
없어도 잘돌아 간다고함

깃에 커밋하면서 하자
만들어두자

디비 구조에 따라 모델을 만들어주자


jsp때 만든 ui를 가져다 사용하자



header.jsp로 가서 회원가입과 로그인 주소를 만들자

(스크립트)1번유저정보는 1번유저만 볼수 있다 - 로그인이 되어있어야한다 - 2가지가 필요 ( 인증 + 권한 )
1번유저정보 (인증 + 권한)
1번유저수정 (인증 + 권한)
1번유저삭제 (인증 + 권한)
-> /user/~~~~~~
2번 회원가입 페이지 이동, 회원가입시 ()
2번 로그인 페이지 이동 ()
-> /auth/~~~~~~
라이브러리를 사용할 때 이해하게 된다

DataSourceConfig.java 삭제
fail to refresh live data from process 에러가 뜰 경우
pom.xml에
<!-- 스프링부트 스타터 액츄에이터 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>을 추가해보자

SPA 싱글페이지 애플리케이션 내부적으로 ajax
웹브라우저 안드로이드 리액트 공용 서버를 만들려면
페이지가 아닌 데이터를 리턴받는 서버를 만들어야한다
get요청을 제외한 모든 요청을 데이터를 리턴하는 서버로 제작


자바스크립트를 줬으니 아이디를 주고 타입을 버튼으로 바꾸자


앞에 /를 붙여주면 static 으로 이동한다

-----------------------
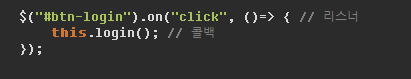
디스 바인딩

화살표함수로 디스 바인딩

context-path 를 /로 해주자
포트도 8080

----------------------

get방식 빼고는 자바스크립트 방식으로 통일
모든 요청은 자바스크립트 !
폼태그 내용을 지우자


폼 인풋에 name 을 적는 것은 옛날방식이다

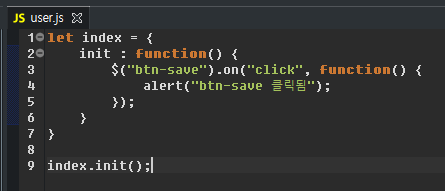
자바스크립트 로직 추가
let index = { //여기서는 이벤트 리스너를 바인딩만 하고
init : function() {
$("#btn-save").on("click", ()=> {
this.save();
});
$("#btn-update").on("click", ()=> {
this.update();
});
},
save: function() { // 실제 로직은 여기서 실행
alert("btn-save 로직 실행");
let data ={
username : $("#username").val(),
password : $("#password").val(),
email : $("#email").val()
};
alert("btn-save data");
$.ajax({ // 공식!
type:"post",
url: "/auth/joinProc",
data: JSON.stringify(data),
contentType: "application/json; charset=utf-8", //http에서는 Content-Type 라고 씀
dataType: "json" // 스프링은 응답할때 스트링일 경우 무조건 json으로 응답한다
}).done((resp)=>{
console.log(resp);
}).fail((error)=>{
console.log(error);
});
},
update: function() { // 실제 로직은 여기서 실행
alert("btn-update 로직 실행");
}
}
index.init();




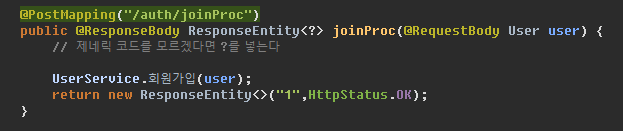
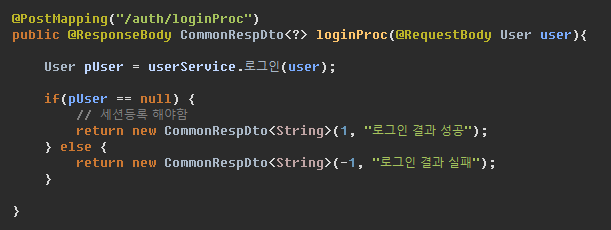
이해하기위해서 이렇게 테스트해보자 (나중에는 response 엔티티를 사용)



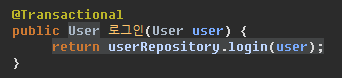
#{ } 변수명만적으면 알아서 getter를 호출할 수 있다

redayState가 4면 잘 들어갔다는 뜻

select가 아닌 delete insert update를 사용할 때
ok가 아닌 엔티티를 하나 만들어서 항상 같은 값을 리턴해주자




ResponseEntity<?> 를 사용해도된다 // 나중에 쓸 것

결과



try catch를 안만들어두면 ajax자체를 실패하여 fail로 가게된다
그렇게 처리해도 되지만 fail에서 처리하지않고 done에서 처리하려면 try catch를 사용해본다
나중에는 핸들러를 이용할 것이다
트라이캐치를 쓰면 오류를 찾기 어려워지기 때문에 로그를 남겨야한다
그렇기 때문에 쓰지않는 것이 좋다

우리는 에러가 터질 때 낚아 채서 처리할 것이다
리턴을 보이드로

result 를 없애고

fail로 이동

----------------------------
login도 폼에서 메소드와 액션을 지우고 인풋의 name 속성을 지운다

----------------

컨텍스트 - 이벤트를 받을 수 있다
-------------


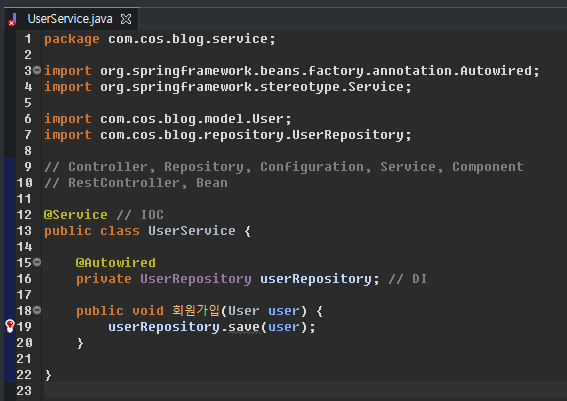
리파지토리

맵퍼

서비스

컨트롤러

----------------
마이바티스 설정들 나중에 공부! 확인
https://mybatis.org/mybatis-3/ko/index.html
MyBatis – 마이바티스 3 | 소개
마이바티스는 무엇인가? 마이바티스는 개발자가 지정한 SQL, 저장프로시저 그리고 몇가지 고급 매핑을 지원하는 퍼시스턴스 프레임워크이다. 마이바티스는 JDBC로 처리하는 상당부분의 코드와 ��
mybatis.org
-------------------

---------------------
퍼시스턴스란 rs를 자바 객체에 넣어 주는 것
----------------------------

--------------------------



----------------
ObjectUtils.isEmpty(persistUser)
널 또는 빈객체인지 확인


'Server > Spring Boot' 카테고리의 다른 글
| spring boot // 필터 / 인터셉터 (0) | 2020.08.01 |
|---|---|
| spring boot // 세팅 복습 / 시큐리티 / csrf 비활성화 / JPA / Authorities (0) | 2020.07.31 |
| spring boot // 주의사항 (0) | 2020.07.27 |
| spring boot // web.xml (0) | 2020.07.27 |
| spirng boot // 서비스 연습 (0) | 2020.07.27 |