nav.jsp 전체코드
더보기
<%@page import="com.cos.blog.model.Users"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%
// Users principal = (Users) session.getAttribute("principal");
%>
<!DOCTYPE html>
<html lang="en">
<head>
<title>blog</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="/blog/css/styles.css" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-bs4.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="/blog/index.jsp">Blog</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
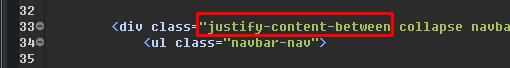
<div class="justify-content-between collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<c:choose>
<c:when test="${empty sessionScope.principal}">
<li class="nav-item"><a class="nav-link" href="/blog/user?cmd=login">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="/blog/user?cmd=join">회원가입</a></li>
</c:when>
<c:otherwise>
<li class="nav-item"><a class="nav-link" href="/blog/board?cmd=write">글쓰기</a></li>
<li class="nav-item"><a class="nav-link" href="/blog/user?cmd=update">회원정보</a></li>
<li class="nav-item"><a class="nav-link" href="/blog/user?cmd=logout">로그아웃</a></li>
</c:otherwise>
</c:choose>
</ul>
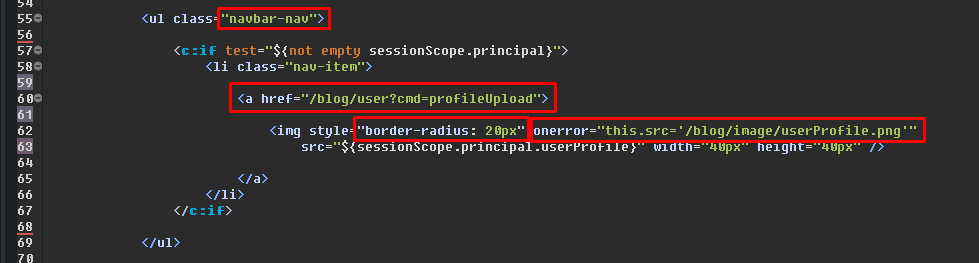
<ul class="navbar-nav">
<c:if test="${not empty sessionScope.principal}">
<li class="nav-item">
<a href="/blog/user?cmd=profileUpload">
<img style="border-radius: 20px" onerror="this.src='/blog/image/userProfile.png'"
src="${sessionScope.principal.userProfile}" width="40px" height="40px" />
</a>
</li>
</c:if>
</ul>
</div>
</nav>
<br>

class="navbar-nav"부트스트랩 디자인을 사용하기 위한 class
<a href="/blog/user?cmd=profileUpload">이미지를 클릭하면 프로필 업로드 페이지로 이동
style="border-radius: 20px"이미지 모서리에 둥글기를 준다 (50%도 가능하다, 절반이상줘도 동그란 모양 이상으로 깎이지 않는다)
onerror="this.src='/blog/image/userProfile.png'"이미지가 없는 등 에러시 나타낼 이미지 주소 (세션에 principal이 없는 경우 등을 대비)

가지고 있는 요소들(navbar-nav 들)을 가장 멀리 배치한다.
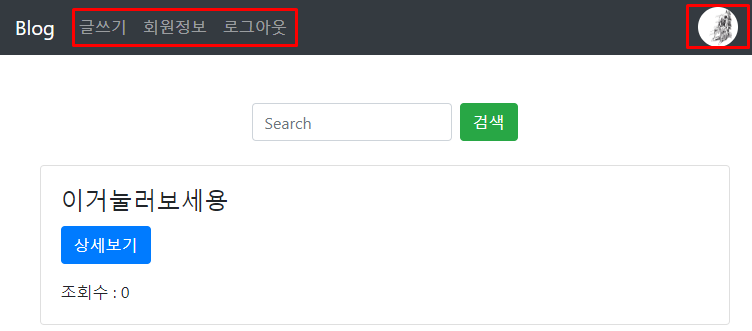
결과

네비게이션 요소들이 잘 멀어져 있다
------------------------
'Web > Jsp' 카테고리의 다른 글
| multipart/form-data // HTML 파일업로드 MIME타입 (0) | 2020.06.11 |
|---|---|
| 자바 UUID 생성 (0) | 2020.06.11 |
| cos라이브러리를 이용하여 파일 업로드 및 다운로드 (0) | 2020.06.11 |
| 200610 // 검색 페이징 (0) | 2020.06.10 |
| 검색창 만들기 (0) | 2020.06.10 |