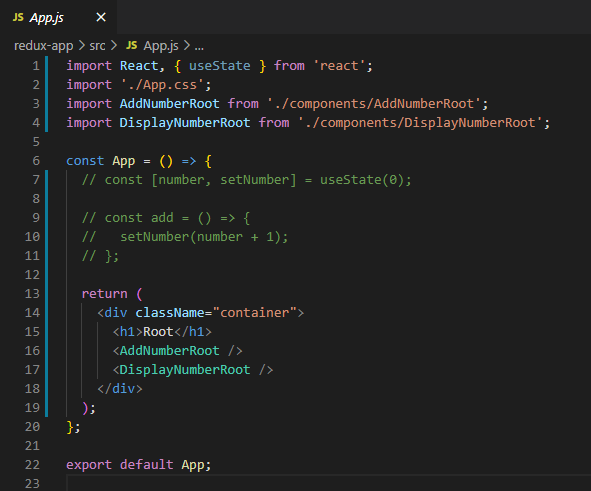
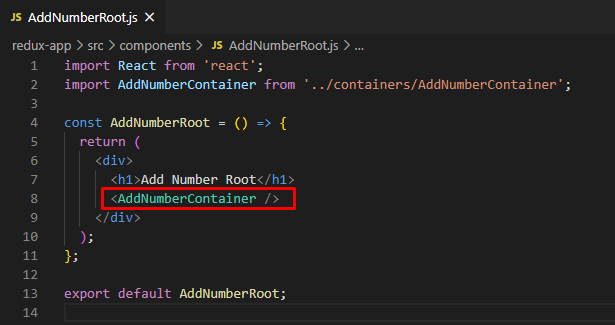
리덕스를 이용하려면 connect를 export하는 Container를 사용한다
(리덕스를 이용하지 않으려면 AddNumber를 사용)
App.js에서 props를 넘기지 않는 다는 것을 보여주기 위한 파일.

--
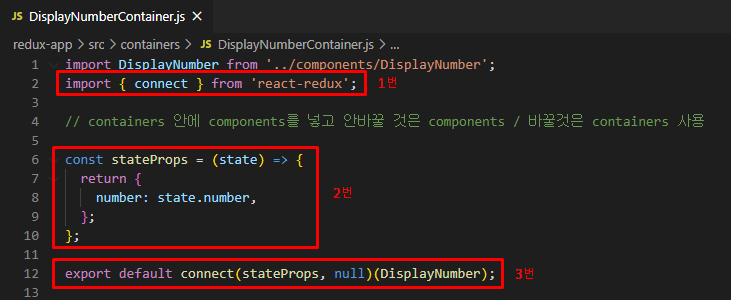
리덕스를 통해서 state를 받을 컴포넌트

--
1. 리덕스에서 connect 함수를 가져온다
2. 넘길 스테이트를 만든다
3. connect의 첫번째에는 state, 두번째에는 action / 이것을 담은 DisplayNumber 컴포넌트를 생성한다

--
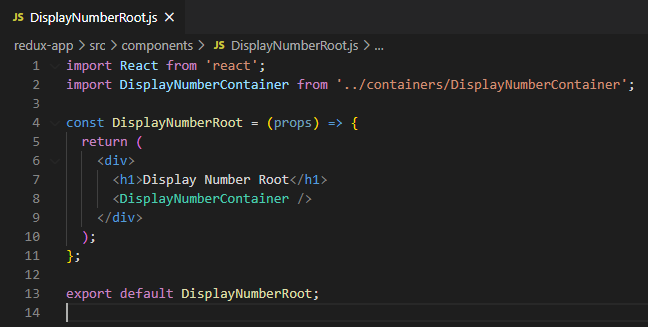
리덕스를 이용하려면 connect를 export하는 Container를 사용한다
(리덕스를 이용하지 않으려면 DisplayNumber를 사용)
App.js에서 props를 넘기지 않는 다는 것을 보여주기 위한 파일.

--
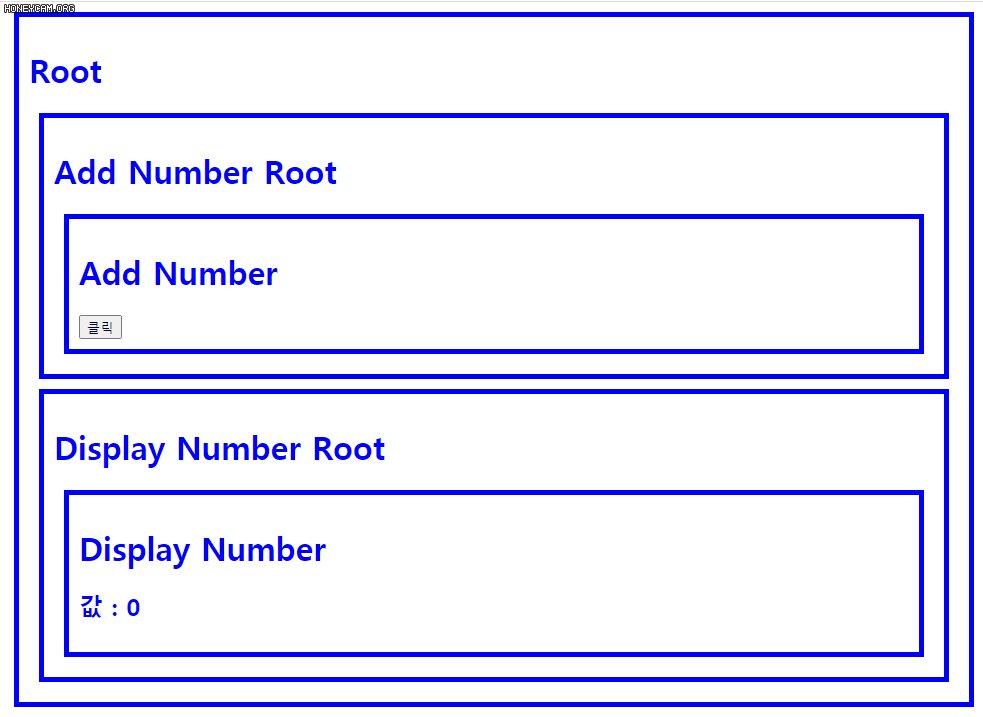
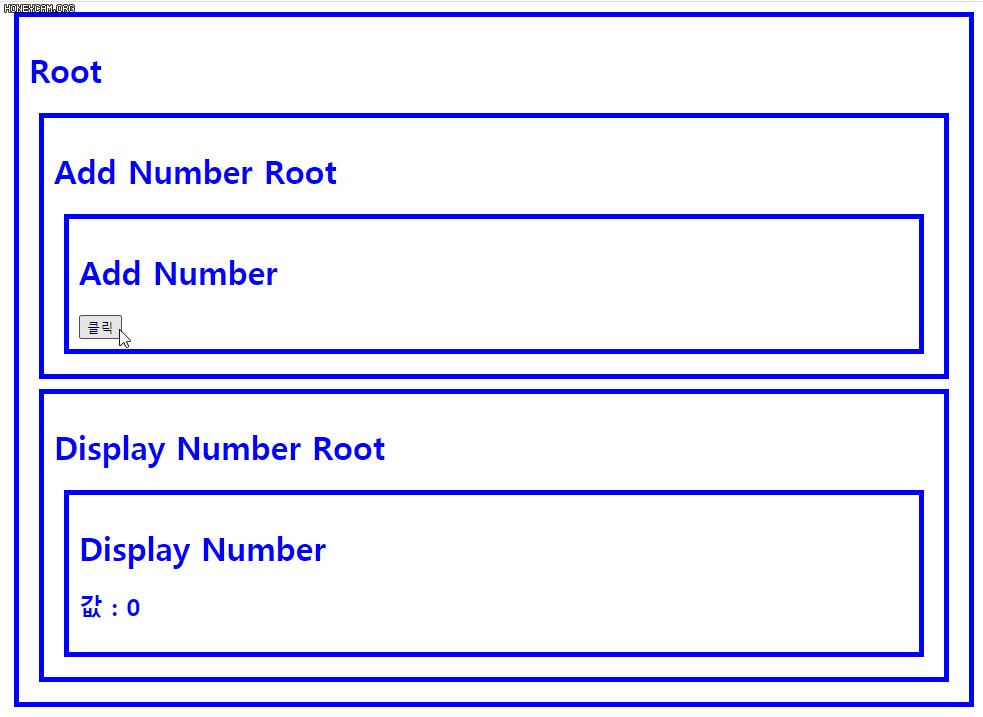
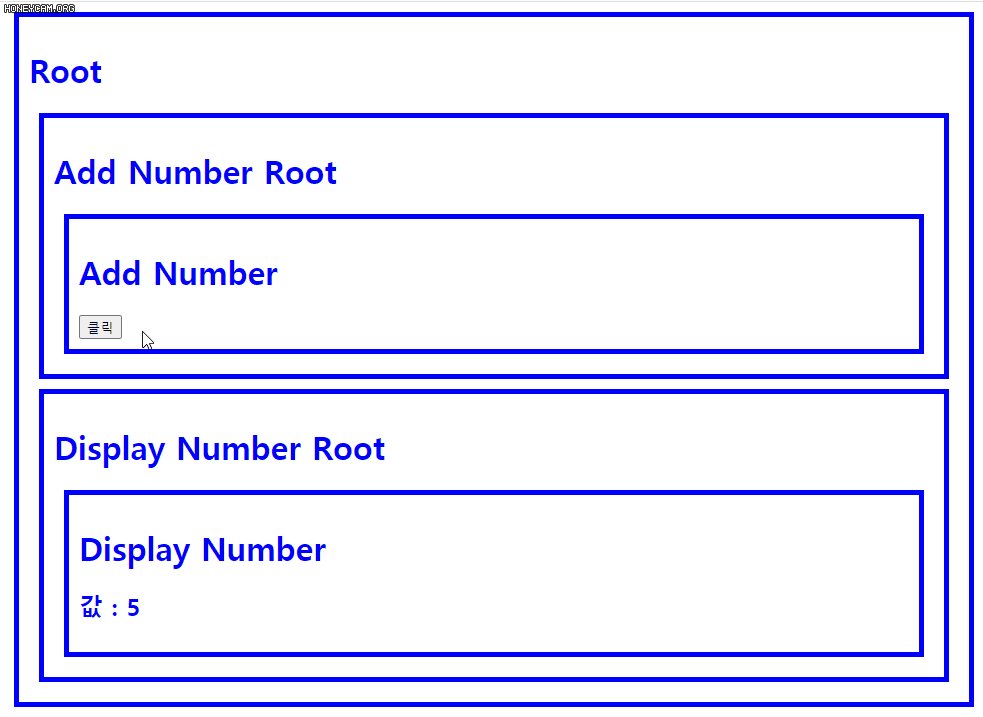
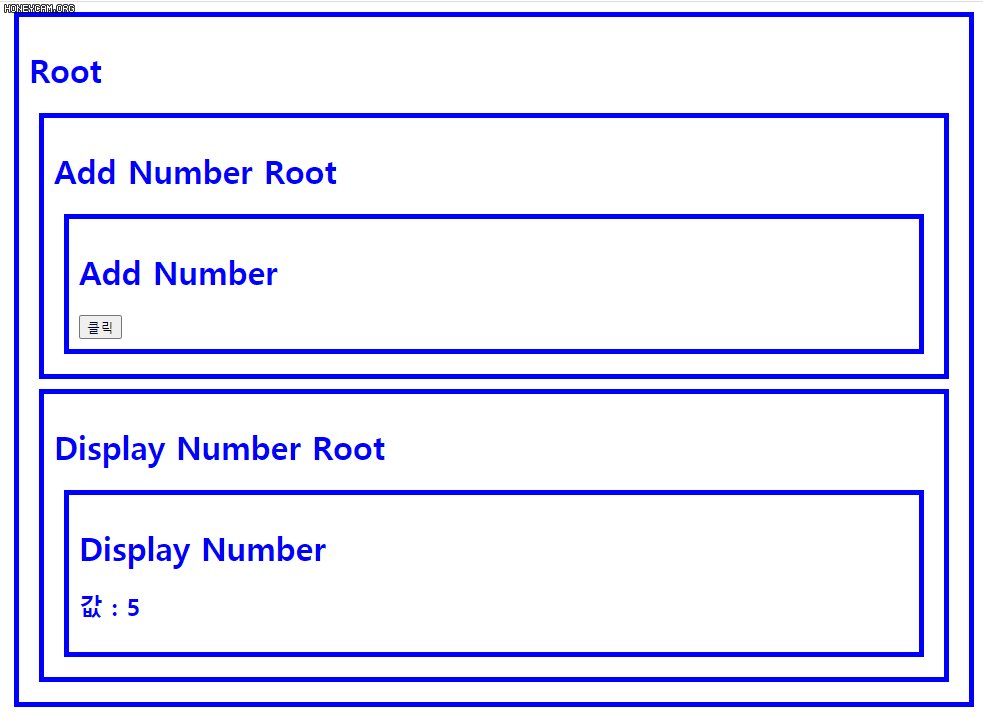
테스트

--
'Web > ReactJS' 카테고리의 다른 글
| react js / next js quill 적용 (0) | 2021.02.17 |
|---|---|
| next js 시작하기 (0) | 2021.02.15 |
| 리액트 // redux 리덕스 (0) | 2020.08.12 |
| 리액트 // useEffect 연습 (0) | 2020.08.05 |
| 리액트 // 스테이트를 훅스로 바꾸기 (0) | 2020.08.05 |