구조
빨간박스 이외의 메뉴들은 지금 블로깅과 크게 관련이 없습니다.

코드설명
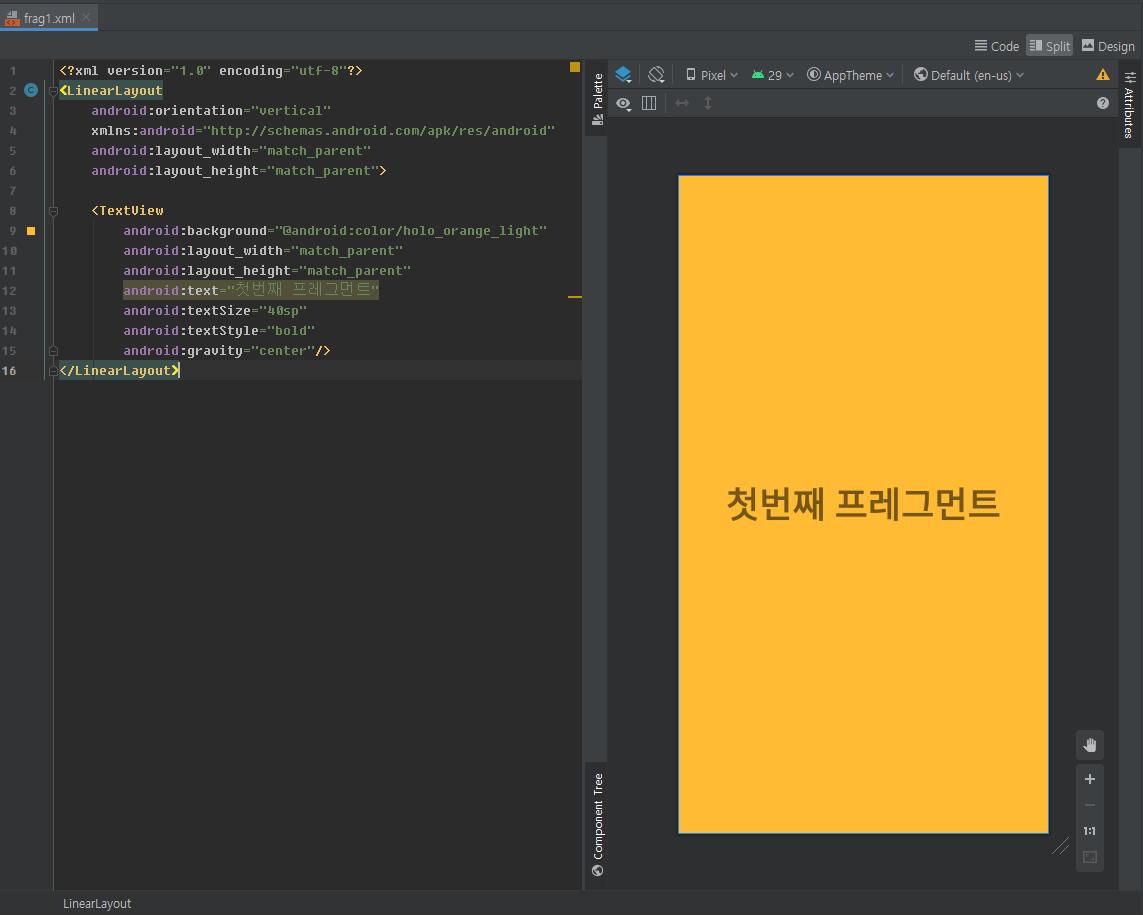
frag1.xml
frag2.xml
프래그먼트를 2개 만들어 봅니다
아래와 같이 간단히 구분할 수 있을 정도로만 만들어서
첫번째와 두번째 프래그먼트를 만듭니다 .

activity_main.xml
빨간박스 이외의 것은 신경쓰지 않으셔도 됩니다.
리니어 레이아웃으로 구성하여 탭레이아웃과 뷰페이저를 입력합니다.

Frag1
Frag2
프래그먼트는 자바파일도 만들어 줘야합니다.
Fragment를 상속받고
onCreateView를 오버라이딩하여
infalter를 이용하여 뷰를 리턴합니다.
기타설명은 주석 참조

FragmentAdapter
프래그먼트를 이용하려면 프래그먼트 어댑터를 쓰는 것이 좋습니다.
FragmentPagerAdapter 또는 FragmentStatePagerAdapter를 원하는대로 상속합니다.
fragmentList : 프래그먼트를 모두 담는 리스트
addFragment : 프래그먼트에 아이템 추가
getItem : 프래그먼트를 가져오기
getCount : 프래그먼트 개수 확인

MainActivity
TabLayout / ViewPager / FragmentAdapter 를 전역변수에 추가하고
onCreate에서 연결시켜준다
연결시켜줄 때
adapter = new FragmentAdapter(getSupportFragmentManager(),1); 의 주석 확인
addFragment로 어댑터에 프래그먼트를 추가하고
뷰페이저에 어댑터를 연결 + 탭레이아웃에 뷰페이저를 연결
마지막으로 탭레이아웃의 탭이름을 정해준다

결과

'App > Android' 카테고리의 다른 글
| 안드로이드 // 서비스 // 연락처 앱 (0) | 2020.08.05 |
|---|---|
| 안드로이드 // 프래그먼트 fragment -> 액티비티 activitiy 이동 (0) | 2020.08.03 |
| 안드로이드 // 툴바 toolbar / 네비게이션뷰 navigationView (0) | 2020.08.02 |
| 안드로이드 // 프로젝트 뷰 명 (0) | 2020.07.30 |
| 안드로이드 // git 연결 해제 (0) | 2020.07.30 |