Web/Html_Css
border 테두리
Jaybon
2020. 3. 6. 10:36
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>다양한 테두리</title>
</head>
<body>
<h3>다양한 테두리</h3>
<hr>
<p style="border: 3px solid blue">3픽셀 soild</p>
<p style="border: 3px none blue">3픽셀 none</p>
<p style="border: 3px hidden blue">3픽셀 hidden</p>
<p style="border: 3px dotted blue">3픽셀 dotted</p>
<p style="border: 3px dashed blue">3픽셀 dashed</p>
<p style="border: 3px double blue">3픽셀 double</p>
<p style="border: 15px groove yellow">15픽셀 groove</p>
<p style="border: 15px ridge yellow">15픽셀 ridge</p>
<p style="border: 15px inset yellow">15픽셀 inset</p>
<p style="border: 15px outset yellow">15픽셀 outset</p>
</body>
</html>
|
cs |
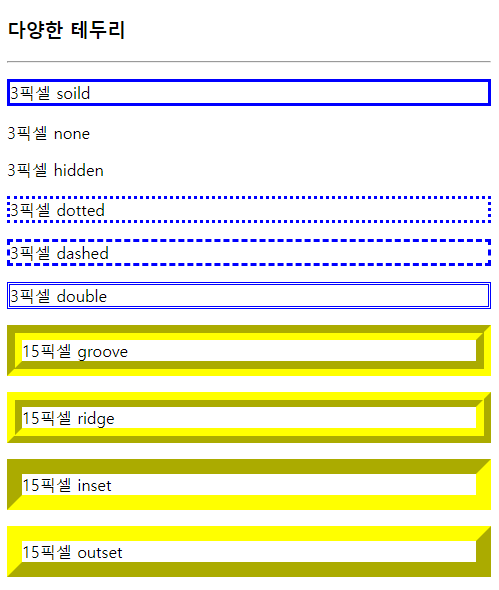
위 코드를 적용하면 크롬에서 아래와 같이 나옵니다.