jfxrt.jar 빌드패스
자바에는 스윙에 웹페이지를 출력할 수 있지만 빌드패스를 하지 않으면 사용하지 못하도록 해놓았다.
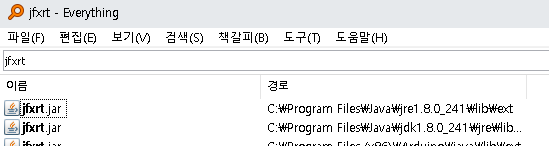
JRE 폴더에서 jfxrt.jar을 찾아서 프로젝트 폴더에 빌드 패스하자


웹뷰 클래스를 생성하자
좋은 예제가 있어서 살짝 가공하였다. 아래와 같이 모듈화하고 언제든 사용하자.
코드를 복사하려면 더보기 클릭
더보기
package example;
import javax.swing.*;
import javafx.embed.swing.JFXPanel;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
public class WebEx1 extends JFrame {
public static void initAndLoadWebView(final JFXPanel fxPanel) {
Group group = new Group();
Scene scene = new Scene(group);
fxPanel.setScene(scene);
WebView webView = new WebView();
group.getChildren().add(webView);
webView.setMinSize(500, 500);
webView.setMaxSize(500, 500);
WebEngine webEngine = webView.getEngine();
webEngine.load("http://www.naver.com");
}
}

WindowBuilder를 이용하여 Gui를 제작해보자
새로운 java파일을 만들자.
WindowBuilder로 만들면 간단하다.
기본 화면에다가 Jpanel만 하나 추가하였다.
이만큼만 만들고 소스코드로 가보자.

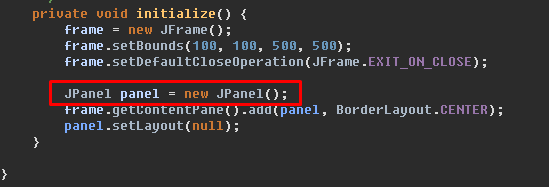
소스코드 내용 변경 (JPanel을 JFXPanel로)
소스코드에서 JPanel을 JFXPanel로 바꾸어야한다.

위의 JPanel을 아래의 JFXPanel로 변경

그리고 panel.setLayout(null); 밑에 아래코드를 추가하자
Platform.runLater(new Runnable() {
public void run() {
WebEx1.initAndLoadWebView(panel);
}
});
결과
실행해보면 인터넷창이 SWING안에서 구현되었다.
창 사이즈는 WebEx1 클래스와 메인클래스에서 조절하자.

참고
Java - JavaFX를 이용해 GUI에 웹표시하기
JavaFX? 자바FX(JavaFX)는 데스크톱 애플리케이션과 리치 인터넷 애플리케이션(RIA)을 개발하고...
blog.naver.com
'Programming Language > Java' 카테고리의 다른 글
| 자바 스윙(SWING) 클릭으로 이미지 변경하기 (프로젝트 대비) (0) | 2020.04.28 |
|---|---|
| 자바 WindowBuilder 설치 (0) | 2020.04.28 |
| 자바 Statement //prePreparedStatement (0) | 2020.04.27 |
| "jdbc:oracle:thin:@localhost:1521:XE" (0) | 2020.04.27 |
| 자바 jdbc thin OCI (0) | 2020.04.27 |