Web/Html_Css
테이블 꾸미기
Jaybon
2020. 3. 6. 11:42
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table { /* 이중 테두리를 제거 */
border-collapse: collapse;
}
td, th {
text-align: left;
padding: 5px;
height: 15px;
width: 100px;
}
thead, tfoot {
background: darkgray;
color: yellow;
}
tbody tr:nth-child(even){ /* even은 짝수 라인에 적용 */
background: beige;
}
tbody tr:nth-child(odd){ /* odd는 홀수 라인에 적용 */
background: dimgrey;
}
tbody tr:hover {
background: pink;
}
</style>
</head>
<body>
<h3>1학기 성적</h3><hr>
<table border="1">
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tfoot>
<tr>
<th>합</th>
<th>310</th>
<th>249</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>황기태</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>이재문</td>
<td>95</td>
<td>99</td>
</tr>
<tr>
<td>이병은</td>
<td>85</td>
<td>90</td>
</tr>
<tr>
<td>김남윤</td>
<td>50</td>
<td>40</td>
</tr>
</tbody>
</table>
</body>
</html>
|
cs |
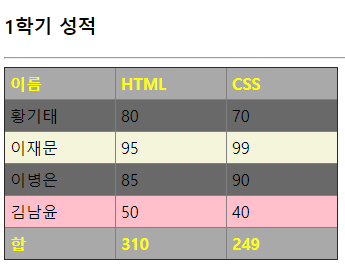
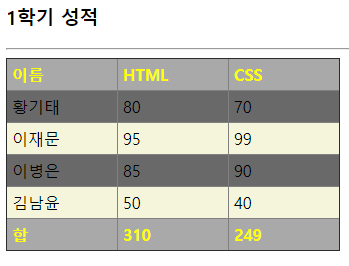
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.

--
마우스를 올릴시 (김남윤)