Web/ReactJS
리액트 css 관리 // ref
Jaybon
2020. 7. 21. 17:49
새로운 프로젝트를 만든다

또는

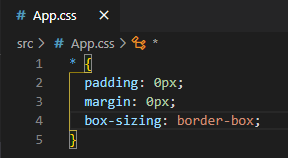
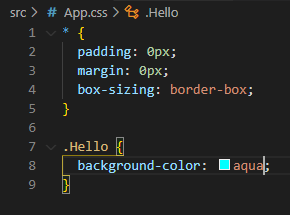
App.css 내용지우고 아래와 같이 초기화

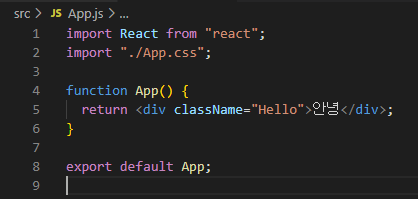
Hello 클래스의 배경을 설정

jsx문법에서는 class를 적을 때 className으로 사용

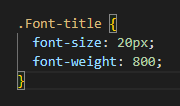
글자디자인 정도는 컴포넌트로 만들필요없이 css로 주자

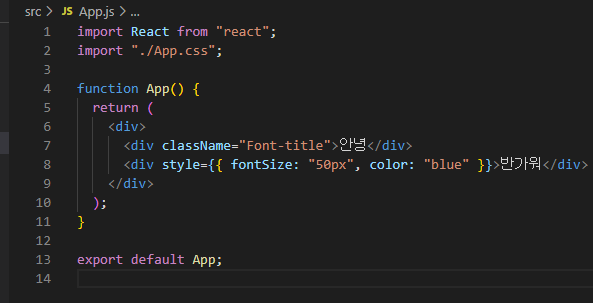
css을 태그에 넣어주는 방법
한번만 쓸 스타일은 이렇게 넣자 (쌍따옴표 홑따옴표 둘다가능)


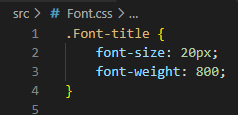
반복되는 것 위주로 스타일 컴포넌트로 만들자

폰트 컬러등 css 를 만들어두는 것이 편함
----
ref
https://velog.io/@marvin-j/React-ref-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0
[React] ref 사용하기
hooks 에서는 클래스형태가 아니기 때문에 인스턴스에서 사용하는 this를 사용하지 못하므로 콜백ref ref={el => this.nameRef = el} 방식은 사용하지 못한다. 참고로 React Docs 에서는 const nameRef = createRef() ��
velog.io
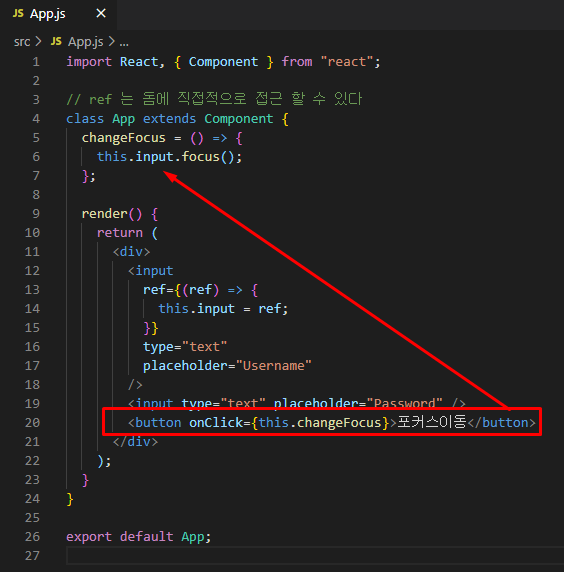
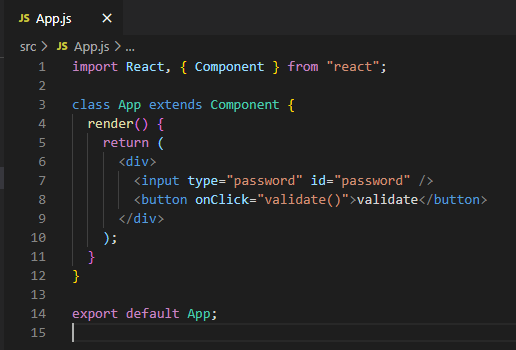
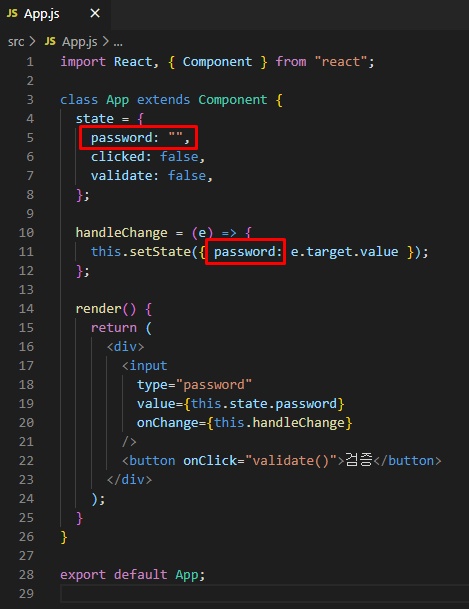
setState를 이용하지않고 (값 변경 없이) 컴포넌트를 변경하고 싶을 때 ref를 사용한다




입력할 때마다 password 에 변수 등록
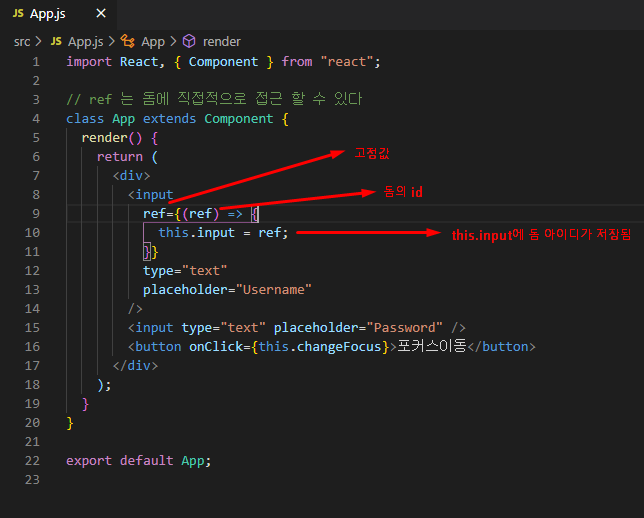
input의 돔에 직접 접근하기위함

input 태그에 포커싱이 된다