---------------
사진 저장 위치

----------------



가중치가 자동으로 잡힌다

width를 0으로 하고 height를 match_parent로 설정

---------------

더보기
<TextView
android:id="@+id/textView"
android:textSize="25sp"
android:textStyle="bold"
android:gravity="center"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="TimeLine" />-------------------



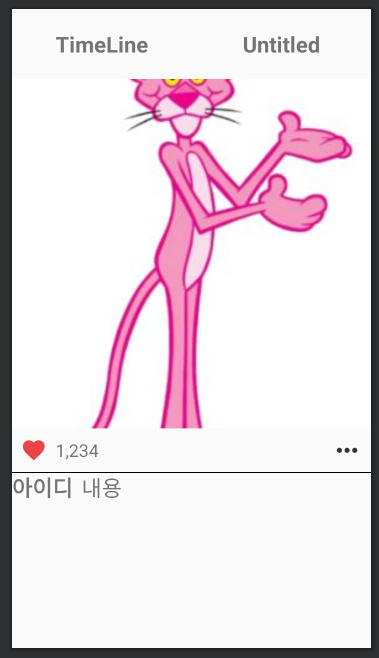
이미지 구성

스케일 타입 centerCrop
------------------------------

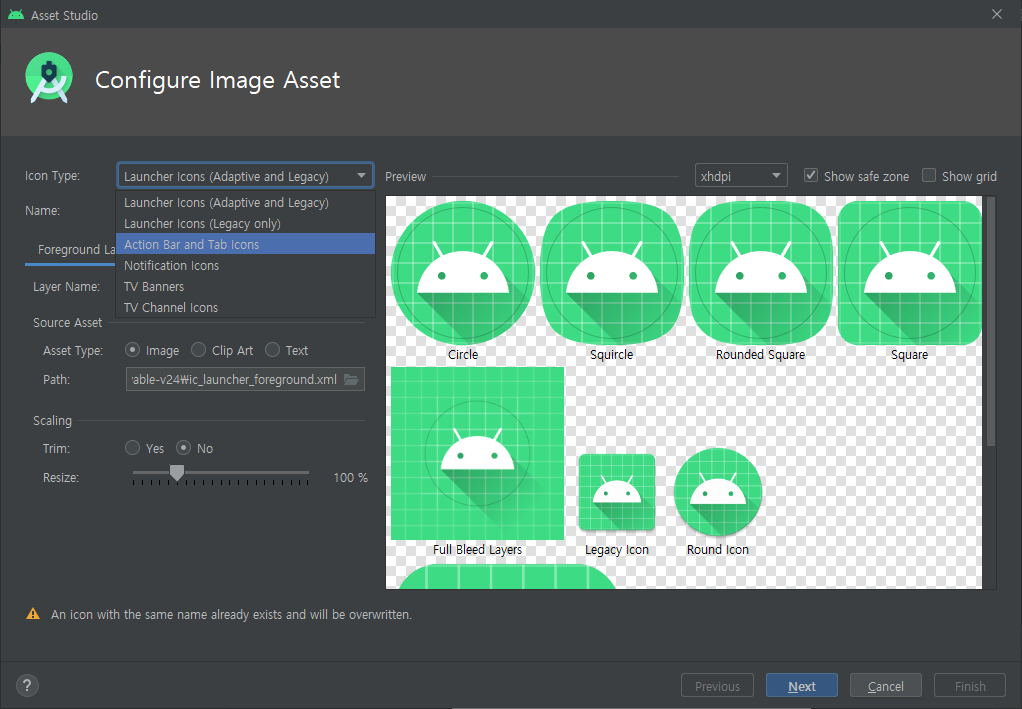
클립아트 만들 때 하는 것
---------------------








---------------------
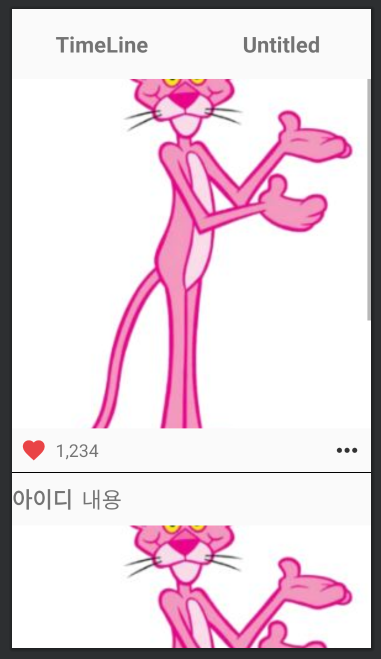
렐러티브
이미지뷰 텍스트뷰 이미지뷰

더보기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="TimeLine"
android:textSize="25sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="Untitled"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="400dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/img1" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/imageView3"
android:layout_marginLeft="10dp"
android:layout_width="30dp"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
app:srcCompat="@drawable/ic_favorite" />
<TextView
android:id="@+id/textView3"
android:gravity="center"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/imageView3"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="TextView" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="35dp"
android:layout_marginRight="10dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
app:srcCompat="@drawable/ic_more" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
-----------------------


-------------------

더보기
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="60dp">
<TextView
android:id="@+id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="아이디"
android:textStyle="bold"
android:textSize="25sp">
</TextView>
<TextView
android:id="@+id/tv_comment"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/tv_username"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="내용"
android:textSize="25sp">
</TextView>
</RelativeLayout>

---------------------
XML파일에서 컴포넌트들은 클래스이기 때문에 첫글자를 대문자로 해야한다
---------------------


--------------------

더보기
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="horizontal">
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="TimeLine"
android:textSize="25sp"
android:textStyle="bold" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="Untitled"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 스크롤뷰는 레이아웃을 하나 밖에 못둔다 레이아웃으로 묶기-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/layout_content" />
<include layout="@layout/layout_content" />
<include layout="@layout/layout_content" />
</LinearLayout>
</ScrollView>
</LinearLayout>-------------------------
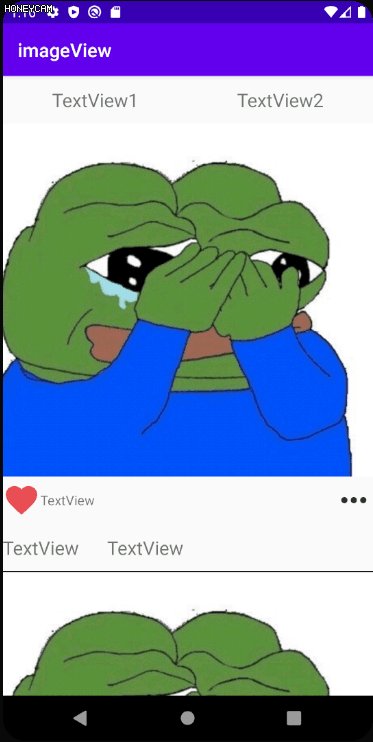
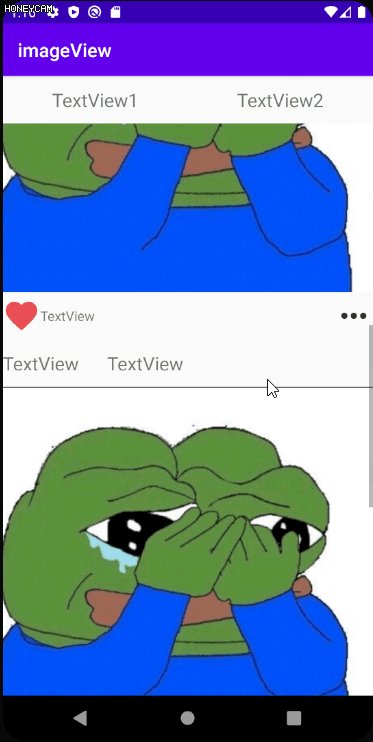
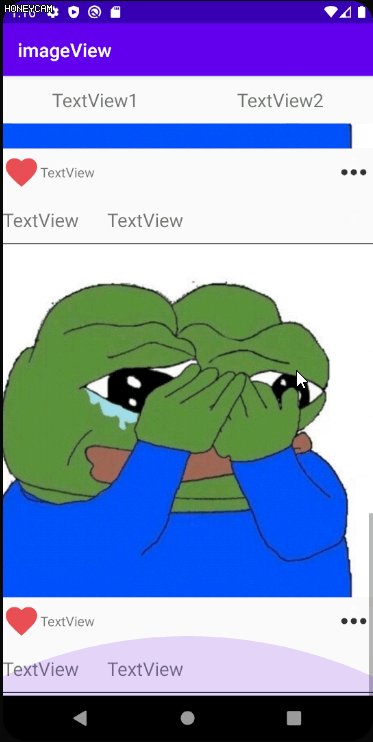
다시 만들어봄
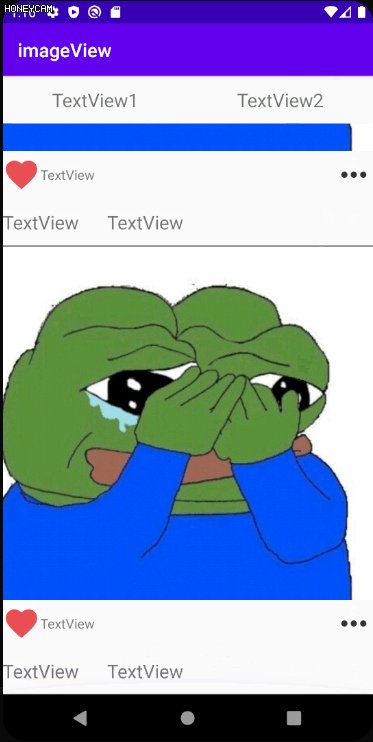
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_1"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:textSize="20sp"
android:text="TextView1" />
<TextView
android:id="@+id/tv_2"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:textSize="20sp"
android:text="TextView2" />
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<include layout="@layout/layout_content" />
<include layout="@layout/layout_content" />
<include layout="@layout/layout_content" />
<include layout="@layout/layout_content" />
</LinearLayout>
</ScrollView>
</LinearLayout>
layout_content.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="375dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/tear" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/imageView2"
android:layout_alignParentLeft="true"
android:layout_width="40dp"
android:layout_height="match_parent"
app:srcCompat="@drawable/ic_fav" />
<TextView
android:id="@+id/textView3"
android:layout_toRightOf="@id/imageView2"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="TextView" />
<ImageView
android:id="@+id/imageView3"
android:layout_alignParentRight="true"
android:layout_width="40dp"
android:layout_height="match_parent"
app:srcCompat="@drawable/ic_more" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<TextView
android:id="@+id/textView4"
android:gravity="center"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="20dp"
android:text="TextView" />
<TextView
android:id="@+id/textView5"
android:gravity="center"
android:layout_marginLeft="30dp"
android:layout_toRightOf="@id/textView4"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:textSize="20dp"
android:text="TextView" />
</RelativeLayout>
<View
android:background="@android:color/background_dark"
android:layout_width="match_parent"
android:layout_height="1dp"/>
</LinearLayout>

'App > Android' 카테고리의 다른 글
| 안드로이드 // 버튼내 글자 옮기기 (0) | 2020.07.28 |
|---|---|
| 안드로이드 // 화면구성 설명 (0) | 2020.07.28 |
| 안드로이드 // 플래그와 부가데이터 (0) | 2020.07.28 |
| 안드로이드 // 인증번호 받기 연습 (0) | 2020.07.28 |
| 안드로이드 // shared preferences / 앱 공유 데이터 (0) | 2020.07.28 |